
タイトルの質問は明白です。これを行うより簡単な方法はありますか(少なくとも実際に作品?
em ダッシュ (—) を扱う場合、ダッシュとそれが区切るテキストの間に少しのスペースを残すことが重要であると読んだことがあります。単語間のスキップの半分くらいだと思います。(状況に応じて 2/3 に変更するかもしれませんが、それは質問の核心とは関係ありません。)
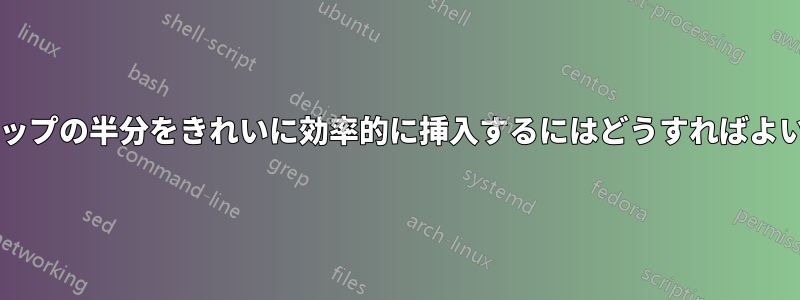
理想的な単語間隔であれば、推奨されます(ただし、どこ) は、この間隔が になるようにします\thinspace。(Trythis---separationと はthis --- separationどちらもあまり見栄えがよくありません。) ただし、以下の (誇張された) スクリーンショットからわかるように、これにより視覚的な不一致が発生する可能性があります (特に 2 番目の段落の最初の行で顕著です)。(これは、使用するフォントによっても影響を受けることを認識しています。)

この問題を解決するための私の試み:
\documentclass{article}
\newlength\halfinterwordspace
\newsavebox\interwordspace
\newcommand\Dash{%
\savebox\interwordspace{\ }
\setlength\halfinterwordspace{.5\wd\interwordspace}
\typeout{\the\halfinterwordspace}
%
\unskip % remove all previous skips
\hspace* \halfinterwordspace % unbreakable half-interword space
\textemdash % dash, equivalent to "---"
\hspace \halfinterwordspace % breakable half-interword space
% ^ also plays nice with microtype protrusion; see q/163116
}
% Uncomment to see the problem I am ultimately trying to fix.
% \def\Dash{\unskip\thinspace\textemdash\thinspace}
\sloppy
\hyphenpenalty=10000
\begin{document}
Lorem ipsum dolor sit amet \Dash consectetur adipiscing elit. Fusce
pharetra velit in sem congue \Dash quis malesuada lectus
vulputate. Quisque eu scelerisque nunc. Nam at dui eget metus
ullamcorper rutrum quis et tellus. Interdum et malesuada fames ac
ante ipsum primis in faucibus. Donec vitae augue vel nisi sollicitudin
tempus. Nam neque sapien \Dash ullamcorper vitae sapien at \Dash
volutpat cursus nisi. Nullam lorem ante \Dash fermentum sit amet
fermentum et \Dash rhoncus id ligula. Pellentesque habitant morbi
tristique senectus et netus et malesuada fames ac turpis egestas.
Integer congue \Dash sem eu tincidunt pharetra \Dash mi nunc accumsan
neque \Dash in auctor elit eros eget eros. Vestibulum quis varius
lectus.
Curabitur faucibus \Dash feugiat porttitor. Lorem ipsum dolor sit
amet \Dash consectetur adipiscing elit. Vestibulum elementum ipsum id
nisl accumsan \Dash sed rutrum sapien tincidunt. Cras sodales
sagittis neque vitae sollicitudin. Mauris at viverra quam. In nec
interdum diam \Dash ut ultrices velit. Nulla dapibus vulputate
luctus. Etiam vel faucibus augue \Dash ut aliquet massa. Vivamus eu
nunc at velit varius volutpat at eget eros. Nulla at justo quis quam
sagittis aliquam eget in tellus. Nunc est sem \Dash congue et tempus
a \Dash aliquet et nibh. Sed malesuada \Dash nisi eu placerat porta
\Dash orci augue pellentesque ante \Dash ac sollicitudin urna nunc sit
amet tellus. Curabitur hendrerit et enim non vehicula. Donec in nibh
fringilla \Dash sodales arcu eu \Dash hendrerit massa.
\end{document}
結果:

