
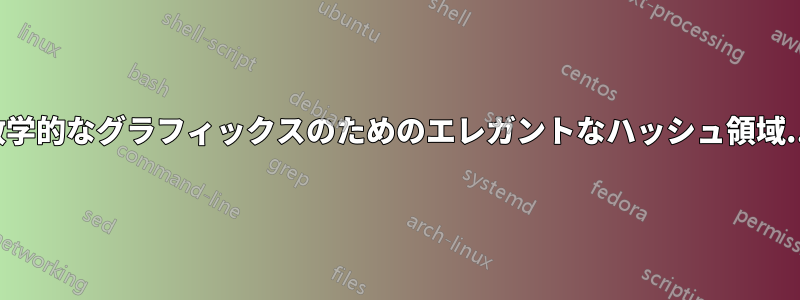
グラフでは、ドメインが何であるかを鮮明に示すために、領域をハッシュアウトする必要がある場合があります。長方形の命令に似た命令を使用して、これらのハッシュ領域を作成するエレガントな方法はありますか? 任意の図形の内部をハッシュアウトすることは可能ですか? また、ハッシュが、表記が過度に強調される必要がある場合にギャップを自動的に許可すると素晴らしいと思います (私の MWE の x と 1 のように)... パターン = 北東の線は認識していますが、これは厳密すぎるため、線間の距離を制御できません。私の MWE は少々冗長です。申し訳ありません...
\documentclass{standalone}
\usepackage{pgfplots}
\usetikzlibrary{arrows}
\begin{document}
\resizebox{7.0cm}{!}{
\begin{tikzpicture}[>=triangle 45]% functia PUTERE 2^x
%\clip (-0.5,-0.5) rectangle (4.0,4.0);
% grid
%\draw[step = 0.1cm, gray, ultra thin] (-5.0, -1.0) grid (4.0, 0.0);
%
% HASH lines for y < 0
%
\draw[red, line width=1.00pt] (-5.0, -0.1) -- (-4.9, 0.0);
\draw[red, line width=1.00pt] (-5.0, -0.5) -- (-4.5, 0.0);
\draw[red, line width=1.00pt] (-5.0, -1.0) -- (-4.0, 0.0);
\draw[red, line width=1.00pt] (-4.5, -1.0) -- (-3.5, 0.0);
\draw[red, line width=1.00pt] (-4.0, -1.0) -- (-3.0, 0.0);
\draw[red, line width=1.00pt] (-3.5, -1.0) -- (-2.5, 0.0);
\draw[red, line width=1.00pt] (-3.0, -1.0) -- (-2.0, 0.0);
\draw[red, line width=1.00pt] (-2.5, -1.0) -- (-1.5, 0.0);
\draw[red, line width=1.00pt] (-2.0, -1.0) -- (-1.0, 0.0);
\draw[red, line width=1.00pt] (-1.5, -1.0) -- (-0.5, 0.0);
\draw[red, line width=1.00pt] (-1.0, -1.0) -- (0.0, 0.0);
\draw[red, line width=1.00pt] (-0.5, -1.0) -- (0.5, 0.0);
% gap for x notation
\draw[red, line width=1.00pt] (0.0, -1.0) -- (0.4, -0.6);
\draw[red, line width=1.00pt] (0.7, -0.3) -- (1.0, 0.0);
%
\draw[red, line width=1.00pt] (0.5, -1.0) -- (1.5, 0.0);
\draw[red, line width=1.00pt] (1.0, -1.0) -- (2.0, 0.0);
\draw[red, line width=1.00pt] (1.5, -1.0) -- (2.5, 0.0);
\draw[red, line width=1.00pt] (2.0, -1.0) -- (3.0, 0.0);
\draw[red, line width=1.00pt] (2.5, -1.0) -- (3.5, 0.0);
\draw[red, line width=1.00pt] (3.0, -1.0) -- (4.0, 0.0);
\draw[red, line width=1.00pt] (3.5, -1.0) -- (4.0, -0.5);
\draw[red, line width=1.00pt] (3.9, -1.0) -- (4.0, -0.9);
%
%
\coordinate (OR) at (0.00, 0.00);
\coordinate (LX) at (-5.00, 0.00); % left x
\coordinate (RX) at (4.00, 0.00); % right x
\coordinate (BY) at (0.00, -1.00); % bottom y
\coordinate (TY) at (0.00, 8.00);
%
% axa 0x
%
\draw[->][line width=1.00pt] (LX) -- (RX);
\node[violet] at (3.8,-0.4) {\textbf{\textit{x}}};
%
% axa 0y
%
\draw[->][line width=1.00pt] (BY) -- (TY);
\node[right,violet] at (0.2, 8.0) {{\boldmath$a^{\raisebox{+4.0pt}{$\scriptstyle{x}$}}$}};
\node[right,violet] at (0.1, 7.3) {{\boldmath$(a \,=\, 2)$}};
%
% ORIGINE
% points on the graphic
\filldraw [red] (OR) circle(2pt);
\node[violet] at (-0.2,-0.3) {\textbf{\textit{0}}};
%
% COORDONATE -- numerotare axa Ox POZITIVA
%
\draw[violet,line width=1pt] (0.50, -0.10) -- (0.50, 0.10); % x = 0.5
