
私は、 に示されている余談の例に基づいて、mdframedパッケージ (および)を使用して新しいフレーム環境を作成しています。 私のコードは次のとおりです。TikZmdframed-example-texsx.tex
\documentclass{scrartcl}
\usepackage{times}
\usepackage{lipsum}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{tikz}
\usetikzlibrary{calc,arrows,shadows}
\usepackage[framemethod=tikz]{mdframed}
\tikzset{
title/.style={
fill=white,
font=\normalfont,
text=black,
anchor=base west,
},
contour/.style = {
line width = 0.6pt,
draw = black,
rounded corners = 2ex,
},
fakeshadow/.style = {
line width = 4.5pt,
draw = white,
},
}
\newcommand{\definitiontitle}{
{\scshape \bfseries \Large Definition}
}
\mdfdefinestyle{definition}{%
singleextra={%
%% Store (O) in \p1, store (P) in \p2. Now \p1=(\x1,\y1) and \p2=(\x2,\y2). From that, define (Q) = (\x1,\y2).
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path let \p1=(O), \p2=(Q) in (\x1,{(\y1+\y2)/2}) coordinate (M);
\path[contour] (M) |- (P) |- (O) -- (M);
\node[title, anchor=west, xshift=18pt - 5pt] at (Q) {\definitiontitle};
},
firstextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (O) -- (Q) -- (P) -- (R);
\node[title, anchor=west, xshift=18pt - 5pt] at (Q) {\definitiontitle};
\path[fakeshadow] ($(O)+(1pt,-1.5pt)$) -- ($(R)+(-1pt,-1.5pt)$); %% Hide the bottom shadow
},
secondextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (Q) -- (O) -- (R) -- (P);
},
middleextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (O) -- (Q);
\path[contour] (P) -- (R);
\path[fakeshadow] ($(O)+(1pt,-1.5pt)$) -- ($(R)+(-1pt,-1.5pt)$); %% Hide the bottom shadow
},
align=center,
backgroundcolor=yellow,
userdefinedwidth=.9\textwidth,
middlelinewidth=1.7em,middlelinecolor=white,
hidealllines=true,topline=true,
innertopmargin=6pt,
innerbottommargin=18pt,
innerleftmargin=18pt,
innerrightmargin=18pt,
splitbottomskip=8pt,
splittopskip=16pt,
roundcorner=2ex,
shadow=true,
shadowsize=5,
shadowcolor=black!40,
%% Experimental
needspace=3em,
ignorelastdescenders=true,
}
\begin{document}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1]
\end{mdframed}
\vspace{1\baselineskip}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1-2]
\end{mdframed}
\vspace{1\baselineskip}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1-8]
\end{mdframed}
\end{document}
現在、カスタム タイトルを配置し、フレームを描画するために TikZ を使用しています。これは、middlelinewidthタイトルの高さを適切に補正して、mdframed がどこで分割するかを認識できるようにするために必要です。ただし、丸い角も使用しており、これが全体的な問題が発生する場所です。
マルコ・ダニエルが指摘したようにこの郵便受けコードを使用することが重要です
hidealllines=true,topline=true,
しかし、 を使用するhidealllines=trueと で予期しない効果が生じます\mdf@singleextra。つまり、丸い角が消え、代わりに完全なボックスがレンダリングされます。hidealllines=true出力に示すように、フレームが分割されている場合 (または が使用されていない場合) は、この現象は発生しませんが、高さを正しく計算できません。

なぜこれが でのみ発生するのか\mdf@singleextra、またそれを修正するにはどうすればいいのか、ご存知ですか?