答え1
現在のフォントの通常の単語間スペースは次のように利用できます。
\fontdimen2\font
「壊れない空間」と考えるのは間違いです\hspace*。それは「消えない空間」です。
の 2 つの非常によく似た定義を以下に示します\Dash。
\documentclass{article}
\newcommand\Dash{%
\leavevmode
\unskip\nobreak\hspace{.5\fontdimen2\font}%
\textemdash
\hspace{.5\fontdimen2\font}%
}
\sloppy
\hyphenpenalty=10000
\begin{document}
Lorem ipsum dolor sit amet \Dash consectetur adipiscing elit. Fusce
pharetra velit in sem congue \Dash quis malesuada lectus
vulputate. Quisque eu scelerisque nunc. Nam at dui eget metus
ullamcorper rutrum quis et tellus. Interdum et malesuada fames ac
ante ipsum primis in faucibus. Donec vitae augue vel nisi sollicitudin
tempus. Nam neque sapien \Dash ullamcorper vitae sapien at \Dash
volutpat cursus nisi. Nullam lorem ante \Dash fermentum sit amet
fermentum et \Dash rhoncus id ligula. Pellentesque habitant morbi
tristique senectus et netus et malesuada fames ac turpis egestas.
Integer congue \Dash sem eu tincidunt pharetra \Dash mi nunc accumsan
neque \Dash in auctor elit eros eget eros. Vestibulum quis varius
lectus.
\renewcommand\Dash{%
\leavevmode\unskip
\thinspace\textemdash
\allowbreak\thinspace}
Lorem ipsum dolor sit amet \Dash consectetur adipiscing elit. Fusce
pharetra velit in sem congue \Dash quis malesuada lectus
vulputate. Quisque eu scelerisque nunc. Nam at dui eget metus
ullamcorper rutrum quis et tellus. Interdum et malesuada fames ac
ante ipsum primis in faucibus. Donec vitae augue vel nisi sollicitudin
tempus. Nam neque sapien \Dash ullamcorper vitae sapien at \Dash
volutpat cursus nisi. Nullam lorem ante \Dash fermentum sit amet
fermentum et \Dash rhoncus id ligula. Pellentesque habitant morbi
tristique senectus et netus et malesuada fames ac turpis egestas.
Integer congue \Dash sem eu tincidunt pharetra \Dash mi nunc accumsan
neque \Dash in auctor elit eros eget eros. Vestibulum quis varius
lectus.
\end{document}
注意点:
改行
\nobreak\hspace{...}禁止スペースを設定するカーニングは、
\thinspaceグルーが続かない限り、改行ポイントとして使用できません。ペナルティは実行可能な改行ポイントとなり、\allowbreakゼロのペナルティを追加するだけです。10pt サイズの Computer Modern フォントの通常の単語間スペースは 3.33pt です。細いスペースは .16667em で、em は 10pt なので、最後にある細いスペースは (少なくともこのフォント設定では) 半分のスペースと同じになります。

ダッシュの周りのスペースに柔軟性を持たせたい場合は、
\newcommand\Dash{%
\leavevmode\unskip\nobreak
\hspace{\halfspace}%
\textemdash
\hspace{\halfspace}%
}
\newcommand{\halfspace}{%
.5\fontdimen2\font plus .5\fontdimen3\font minus .5\fontdimen4\font
}
\fontdimen3および には\fontdimen4単語間空間のデフォルトの伸縮性と収縮性が含まれているという事実を使用します。
見る異なる\fontdimen<num>は何を意味するのかパラメータの意味のリスト\fontdimen。


