
答え1
データが次の形式であると仮定します。
data = {
# partition: (frac of disk, frac full)
"/": (0.3, 0.9),
"/home": (0.7, 0.1),
}
reportlab.graphicsライブラリ (Ubuntu および Fedora リポジトリから として入手可能python-reportlab)を使用してみてください。
from reportlab.graphics.shapes import Drawing
from reportlab.graphics.charts.piecharts import Pie
from reportlab.graphics import renderSVG
from itertools import chain
d = Drawing(400, 400)
outerPie = Pie()
outerPie.x = outerPie.y = 0
outerPie.width = outerPie.height = 400
# 2 slices for each sector (used, unused)
outerPie.data = list(chain(*[
[fracDisk * fracPart, fracDisk * (1 - fracPart)]
for (fracDisk, fracPart) in data.values()]))
d.add(outerPie, '')
# Draw smaller pie chart on top of outerPie, leaving outerPie as a ring
innerPie = Pie()
innerPie.x = innerPie.y = 100
innerPie.width = innerPie.height = 200
innerPie.data = [t[0] for t in data.values()]
innerPie.labels = list(data)
d.add(innerPie, '')
renderSVG.drawToFile(d, 'chart.svg')
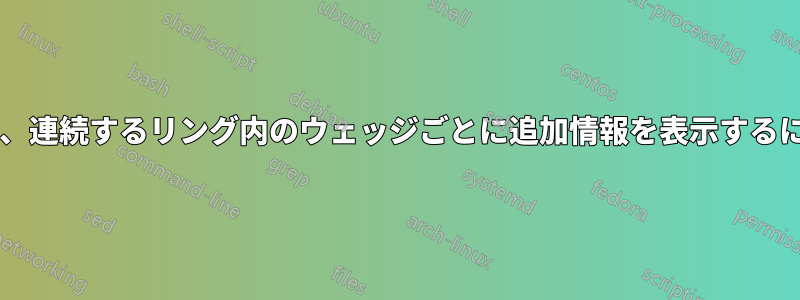
サンプル出力:

答え2
これは、Mathematica でも非常に簡単に実行できます (Linux バージョンでテスト済み)。
data = {{"/", 0.3, 0.9}, {"/home", 0.7, 0.1}};
PieChart[{
Labeled[#[[2]], #[[1]]] & /@ data,
Flatten[{Labeled[#[[2]] * #[[3]] , "used"],
Labeled[#[[2]] * (1-#[[3]]), "free"]} & /@ data]
}, SectorSpacing -> 0]
または、色を一致させたい場合:
data = {{"/", 0.3, 0.9, Red}, {"/home", 0.7, 0.1, Blue}};
PieChart[{
Style[Labeled[#[[2]], #[[1]]], #[[4]]] & /@ data,
Flatten[{Style[Labeled[#[[2]] * #[[3]] , "used"], #[[4]]],
Style[Labeled[#[[2]] * (1-#[[3]]), "free"], Lighter@#[[4]]]} & /@ data]
}, SectorSpacing -> 0]




