
比較するとhttps://www.example.comChrome と Firefox では、Firefox の方が Chrome よりも太字で表示されます。
なぜでしょうか? どうすれば修正できますか?
(上のスクリーンショットは Chrome、下は Firefox です。)
答え1
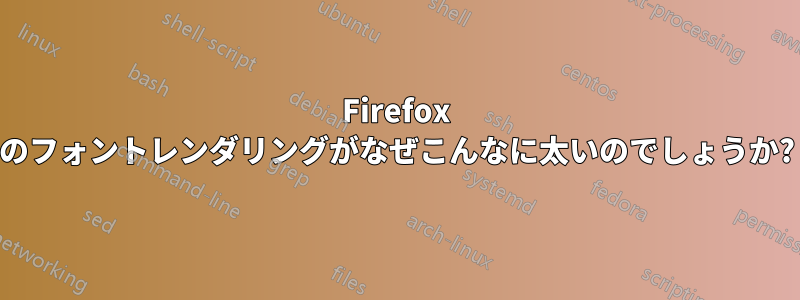
間隔が若干異なりますが、これはアンチエイリアシングとエッジの色に基づく目の錯覚だと思います。以下は 800% に拡大したスニペットの一部です。
Chrome の場合は Firefox の太字:
文字の暗い外観は、隣接するいくつかのピクセルの「平均」または集合的な暗さによって作成されます。場合によっては、1 つのブラウザーでは通常の文字の縦棒を 2 つの暗い色のピクセルでレンダリングし、もう 1 つのブラウザーでは中央の非常に暗いピクセルを 2 つの明るい色のピクセルで囲んでレンダリングしたり、1 つのブラウザーでは 2 つの中程度の暗さの色を並べて使用し、もう 1 つのブラウザーでは非常に暗い色を明るい色の横に使用したりします。良い例: t(1 行目の 1 番目の文字)、およびpl(2 行目の 2 番目と 3 番目の文字)。
の左側の暗いアンチエイリアス カラーにより、eChrome のレンダリングは Firefox バージョンよりも幅広に見えます。 の垂直バーはdFirefox では太く見えますが、 の垂直バーはbChrome では太く見えます。
より具体的には、m通常のテキストの 2 行目の小文字の最初の文字を比較してください。その文字の場合、Firefox では縦線を見ると太字で表示されます。なぜでしょうか?
どちらのブラウザも縦線を 3 列のピクセルとしてレンダリングするため、線の幅は実際には同じです。ただし、コンポーネントの色により、Firefox の縦線は幅が広く見えます。非常に明るい色は、暗い色よりも見かけの幅への影響が少なくなります。中程度から暗い色 (明度値が 50% をわずかに超える程度) が最も大きな効果があります。各縦線の色をサンプリングし、HSL 色空間を使用して明度値に変換しました。
最初のレッグには両方とも非常に暗い中央のバーがあり、その横に境界線上の暗いバーがあります。Firefox のバーはもう少し暗いです。
中央の脚については、Chrome には暗いバーが 1 つだけあり、非常に暗い (黒) です。Firefox には暗いバーが 1 つと中程度の暗さのバーが 1 つあり、どちらも Chrome の黒いバーより「はるかに」明るいです。しかし、どちらも暗いと認識できるほど暗いため、Firefox の脚は広く見えます。
右脚については、Chrome には暗いバーが 1 本、Firefox には中程度の暗さのバーが 2 本あります。これらはそれぞれ Chrome の暗いバーよりもかなり明るいですが、暗いと認識できるほど暗いため、やはり Firefox ではその脚は広く見えます。
これらは白い背景に暗い文字なので、明るさよりも暗さの観点から考える方が簡単です。そのため、下の表に補数値を示します (明るい色でも、通常のサイズで見ると暗さが多少加わります)。
通常サイズの文字を見ると、文字の輪郭の「暗さ」の総量と、ある程度は線の見かけの幅が、太さの錯覚を生じさせます。上のグラフは、文字のすべての脚の暗さの値をまとめたものですm。Firefox はmChrome よりも 15% 暗くなっていますm。前述のように、Firefox の見かけの線の太さは広くなっていますが、通常のサイズと表示速度ではそれほど目立ちません。
そのため、Firefox の はmChrome のものより太字で表示されます。ただし、これは文字ごとに異なることに注意してください。最初の文字t、3 番目の文字b、f"for" の 、および2 行目のの前の は、p同じ理由で Chrome で太字で表示される文字です。th
一部の文字では、縦線の 1 つが 1 つのブラウザでは太字で表示され、同じ文字の別の縦線が別のブラウザでは太字で表示されます。たとえば、2 行目の「without」のhand などです。u
答え2
これらのスクリーンショットを高倍率で詳しく調べてみると、上の (Chrome) グリフは下の (Firefox) グリフよりもわずかに幅が広く太いことがわかります。
どちらも、ネイティブ解像度のほとんどの最新ディスプレイに適した RGB 順序でサブピクセル アンチエイリアシングを使用していますが、カーニングとヒンティングの詳細は異なります。最初の行の末尾で、Chrome では「Yo」のペアが離れており (カーニングが不十分であることを示しています)、行全体がわずかに多くのスペースを占めていることに注目してください。
モニターを上下逆さまにしたり、縦向きにしたり、ネイティブ解像度以外で使用したり、CRT を使用している場合は、混乱が生じる可能性があります。これらのいずれも、サブピクセル アンチエイリアシングの想定に違反するため、OS をそれに応じて構成する必要があります。









