
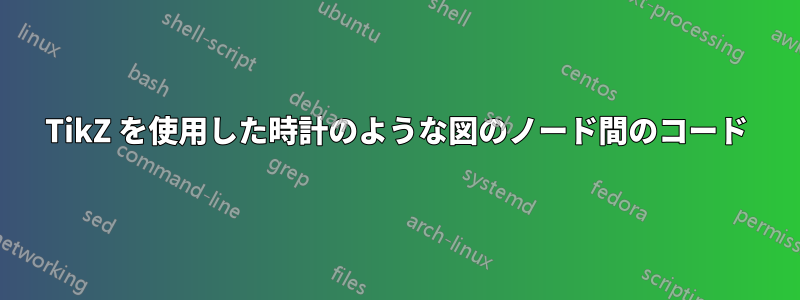
ノード間をコードが通る時計の文字盤のイラストシリーズを作成しようとしています。12 時の位置から始めて、n の位置にある数字にコードを描き、12 に戻るまで繰り返します (たとえば、n が 3 の場合、時計の文字盤のコードは 12-3-6-9-12 になります。n が 5 の場合、12-5-10-3-8-1-6-11-4-9-2-7-12 になります)。
オンラインで見つけた他のコードに基づいて、次のように時計を描画します。
\newcommand{\TikZMGClockMath}[2]{% Diameter; num. of nodes to skip
\pgfmathsetmacro{\angle}{360/12};%
\draw (0,0) circle (#1);
\foreach \i in {1,...,12} {
\begin{scope}[rotate=-\i * \angle]
\node (p\i) at (0,#1) {$\bullet$};
\node at (0,#1+0.3) {\i};
\end{scope}
}
}
\begin{tikzpicture}
\TikZMGClockMath{3}{3}
\end{tikzpicture}
私は、これによって、トラバースする一連のノード (例: p12--p5--p10--,...,--p12) を簡単に作成できると期待していましたが、TikZ 初心者の私には、このタスクは手に負えないことがわかりました。標準的なプログラミング言語では、mod() を使用して配列を作成すると思いますが、ここでそれを実現する方法がわかりません。これを行う方法についての提案があれば、大変ありがたく思います。
答え1
ああ、パーカッションの方が速かったけど、ピーター・グリルの回答のコードを使った少し違うバージョンがある。自動的に分数を加算し、結果を減らす(必要な場合)12 の最大公約数とステップ サイズを計算します。これを使用して、描画する必要のある線の数を決定できます。もちろん、常に 12 本の線を描画することもできますが、その場合、一部の線が複数回描画されることになります。

\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\makeatletter
\def\gcd#1#2{{% #1 = a, #2 = b
\ifnum#2=0 \edef\next{#1}\else
\@tempcnta=#1 \@tempcntb=#2 \divide\@tempcnta by\@tempcntb
\multiply\@tempcnta by\@tempcntb % q*b
\@tempcntb=#1
\advance\@tempcntb by-\@tempcnta % remainder in \@tempcntb
\ifnum\@tempcntb=0
\@tempcnta=#2
\ifnum\@tempcnta < 0 \@tempcnta=-\@tempcnta\fi
\xdef\gcd@next{\noexpand%
\def\noexpand\thegcd{\the\@tempcnta}}%
\else
\xdef\gcd@next{\noexpand\gcd{#2}{\the\@tempcntb}}%
\fi
\fi}\gcd@next
}
\makeatother
\begin{document}
\newcommand{\TikZMGClockMath}[2]{% Diameter; num. of nodes to skip
\draw (0,0) circle (#1);
\foreach \i in {1,...,12} {
\path (-360/12*\i+90:#1)
node (p\i) [circle,fill,inner sep=2pt] {}
node [anchor=180-360/12*\i+90] {\i};
}
\gcd{12}{#2}
\pgfmathtruncatemacro\steps{12/\thegcd}
\foreach \pos in {1,...,\steps}{
\pgfmathtruncatemacro\start{Mod(#2*(\pos-1)-1,12)+1}
\pgfmathtruncatemacro\end{Mod(#2*(\pos)-1,12)+1}
\draw [thick,red] (p\start) -- (p\end);
}
}
\noindent
\foreach \stepsize in {1,...,12}{%
\begin{tikzpicture}
\TikZMGClockMath{1}{\stepsize}
\end{tikzpicture}
}
\end{document}
答え2
\foreach見た目をあまり重視せずにループを追加しました。また、実際に正しく機能しているかどうかを確認するために、矢印の先[-latex]などを追加しました。削除するか、見栄えの良いものに変更することをお勧めします。
\documentclass{standalone}
\usepackage{tikz}
\newcommand{\TikZMGClockMath}[2]{% Diameter; num. of nodes to skip
\pgfmathsetmacro{\angle}{360/12};%
\draw (0,0) circle (#1);
\foreach \i in {1,...,12} {
\begin{scope}[rotate=-\i * \angle]
\node[inner sep=1pt,fill,circle] (p\i) at (0,#1) {};
\node at (0,#1+0.3) {\i};
\end{scope}
}
\draw[-latex] (p12) -- (p#2);
\foreach \x[remember=\x as \lastx (initially 1)] in {2,...,12}{
\pgfmathtruncatemacro{\modtwelve}{mod(#2*\x,12)}
\pgfmathtruncatemacro{\lastmodtwelve}{mod(#2*\lastx,12)}
\ifnum\modtwelve>0\relax
\draw[latex-] (p\modtwelve) -- (p\lastmodtwelve);
\else
\draw[latex-] (p12) -- (p\lastmodtwelve);
\breakforeach
\fi
}
}
\begin{document}
\begin{tikzpicture}
\TikZMGClockMath{3}{7}
\begin{scope}[xshift=7cm]
\TikZMGClockMath{3}{10}
\end{scope}
\begin{scope}[xshift=14cm]
\TikZMGClockMath{3}{5}
\end{scope}
\begin{scope}[yshift=7cm]
\TikZMGClockMath{3}{3}
\end{scope}
\begin{scope}[shift={(7cm,7cm)}]
\TikZMGClockMath{3}{4}
\end{scope}
\begin{scope}[shift={(14cm,7cm)}]
\TikZMGClockMath{3}{6}
\end{scope}
\end{tikzpicture}
\end{document}