\node[violet] at (0.50, -0.40) {\textbf{\textit{x}}};
\draw[violet,line width=0.75pt,dotted] (0.50, 0.00) -- (0.50, 1.4142);
\filldraw [violet] (0.50, 1.4142) circle(2pt);
\node[above,violet] at (0.50, 1.4142) {\textbf{\textit{a\textsuperscript{x}}}};
%
\draw[line width=1pt] (1.00, -0.10) -- (1.00, 0.10); % x1
\node at (1.00, -0.40) {$\scriptstyle{1}$};
\draw[line width=1pt] (2.00, -0.10) -- (2.00, 0.10); % x2
\node at (2.00, -0.40) {$\scriptstyle{2}$};
\draw[line width=1pt] (3.00, -0.10) -- (3.00, 0.10); % x3
\node at (3.00, -0.40) {$\scriptstyle{3}$};
%
% COORDONATE -- numerotare axa Ox NEGATIVA
%
\draw[line width=1pt] (-1.00, -0.10) -- (-1.00, 0.10); % -x1
\node at (-1.10, -0.40) {$\scriptstyle{-1}$};
\draw[line width=1pt] (-2.00, -0.10) -- (-2.00, 0.10); % -x2
\node at (-2.10, -0.40) {$\scriptstyle{-2}$};
\draw[line width=1pt] (-3.00, -0.10) -- (-3.00, 0.10); % -x3
\node at (-3.10, -0.40) {$\scriptstyle{-3}$};
\draw[line width=1pt] (-4.00, -0.10) -- (-4.00, 0.10); % -x4
\node at (-4.10, -0.40) {$\scriptstyle{-4}$};
%
%
% COORDONATE -- numerotare axa Oy POZITIVA
%
\draw[line width=1.00pt] (-0.1, 1.00) -- (0.10, 1.00); % y1
\node at (-0.40, 1.00) {$\scriptstyle{1}$};
\draw[line width=1.00pt] (-0.1, 2.00) -- (0.10, 2.00); % y2
\node at (-0.40, 2.00) {$\scriptstyle{2}$};
\draw[line width=1.00pt] (-0.1, 3.00) -- (0.10, 3.00); % y3
\node at (-0.40, 3.00) {$\scriptstyle{3}$};
\draw[line width=1.00pt] (-0.1, 4.00) -- (0.10, 4.00); % y4
\node at (-0.40, 4.00) {$\scriptstyle{4}$};
\draw[line width=1.00pt] (-0.1, 5.00) -- (0.10, 5.00); % y5
\node at (-0.40, 5.00) {$\scriptstyle{5}$};
\draw[line width=1.00pt] (-0.1, 6.00) -- (0.10, 6.00); % y6
\node at (-0.40, 6.00) {$\scriptstyle{6}$};
\draw[line width=1.00pt] (-0.1, 7.00) -- (0.10, 7.00); % y7
\node at (-0.40, 7.00) {$\scriptstyle{7}$};
%
% COORDONATE -- numerotare axa Oy NEGATIVA
%
% GRAFICUL functiei 2^x
%
\draw[violet, line width=1.75pt, domain=-5.00:3.00] plot[smooth](\x, {2^(\x)});
%
% filled circles
%
\filldraw [blue] (0.0,1.0) circle(2pt);
%
\end{tikzpicture}
}
%
\hspace*{1.0cm}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\resizebox{8.0cm}{!}{
\begin{tikzpicture}[>=triangle 45]%functia LOGARITM ln x
% grid
%\draw[step = 0.1cm, gray, ultra thin] (-1.0, 0.0) grid (0.0, 2.0);
%
% HASH lines for x < 0
%
\draw[red, line width=1.00pt] (-1.0, 2.9) -- (-0.9, 3.0);
\draw[red, line width=1.00pt] (-1.0, 2.5) -- (-0.5, 3.0);
\draw[red, line width=1.00pt] (-1.0, 2.0) -- (0.0, 3.0);
\draw[red, line width=1.00pt] (-1.0, 1.5) -- (0.0, 2.5);
\draw[red, line width=1.00pt] (-1.0, 1.0) -- (0.0, 2.0);
% gap for 1
\draw[red, line width=1.00pt] (-1.0, 0.5) -- (-0.5, 1.0);
\draw[red, line width=1.00pt] (-0.3, 1.2) -- (0.0, 1.5);
%