答え1
オプションを設定すると、背景が角丸なしで描画されるという問題が発生しますtopline=true。ただし、テストをハックすることは可能です:
\makeatletter
\let\mdf@putbox@single@orig\mdf@putbox@single
\mdfapptodefinestyle{definition}{%
settings={%
\def\mdf@putbox@single{%
\let\mdf@test@t\@gobbletwo
\let\mdf@test@noline\@firstoftwo
\mdf@putbox@single@orig
}%
}%
}
\makeatother
ハッキング後、singlextra次の行でオプションを拡張する必要があります。
\path[draw=white,line width=1.7em,overlay] (O|-P) -- (P);
タイトルの白い背景を描画します。
2 ページ目の奇妙な角は再現できません。
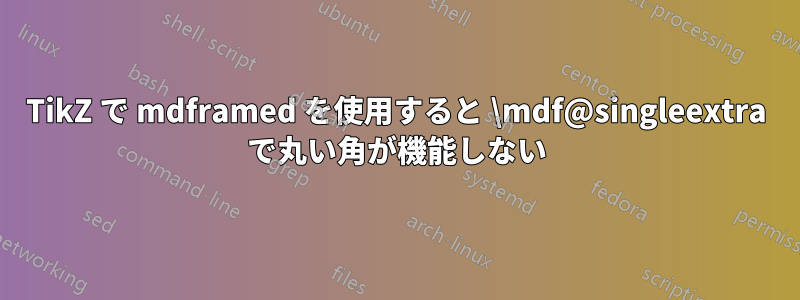
出力は次のようになります:

完全なコードは次のとおりです:
\documentclass{scrartcl}
\usepackage{times}
\usepackage{lipsum}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{tikz}
\usetikzlibrary{calc,arrows,shadows}
\usepackage[framemethod=tikz]{mdframed}
\tikzset{
title/.style={
fill=white,
font=\normalfont,
text=black,
anchor=base west,
},
contour/.style = {
line width = 0.6pt,
draw = black,
rounded corners = 2ex,
},
fakeshadow/.style = {
line width = 4.5pt,
draw = white,
},
}
\newcommand{\definitiontitle}{
{\scshape \bfseries \Large Definition}
}
\mdfdefinestyle{definition}{%
singleextra={%
%% Store (O) in \p1, store (P) in \p2. Now \p1=(\x1,\y1) and \p2=(\x2,\y2). From that, define (Q) = (\x1,\y2).
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path let \p1=(O), \p2=(Q) in (\x1,{(\y1+\y2)/2}) coordinate (M);
\path[draw=white,line width=1.7em,overlay] (O|-P) -- (P);
\path[contour,] (M) |- (P) |- (O) -- (M);
\node[title, anchor=west, xshift=18pt - 5pt] at (Q) {\definitiontitle};
},
firstextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (O) -- (Q) -- (P) -- (R);
\node[title, anchor=west, xshift=18pt - 5pt] at (Q) {\definitiontitle};
\path[fakeshadow] ($(O)+(1pt,-1.5pt)$) -- ($(R)+(-1pt,-1.5pt)$); %% Hide the bottom shadow
},
secondextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (Q) -- (O) -- (R) -- (P);
},
middleextra={%
\path let \p1=(O), \p2=(P) in (\x1,\y2) coordinate (Q);
\path let \p1=(O), \p2=(P) in (\x2,\y1) coordinate (R);
\path[contour] (O) -- (Q);
\path[contour] (P) -- (R);
\path[fakeshadow] ($(O)+(1pt,-1.5pt)$) -- ($(R)+(-1pt,-1.5pt)$); %% Hide the bottom shadow
},
align=center,
backgroundcolor=yellow,
userdefinedwidth=.9\textwidth,
middlelinewidth=1.7em,middlelinecolor=white,
hidealllines=true,topline=true,
innertopmargin=6pt,
innerbottommargin=18pt,
innerleftmargin=18pt,
innerrightmargin=18pt,
splitbottomskip=8pt,
splittopskip=16pt,
roundcorner=2ex,
% shadow=true,
shadowsize=5,
shadowcolor=black!40,
%% Experimental
needspace=3em,
ignorelastdescenders=true,
}
\makeatletter
\let\mdf@putbox@single@orig\mdf@putbox@single
\mdfapptodefinestyle{definition}{%
settings={%
\def\mdf@putbox@single{%
\let\mdf@test@t\@gobbletwo
\let\mdf@test@noline\@firstoftwo
\mdf@putbox@single@orig
}%
}%
}
\makeatother
\begin{document}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1]
\end{mdframed}
\vspace{1\baselineskip}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1-2]
\end{mdframed}
\vspace{1\baselineskip}
\lipsum[3]
\vspace{1\baselineskip}
\begin{mdframed}[style=definition]
\lipsum[1-8]
\end{mdframed}
\end{document}


