
これは簡単なように思えます。 と、最近知ったmultirow他の多くのテーブル関連beamerパッケージを使用して非常に複雑なテーブルを作成した後、成功したオーバーレイ (またはそのようなものによって制御) について、講演中にその一部を紹介したいと思います\pause。
私は次のような 3 つのテキスト ブロック呼び出しを行うことを構想していました。
\begin{textblock}{14.5}(0.75,3)
\textblockcolor{yellow}
\vspace{.5cm}
\center
Above the Saddle**
\vspace{.5cm}
\end{textblock}
それぞれ xy 位置が異なり、背景色も異なり、単語も異なります。
textblockcolor私の問題は、その下のテキスト (つまり、表のテキスト) が見えるように、 を不透明または半透明にしたいということです。
私は「 」パッケージを試しましたtransparentが、失敗が多く、他の多くの誤った手がかりを試しました (多すぎてすべて忘れてしまいました)。 のドキュメントを研究しましたがtextpos(その設定で私が望むことができるかもしれないと考えましたoverlay)、何かアイデアはありますか?
当然、テキストを半透明、不透明、透明にする必要はありません。「不透明度」を使いたいようですが、そのスレッドで検索しても、やりたいことが見つかりません。もちろん、テキストの色をそれぞれ変えることができればよいのですtextblockが、黒でも大丈夫です。
ご協力とご意見をいただければ幸いです。
答え1
1 つの可能性は、(Andrew Stacey による) の改良版を使用することです\tikzmark。考え方は単純です。テーブル内に、\tikzmark各ブロックの「マーク」を配置します (たとえば、\tikzmark{start1}最初のブロックの開始位置と\tikzmark{end1}終了位置、 2 番目のブロックの開始位置\tikzmark{start2}と\tikzmark{end2}終了位置など)。
次に、各ブロックに対して、\MyBoxマクロを使用してテキスト付きのボックスを描画します。構文は次のとおりです。
\MyBox[<left|right>]{<color>}{<start-mark>}{<end-mark>}{<text>}
ここで、オプションの引数は の位置を制御し<text>、<color>ブロックとテキストに使用する色を指定します。および は前のステップからのマークであり、 は<start-mark>ボックスに付随するテキストです。もちろん、色付きのボックスを描画し、必要に応じてテキストを配置するために、別の方法で定義することもできます。<end-mark><text>\MyBox
\documentclass{beamer}
\usepackage{booktabs}
\usepackage{tikz}
\usetikzlibrary{calc,fit}
% code by Andrew Stacey
% http://tex.stackexchange.com/a/50054/3954
\makeatletter
\tikzset{%
remember picture with id/.style={%
remember picture,
overlay,
save picture id=#1,
},
save picture id/.code={%
\edef\pgf@temp{#1}%
\immediate\write\pgfutil@auxout{%
\noexpand\savepointas{\pgf@temp}{\pgfpictureid}}%
},
if picture id/.code args={#1#2#3}{%
\@ifundefined{save@pt@#1}{%
\pgfkeysalso{#3}%
}{
\pgfkeysalso{#2}%
}
}
}
\def\savepointas#1#2{%
\expandafter\gdef\csname save@pt@#1\endcsname{#2}%
}
\def\tmk@labeldef#1,#2\@nil{%
\def\tmk@label{#1}%
\def\tmk@def{#2}%
}
\tikzdeclarecoordinatesystem{pic}{%
\pgfutil@in@,{#1}%
\ifpgfutil@in@%
\tmk@labeldef#1\@nil
\else
\tmk@labeldef#1,(0pt,0pt)\@nil
\fi
\@ifundefined{save@pt@\tmk@label}{%
\tikz@scan@one@point\pgfutil@firstofone\tmk@def
}{%
\pgfsys@getposition{\csname save@pt@\tmk@label\endcsname}\save@orig@pic%
\pgfsys@getposition{\pgfpictureid}\save@this@pic%
\pgf@process{\pgfpointorigin\save@this@pic}%
\pgf@xa=\pgf@x
\pgf@ya=\pgf@y
\pgf@process{\pgfpointorigin\save@orig@pic}%
\advance\pgf@x by -\pgf@xa
\advance\pgf@y by -\pgf@ya
}%
}
\newcommand\tikzmark[2][]{%
\tikz[remember picture with id=#2] #1;}
\makeatother
% end of code by Andrew Stacey
\newcommand<>\MyBox[5][right]{%
\tikz[remember picture,overlay,pin distance=0cm]
{\draw[draw=#2,fill=#2!40,line width=1pt,rectangle,rounded corners]
( $ (pic cs:#3) + (0,2ex) $ ) rectangle ( $ (pic cs:#4) + (0,-1ex) $ );
\node[fit = (pic cs:#3) (pic cs:#4),label=#1:\textcolor{#2!80!black}{\parbox{2cm}{\raggedright#5}}]
{};}%
}%
\begin{document}
\begin{frame}{Test Frame}
\onslide<2>{\MyBox{blue}{start1}{end1}{Some text 1}}
\onslide<3>{\MyBox[left]{green!40!black}{start2}{end2}{Some text 2}}
\onslide<4>{\MyBox{orange}{start3}{end3}{Some text 3}}
\onslide<5>{\MyBox{yellow!70!black}{start4}{end4}{Some text 4}}
\centering
\begin{tabular}{lll}
\toprule
Header1 & Header 2 & Header 3 \\
\midrule
\tikzmark{start1}Column1a & Column2a & Column3a \\
Column1a & Column2a & Column3a\tikzmark{end1} \\
\tikzmark{start4}Column1b & Column2b & Column3b \\
Column1c & Column2c & Column3c \\
\tikzmark{start2}Column1d & Column2d & Column3d \\
Column1e & Column2e & Column3e \\
Column1f & Column2f & Column3f \\
Column1g & Column2g & Column3g \\
Column1h & Column2h & Column3h\tikzmark{end4} \\
Column1i & Column2i & Column3i \\
Column1j & \tikzmark{start3}Column2j & Column3j \\
Column1k & Column2k\tikzmark{end2} & Column3k\tikzmark{end3} \\
\bottomrule
\end{tabular}
\end{frame}
\end{document}
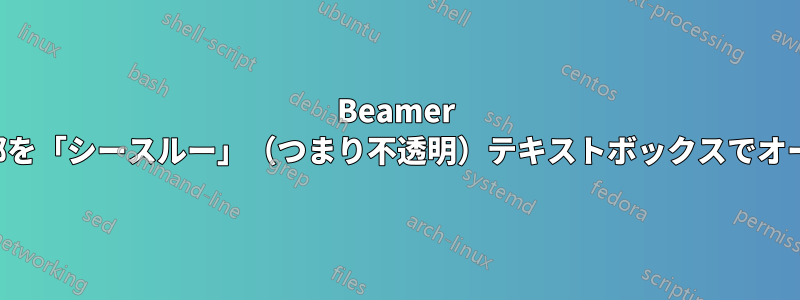
結果のドキュメントのアニメーションは次のとおりです。