\draw[red, line width=1.00pt] (-1.0, 0.0) -- (0.0, 1.0);
\draw[red, line width=1.00pt] (-1.0, -0.5) -- (0.0, 0.5);
\draw[red, line width=1.00pt] (-1.0, -1.0) -- (0.0, 0.0);
\draw[red, line width=1.00pt] (-1.0, -1.5) -- (0.0, -0.5);
\draw[red, line width=1.00pt] (-1.0, -2.0) -- (0.0, -1.0);
\draw[red, line width=1.00pt] (-1.0, -2.5) -- (0.0, -1.5);
\draw[red, line width=1.00pt] (-1.0, -3.0) -- (0.0, -2.0);
\draw[red, line width=1.00pt] (-1.0, -3.5) -- (0.0, -2.5);
\draw[red, line width=1.00pt] (-1.0, -4.0) -- (0.0, -3.0);
\draw[red, line width=1.00pt] (-1.0, -4.5) -- (0.0, -3.5);
\draw[red, line width=1.00pt] (-1.0, -5.0) -- (0.0, -4.0);
\draw[red, line width=1.00pt] (-1.0, -4.5) -- (0.0, -3.5);
\draw[red, line width=1.00pt] (-1.0, -5.0) -- (0.0, -4.0);
\draw[red, line width=1.00pt] (-0.5, -5.0) -- (0.0, -4.5);
\draw[red, line width=1.00pt] (-0.1, -5.0) -- (0.0, -4.9);
%
% LOGARITM function
%
%\clip (-0.5,-0.5) rectangle (4.0,4.0);
%
% grid, drawn with a step in a specified rectangle
%\draw[step = 0.1cm, gray, ultra thin] (-1.0, -5.0) grid (0.0,3.0);
%
%\draw[step=.5cm,gray,very thin] (-1.4,-1.4) grid (1.4,1.4);
%
%
%\begin{comment}
%
\coordinate (OR) at (0.00, 0.00);
\coordinate (LX) at (-1.00, 0.00);
\coordinate (RX) at (8.00, 0.00);
\coordinate (BY) at (0.00, -5.00);
\coordinate (TY) at (0.00, 3.00);
%
% axa 0x
%
\draw[->][line width=1.00pt] (LX) -- (RX);
\node[blue] at (7.8,-0.4) {\textbf{\textit{x}}};
%
% axa 0y
%
\draw[->][line width=1.00pt] (BY) -- (TY);
\node[right,blue] at (0.2, 2.8) {\textbf{\textit{ln x}}};
%
% ORIGIN
% points on the graphic
\filldraw [red] (OR) circle(2pt);
\node[red] at (0.2,-0.3) {\textbf{\textit{0}}};
%
% COORDONATE -- numerotare axa Ox POZITIVA
%
\draw[line width=1pt] (1.00, -0.10) -- (1.00, 0.10); % x1
\node at (1.00, -0.40) {$\scriptstyle{1}$};
\draw[line width=1pt] (2.00, -0.10) -- (2.00, 0.10); % x2
\node at (2.00, -0.40) {$\scriptstyle{2}$};
\draw[line width=1pt] (3.00, -0.10) -- (3.00, 0.10); % x3
\node at (3.00, -0.40) {$\scriptstyle{3}$};
\draw[line width=1pt] (4.00, -0.10) -- (4.00, 0.10); % x4
\node at (4.00, -0.40) {$\scriptstyle{4}$};
\draw[line width=1pt] (5.00, -0.10) -- (5.00, 0.10); % x5
\node at (5.00, -0.40) {$\scriptstyle{5}$};
\draw[line width=1pt] (6.00, -0.10) -- (6.00, 0.10); % x6
\node at (6.00, -0.40) {$\scriptstyle{6}$};
\draw[line width=1pt] (7.00, -0.10) -- (7.00, 0.10); % x7
\node at (7.00, -0.40) {$\scriptstyle{7}$};
%
% COORDONATE -- numerotare axa Ox NEGATIVA
%
% COORDONATE -- numerotare axa Oy POZITIVA
%
\draw[magenta, line width=1.00pt] (-0.1, 1.00) -- (0.10, 1.00); % y1
\node[magenta] at (-0.40, 1.00) {$1$};
\draw[line width=1.00pt] (-0.1, 2.00) -- (0.10, 2.00); % y2
\node at (-0.40, 2.00) {$\scriptstyle{2}$};
%
