
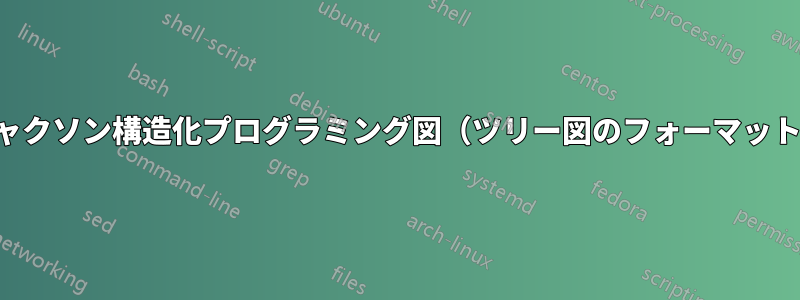
私はジャクソン構造化プログラミング図。これは基本的に単純なツリー図ですが、各ボックスの右上隅に円 (O) または星 (*) を表示できる点が異なります。図には TikZ ライブラリを使用していますが、これを実現するためにスタイルを拡張する方法がわかりません。未完成の図を以下に示します。
\documentclass{minimal}
\usepackage[a4paper,margin=1cm,landscape]{geometry}
\usepackage{tikz}
\usetikzlibrary{positioning,shadows,arrows}
\begin{document}
\begin{center}
\begin{tikzpicture}[
box/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
circle/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
%SHOULD CONTAIN THE CIRCLES
star/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
%SHOULD CONTAIN THE STARS
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circle] {if (n)}
child{ [sibling distance=3cm] node (e) [star] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circle] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{center}
\end{document}
現在の出力:

答え1
label={[xshift=-1.25em, yshift=-2.25ex]north east:$\ast$}ノード内に追加のグラフィックを配置するには、次のようにします。

ノート:
- 特別なノードがどこにあるかがわかりやすくなるように色を変更しました。
コード:
\documentclass{minimal}
\usepackage[a4paper,margin=1cm,landscape]{geometry}
\usepackage{tikz}
\usetikzlibrary{positioning,shadows,arrows}
\begin{document}
\begin{center}
\begin{tikzpicture}[
box/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=blue!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=white},
circle/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=green!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=black, label={[xshift=-1.25em, yshift=-2.25ex]north east:$\circ$}},
%SHOULD CONTAIN THE CIRCLES
star/.style={rectangle, draw=red!50!black!50, rounded corners=1mm, fill=red!25, drop shadow, minimum width=5em, minimum height=3em, level distance=10cm,
text centered, anchor=north, text=black, label={[xshift=-1.25em, yshift=-2.25ex]north east:$\ast$}},
%SHOULD CONTAIN THE STARS
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circle] {if (n)}
child{ [sibling distance=3cm] node (e) [star] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circle] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{center}
\end{document}
答え2
path pictureここでは、キーとpath picture bounding box疑似ノードという別のアプローチを紹介します。
混乱を招く可能性のあるcircle形状がすでに存在するため、スタイル定義をクリーンアップし、特にスタイルの名前を変更しました。circle
円を丸い角に直接配置しました (もちろん、シフトを調整してノードの中心にさらに移動することもできます)。
このstarredスタイルは、角の数を表す 1 つのオプション引数 (デフォルト: 5) を受け入れます。外側の角の半径は1mm、内側の角の半径は です.5mm。
コード
\documentclass[tikz]{standalone}
\usetikzlibrary{positioning,shadows}
\begin{document}
\begin{tikzpicture}[
box/.style={
shape=rectangle,
draw=red!50!black!50,
rounded corners=1mm,
fill=blue,
drop shadow,
minimum width=5em,
minimum height=3em,
level distance=10cm,
text centered,
anchor=north,
text=white
},
circled/.style={
box,
path picture={
\path[draw=red!50!black!50, fill=blue!50] ([shift={(-1mm,-1mm)}]path picture bounding box.north east) circle[radius = 1mm];
}
},
starred/.style={
box,
path picture={
\path[sharp corners,draw=red!50!black!50, fill=blue!50,] ([shift={(-1.5mm,-1.5mm)}]path picture bounding box.north east) + (1/#1*360+90:1mm) \foreach \i in {1,...,#1} {-- + (\i/#1*360+90:1mm) -- + (\i.5/#1*360+90:.5mm)} -- cycle;
}
},
starred/.default=5,% default number of corners
]
\node (State00) [box] {Jackson Diagramm}
[sibling distance=3cm]
child {node (a) [box] {int a = 1}}
child {node (a) [box] {boolean n = true}}
child {node (a) [box] {boolean z = true}}
child {[sibling distance=4cm] node (d) [circled] {if (n)}
child{ [sibling distance=3cm] node (e) [starred] {while (z)}
child {node (f) [box] {n = !z}}
child {node (g) [box] {a++}}
child { [sibling distance=4cm] node (h) [circled] {a <= 10}
child {node (i) [box] {z = true}}
child {node (j) [box] {System.out.println( "z\(>\)10")}}
}
}
child {node (k) [box] {System.out.println(a)}}
child {node (l) [box] {System.out.println(z)}}
}
;
\end{tikzpicture}
\end{document}
出力



