
選択したプロジェクトの行の右側に小さな灰色のテキストを追加するにはどうすればよいですか?

テキストを線上に、小さいフォントで、灰色にしたいです。/tiny を使用してみましたが、個々の要素の色を変更して右に再配置する方法が見つかりませんでした。
\documentclass[12pt,letterpaper,sans]{moderncv}
% moderncv themes
\moderncvstyle{banking} % style options are 'casual' (default), 'classic', 'oldstyle' and 'banking'
\moderncvcolor{red} % color options 'blue' (default), 'orange', 'green', 'red', 'purple', 'grey' and 'black'
\usepackage[scale=0.85]{geometry}
%\setlength{\hintscolumnwidth}{3cm} % if you want to change the width of the column with the dates
%\setlength{\makecvtitlenamewidth}{10cm} % for the 'classic' style, if you want to force the width allocated to your name and avoid line breaks. be careful though, the length is normally calculated to avoid any overlap with your personal info; use this at your own typographical risks...
\usepackage{multicol}
% personal data
\name{My}{Name}
\title{Designer/Developer}
\address{123 Main Street}{Anytown, USA 20192}
\phone[mobile]{(555) 555-5555}
\email{[email protected]}
\homepage{www.asdasd.com}
\social[linkedin]{asdasdasd}
\social[github]{asdasdasd}
\begin{document}
\makecvtitle
\vspace*{-13mm}
%\setlength{\hintscolumnwidth}{0.15\textwidth}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\section{Selected Projects}
\hspace*{\fill}
\begin{minipage}{\maincolumnwidth}
\begin{multicols}{2}
\textbf{\href{http://google.com/}{Google}}
\begin{itemize}
\item Googley Google
\end{itemize}
\columnbreak
\textbf{\href{https://asdasdds.com}{asdasdasdasdasd}}
\begin{itemize}
\item asdasdads
\end{itemize}
\end{multicols}
\end{minipage}
\hspace*{\fill}
\begin{minipage}{\maincolumnwidth}
\begin{multicols}{2}
\textbf{\href{http://adsasd.com}{asdasdasd}}
\begin{itemize}
\item asdasdasd
\end{itemize}
\columnbreak
\textbf{\href{https://asdasdd.com}{asdasdasdasd}}
\begin{itemize}
\item adsasdasdasd
\end{itemize}
\end{multicols}
\end{minipage}
\end{document}
答え1
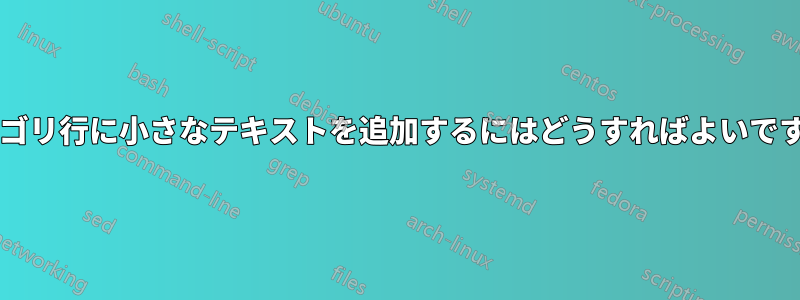
ここでは、一番右に配置しました。これでよろしいでしょうか? これが重要な行です:
\section{Selected Projects\hfill\scriptsize\textcolor{gray}{small text goes here}}
MWE は次のとおりです。
\documentclass[12pt,letterpaper,sans]{moderncv}
% moderncv themes
\moderncvstyle{banking} % style options are 'casual' (default), 'classic', 'oldstyle' and 'banking'
\moderncvcolor{red} % color options 'blue' (default), 'orange', 'green', 'red', 'purple', 'grey' and 'black'
\usepackage[scale=0.85]{geometry}
%\setlength{\hintscolumnwidth}{3cm} % if you want to change the width of the column with the dates
%\setlength{\makecvtitlenamewidth}{10cm} % for the 'classic' style, if you want to force the width allocated to your name and avoid line breaks. be careful though, the length is normally calculated to avoid any overlap with your personal info; use this at your own typographical risks...
\usepackage{multicol}
% personal data
\name{My}{Name}
\title{Designer/Developer}
\address{123 Main Street}{Anytown, USA 20192}
\phone[mobile]{(555) 555-5555}
\email{[email protected]}
\homepage{www.asdasd.com}
\social[linkedin]{asdasdasd}
\social[github]{asdasdasd}
\begin{document}
\makecvtitle
\vspace*{-13mm}
%\setlength{\hintscolumnwidth}{0.15\textwidth}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\section{Selected Projects\hfill\scriptsize\textcolor{gray}{small text goes here}}
\hspace*{\fill}
\begin{minipage}{\maincolumnwidth}
\begin{multicols}{2}
\textbf{\href{http://google.com/}{Google}}
\begin{itemize}
\item Googley Google
\end{itemize}
\columnbreak
\textbf{\href{https://asdasdds.com}{asdasdasdasdasd}}
\begin{itemize}
\item asdasdads
\end{itemize}
\end{multicols}
\end{minipage}
\hspace*{\fill}
\begin{minipage}{\maincolumnwidth}
\begin{multicols}{2}
\textbf{\href{http://adsasd.com}{asdasdasd}}
\begin{itemize}
\item asdasdasd
\end{itemize}
\columnbreak
\textbf{\href{https://asdasdd.com}{asdasdasdasd}}
\begin{itemize}
\item adsasdasdasd
\end{itemize}
\end{multicols}
\end{minipage}
\end{document}