% COORDONATE -- numerotare axa Oy NEGATIVA
%
\draw[line width=1.00pt] (-0.1, -1.00) -- (0.10, -1.00); % y1
\node at (-0.40, -1.00) {$\scriptstyle{-1}$};
\draw[line width=1.00pt] (-0.1, -2.00) -- (0.10, -2.00); % y2
\node at (-0.40, -2.00) {$\scriptstyle{-2}$};
\draw[line width=1.00pt] (-0.1, -3.00) -- (0.10, -3.00); % y3
\node at (-0.40, -3.00) {$\scriptstyle{-3}$};
\draw[line width=1.00pt] (-0.1, -4.00) -- (0.10, -4.00); % y4
\node at (-0.40, -4.00) {$\scriptstyle{-4}$};
\draw[line width=1.00pt] (-0.1, -5.00) -- (0.10, -5.00); % y5
\node at (-0.40, -5.00) {$\scriptstyle{-5}$};
%
% COORDINATES for drawing
%
%
\coordinate (EE) at (2.7182, 0.00);
\coordinate (PI) at (3.1415, 0.00);
%
% GRAFICUL functiei LOGARITM
%
\draw[blue, line width=1.75pt, domain=0.01:7.00, samples=500] plot[smooth](\x, {ln(\x)});
%
% filled circles
%
\filldraw [red] (1.00, 0.00) circle(2pt);
%
% punctul e
%
\filldraw [magenta] (EE) circle(2pt);
\node[magenta] at (2.7182, -0.30) {\textbf{\textit{e}}};
\draw[magenta, dotted, line width=1.00pt] (2.7182, 0.00) -- (2.7182, 1.00); % e
\draw[magenta, dotted, line width=1.00pt] (0.00, 1.00) -- (2.7182, 1.00); % e
\filldraw [magenta] (2.7182, 1.00) circle(2pt);
%
\end{tikzpicture}
}
\end{document}
答え1
pattern次のコードは、ユーザー定義の と を\hatchthickness使って を定義する方法を示しています\hatchdistance。このパターンは、ドロップシャドウ付きの tikz シェイプ内のパターンを使用する
このパターンは、fill背景レイヤーに描画される長方形のノードに使用されます。
\begin{scope}[on background layer]
\node[fit={(-5,0) (4,-1)}, inner sep=0pt, Pattern] {};
\end{scope}
パターンは考慮されませんが、読み取り可能である必要があるすべてのノードを考慮holesすることができます。fill=white
\node[violet,fill=white] at (3.8,-0.4) {\textbf{\textit{x}}};
コードはパターン定義によって削減されましたが、\foreach描画にいくつかのループも使用しています。また、ロードされるが決して使用されない をticks使用すれば、さらに削減できると思います。pgfplots
次のコードは左側の図のみを示しています。右側の図も同様のツールを適用して簡単に取得できます。
\documentclass[border=3mm,tikz]{standalone}
\usepackage{pgfplots}
\usetikzlibrary{arrows,patterns,backgrounds,fit}
\makeatletter
\tikzset{% customization of pattern
% based on <m.wibrow@gm...> - 2013-03-24 07:20:
hatch distance/.store in=\hatchdistance,
hatch distance=5pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=5pt
}
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{north east hatch}% name
{\pgfqpoint{-1pt}{-1pt}}% below left
{\pgfqpoint{\hatchdistance}{\hatchdistance}}% above right
{\pgfpoint{\hatchdistance-1pt}{\hatchdistance-1pt}}%
{
\pgfsetcolor{\tikz@pattern@color}
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{\hatchdistance}{\hatchdistance}}
\pgfusepath{stroke}
}
\makeatother
\tikzset{Pattern/.style={pattern=north east hatch,
pattern color=red, hatch distance=3mm,
hatch thickness=1pt}}
\begin{document}
%\resizebox{7.0cm}{!}{
\begin{tikzpicture}[>=triangle 45]% functia PUTERE 2^x
%\clip (-0.5,-0.5) rectangle (4.0,4.0);
