
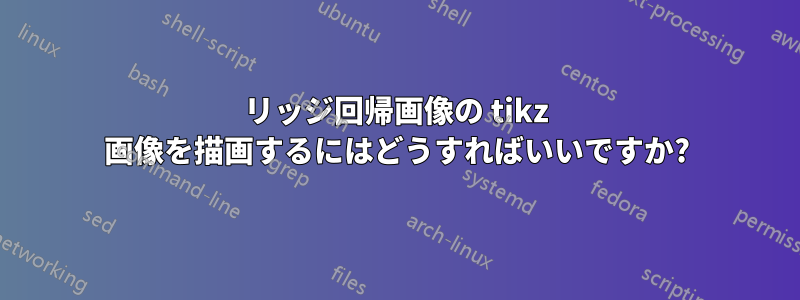
次の画像を再現しようとしています:
残念ながら、これは Python で描かれているので、実際には使用できません。そこで、Tikz で再作成する必要があると考えました。
左の画像を作成する私の試み:
\usetikzlibrary{arrows}
\usetikzlibrary{decorations.markings}
\begin{tikzpicture}
\coordinate (Origin) at (0,0);
\coordinate (OLSEstimates) at (2,8);
\coordinate (Intersect) at (2.55,4.3);
%0.5 scaled
\draw[rotate=45] (OLSEstimates) ellipse (1.275 and 3);
%0.75 scaled
\draw[rotate=45] (OLSEstimates) ellipse (1.9125 and 4.5);
%original boundary
\draw[rotate=45] (OLSEstimates) ellipse (2.56 and 6);
\draw [<->,thick] (0,10) node (yaxis) [above] {$y$}
|- (10,0) node (xaxis) [right] {$x$};
\draw (0,0) circle (5);
%draw line to intersection
\draw[draw=black,-triangle 90] (Origin) -- (Intersect);
\end{tikzpicture}
問題は、円が楕円に当たっているように見えても、座標を手動で調整して苦労して行った (したがって、おそらく間違っている) ことです。次に、楕円と円の点の交点も同じ方法で行われたため、おそらく少しずれています。
今、私は Tikz が 2 本の線の交点の座標を計算できるという奇妙なことに気づいたので、ここで何らかのテクニックを適用できるのではないかと考えました。
ちょっとした補足: 楕円がちょうど 1 点で交差するように、楕円を正しい「サイズ」に自動的に拡大縮小できれば完璧ですが、これは不可能だと思います (そんなことをする人を見たことがありません)。
ありがとう!
答え1
同心楕円と点を配置するようにコードを変更しました。楕円を正方形のノードに固定するという同じアイデアも可能です。
楕円の向きは、リッジ方程式が指していると思われる原点ノード (ただし、その部分は理解できませんでした) に対して楕円を固定することで変更できます。
\documentclass[tikz]{standalone}
\usetikzlibrary{shapes.geometric,calc}
\begin{document}
\begin{tikzpicture}[>=latex]
\clip (-1,-1) rectangle (6,6);
\draw[->,thick] (-1,0) --++(6,0);
\draw[->,thick] (0,-1) --++(0,6);
% Given
\def\myradius{2.5cm} % CHANGE THESE
\def\mypoint{(3,2)}
% computed
\node[circle,draw,minimum height=2*\myradius] (o) at (0,0) {};
% here we take the point and compute the distance to the circle node
% and also the angle of the point wrt to origin. Then we rotate ellipses and adjust the size
\path let \p1=\mypoint,\n1 = {veclen(\x1,\y1)-\myradius},\n2={atan2(\y1,\x1)} in
\foreach \x in {1,0.75,0.5}{
node[ellipse,draw,
minimum height=2*\n1*\x,
minimum width=3.5*\n1*\x,
rotate=\n2-90] (a) at \mypoint {}
};
\draw[->] (o.center) -- (a.center)
node[above,inner sep=1pt,rounded corners,fill=white,draw] {$\theta_{\text{Normal Equation}}$};
\draw[->] (o.center) -- (o.80)
node[above,inner sep=1pt,rounded corners,fill=white,draw] {$\theta_{\text{RidgeEquation}}$};
\end{tikzpicture}
\end{document}

答え2
次のような方法を試すこともできますが、もっと効率的な方法があるはずです。
\usetikzlibrary{intersections,calc}
\usetikzlibrary{arrows}
\usetikzlibrary{decorations.markings}
\begin{tikzpicture}
\draw [<->,thick] (0,10) node (yaxis) [above] {$y$}
|- (10,0) node (xaxis) [right] {$x$};
\coordinate (Origin) at (0,0);
\coordinate (OLSEstimates) at (2,8);
\coordinate (Intersect) at (0,5.1); % Initial guess, must be inside the ellipse
%original boundary
\draw[rotate=45, name path=ellipse] (OLSEstimates) ellipse (2.56 and 6);
%scaled boundaries
\foreach \scale in {0.75,0.5} {
\draw[rotate=45] (OLSEstimates) ellipse (\scale*2.56 and \scale*6);
}
%Compute intersection point iteratively
\foreach \j in {1,...,3} {
\path[name path=circle-\j, overlay] let \p1 = ($(Origin)-(Intersect)$) in (Origin) circle ({veclen(\x1,\y1)});
\draw[name intersections={of=ellipse and circle-\j,by={a,b}, total=\t}] let \p1 = ($0.5*(a)+0.5*(b)$) in (\x1,\y1) coordinate (Intersect);
}
\draw let \p1 = ($(Origin)-(Intersect)$) in (Origin) circle ({veclen(\x1,\y1)});
%draw line to intersection
\draw[draw=black,-triangle 90] (Origin) -- (Intersect);
\end{tikzpicture}
楕円と交点が 1 つだけある円を見つけたいとします。このコードでは、円と楕円の 2 つの交点の中心を取り、次の円がこの点を通過するようにすることで、繰り返し計算されます。
コードは動作しますが、非常に遅いです。
省略記号の描画に関しては、\drawコマンドをループに入れましたforeach。ご覧のとおり、非常に簡単です。


