
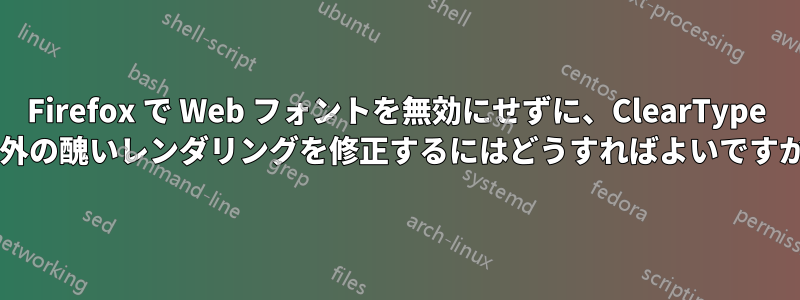
Firefox でのフォント レンダリングに問題があります。Windows 7 では、滑らかなフォントが気に入らないので ClearType/フォント スムージングを無効にしました (システム コントロール パネルのパフォーマンス セクションで [スクリーン フォントのエッジを滑らかにする] のチェックを外しました)。すると、ダウンロード可能な Web フォントの多くで、ブラウザーでのレンダリングが非常に悪くなっているようです。たとえば、次のようになります。
縦線の一部(すべてではない)が太字になっていることに注意してください[テキストのソース]。
これはダウンロード可能なウェブフォントと関係があると思います。通常のフォントは正しく表示されるようです。回避するダウンロードしたフォントを完全に無効にすることで問題を解決します。
gfx.downloadable_fonts.enabled = false
しかし、フォントをダウンロードして正しくレンダリングしたいのですが、ダウンロード可能なウェブフォントが適切にレンダリングされるようにFirefoxを設定するにはどうすればよいでしょうか。フォントスムージングなしで?
また、私が削除しようとしている効果とは何ですか? フォントは、スムージングされたバージョンの見栄えを良くするためにレンダリングされているようですが、スムージングでは無効になりません。Chrome でも同様の問題が発生しています。
使っています:
- ウィンドウズ7
- ファイアフォックス40
答え1
したがって、最初に質問をしてから私が学んだ答えを投稿する必要があると思います。
要約: フォント スムージングなしで画面解像度で適切にレンダリングされるフォントを作成するのはコストがかかるため、ほとんどの Web フォント作成者は試みさえしません。フォント スムージングなしで、ヒントが不十分なフォントを許容できる外観にする方法はありません。
根本的な問題は、画面上で見栄えのよいフォントを作ることが高い文字の形状は数学的に定義された曲線として保存され、任意の解像度に拡大縮小できますが、低解像度ではこれらの曲線が適切なピクセルにうまく収まらないため、と呼ばれるものが必要になります。フォントヒントフォントヒントは手動で、またはコンピュータプログラムによって自動的に行うことができます。ttf自動ヒント。
最も良い結果は、手動でヒントを設定したフォントから得られます。Microsoft は、Windows に従来から含まれているフォントを手動でヒントするために多額の費用を費やしたため、ClearType/Font Smoothing がなくても非常にきれいに表示されます。
自動的にヒントが付けられたフォントは、非常に劣っています。それらのフォントのほとんどは、低解像度で許容できる表示結果を得るために、何らかの ClearType/Font Smoothing を必要とします。なぜなら、それらの生のフォームは、太い線などが 2 倍になった、元の質問に添付したスクリーンショットのゴミのように見えるからです。
以前は、ほとんどのウェブページがユーザーのコンピュータにすでに存在するフォントを使用するように設計されており、それらのフォントは通常高品質であったため、これはそれほど大きな問題ではありませんでした。ウェブフォントが発明され、ウェブサイトのデザイナーはユーザーの高品質なローカルフォントを無視し、代わりに見た目が気に入った低品質のフォントを使用できるようになりました。これにより、次のようなカスタムフォントの使用も促進されました。UIアイコンとロゴ。
したがって、ClearType/Font Smoothing が嫌いで、標準解像度のディスプレイを使用している場合は、表示している Web ページからフォント選択の制御を奪い取ろうとしない限り、どうしようもありません。これは困難で長い戦いになるでしょう。テキストは通常、ローカル フォントで完全にレンダリングされますが、アイコンには Web フォントが必要です。ブラウザー フラグを使用して Web フォントを完全に無効にすることはおそらく望ましくないでしょう。役立つツールをいくつか紹介します。
クロム:フォントブロッカーこのツールを使用すると、テキストを右クリックして、使用されているカスタム フォントをブロックできます。多くの Web ページで機能しますが、Google のプロパティで問題が発生することが多くなっています。
ファイアフォックス:フォントブロッカーfoxifiedこのツールは、上記の Chrome 拡張機能と同じものですが、Firefox 用にパッケージ化されています。動作は同じです。
コミュニティが管理するフォントの置換とページの修正のリストを使用して、アイコン以外の Web フォントがなくても Web を簡単に閲覧できるようにする、Web フォント用の広告ブロッカーのようなものを誰かが作成してくれることを願っています。
最終的には、ディスプレイのピクセル密度が上がることで、この問題は意味をなさなくなるでしょう。
答え2
残念なことに、あなたはできない。
問題は、ぼやけたフォントは意図的にぼやけているため、鮮明にしたい場合は無効にする必要がある (つまり、Arial などの古き良きフォントに置き換える) ということです。
ClearType は目が痛くなるし頭痛もするので、できる限り無効にしています。前回の更新以降、ぼやけた (Roboto のような?) フォントが使われて GMail が読めなくなってしまったので、最近これをやって救われたことがあります。
(使えるものを得るには、HTML ビューに戻す必要がありました...)
ほとんどの場合ぼやけている派手なウェブフォントを無効にする:
ソース :http://annystudio.com/misc/anti-aliased-fonts-hurt/
--
Mozilla Firefox :
about:configアドレスバーに 入力して開きます。falseに
設定します。gfx.downloadable_fonts.enabled
[ツール] - [オプション] - [コンテンツ] に移動して、すべてのフォントを任意のフォントに置き換えることもできます。
--
グーグルクローム
Chromeのランチャーアイコンを右クリックして「プロパティ」を選択します。ランチャー文字列の末尾に以下を追加します。--disable-remote-fonts
--
試していませんが、Firefox のソリューションには、一部のフォントを他のフォントに置き換える方法が含まれているようです。つまり、すべてのフォントを無効にするのではなく、おそらく非常に細かくカスタマイズ可能な粒度で置き換えるだけです。
ちなみに、ぼやけるように設計されたフォントのほとんどは、置き換えないとひどいままです... しかし、それらの鮮明なバージョンを見つけて (または設計して)、そのような置き換えを構成すると、すべてを大量に無効にしなくても、実際に元のフォントに近いフォントを使用できます。
ちなみに、あなたの投稿にはすでに FF ソリューションが含まれていることに気付きましたが、それを探している人は両方のブラウザを同時にサポートするソリューションに興味があるかもしれないと思ったので、そのまま残しました。