% grid
%\draw[step = 0.1cm, gray, ultra thin] (-5.0, -1.0) grid (4.0, 0.0);
%
%
\coordinate (OR) at (0.00, 0.00);
\coordinate (LX) at (-5.00, 0.00); % left x
\coordinate (RX) at (4.00, 0.00); % right x
\coordinate (BY) at (0.00, -1.00); % bottom y
\coordinate (TY) at (0.00, 8.00);
%
% axa 0x
%
\draw[->][line width=1.00pt] (LX) -- (RX);
\node[violet,fill=white] at (3.8,-0.4) {\textbf{\textit{x}}};
%
% axa 0y
%
\draw[->][line width=1.00pt] (BY) -- (TY);
\node[right,violet] at (0.2, 8.0) {{\boldmath$a^{\raisebox{+4.0pt}{$\scriptstyle{x}$}}$}};
\node[right,violet] at (0.1, 7.3) {{\boldmath$(a \,=\, 2)$}};
%
% ORIGINE
% points on the graphic
\filldraw [red] (OR) circle(2pt);
\node[violet,fill=white] at (-0.2,-0.3) {\textbf{\textit{0}}};
%
% COORDONATE -- numerotare axa Ox POZITIVA
%
\draw[violet,line width=1pt] (0.50, -0.10) -- (0.50, 0.10); % x = 0.5
\node[violet,fill=white] at (0.50, -0.40) {\textbf{\textit{x}}};
\draw[violet,line width=0.75pt,dotted] (0.50, 0.00) -- (0.50, 1.4142);
\filldraw [violet] (0.50, 1.4142) circle(2pt);
\node[above,violet] at (0.50, 1.4142) {\textbf{\textit{a\textsuperscript{x}}}};
%
\foreach \i in {-4,...,-1,1,2,3}{
\draw[line width=1pt] (1.00*\i, -0.10) -- ++(90:0.20); % x1
\node[fill=white] at (1.00*\i, -0.40) {$\scriptstyle{\i}$};}
%
% COORDONATE -- numerotare axa Oy POZITIVA
%
\foreach \i in {1,...,7}{
\draw[line width=1.00pt] (-0.1, \i) -- ++(0:0.20); % y1
\node at (-0.40, \i) {$\scriptstyle{\i}$};
}
%
% COORDONATE -- numerotare axa Oy NEGATIVA
%
% GRAFICUL functiei 2^x
%
\draw[violet, line width=1.75pt, domain=-5.00:3.00] plot[smooth](\x, {2^(\x)});
%
% filled circles
%
\filldraw [blue] (0.0,1.0) circle(2pt);
%
\begin{scope}[on background layer]
\node[fit={(-5,0) (4,-1)}, inner sep=0pt, Pattern] {};
\end{scope}
\end{tikzpicture}

アップデート
Gonzalo Medina さんに感謝します。pgfplotsこの図のバージョンがあります:
\documentclass[border=3mm,tikz]{standalone}
\usepackage{pgfplots}
\usetikzlibrary{arrows,patterns,backgrounds,fit}
\makeatletter
\tikzset{% customization of pattern
% based on <m.wibrow@gm...> - 2013-03-24 07:20:
hatch distance/.store in=\hatchdistance,
hatch distance=5pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=5pt
}
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{north east hatch}% name
{\pgfqpoint{-1pt}{-1pt}}% below left
{\pgfqpoint{\hatchdistance}{\hatchdistance}}% above right
{\pgfpoint{\hatchdistance-1pt}{\hatchdistance-1pt}}%
{
\pgfsetcolor{\tikz@pattern@color}
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{\hatchdistance}{\hatchdistance}}
\pgfusepath{stroke}
}
\makeatother
\tikzset{Pattern/.style={pattern=north east hatch,
pattern color=#1, hatch distance=3mm,
hatch thickness=1pt}}
\begin{document}
\begin{tikzpicture}[>=triangle 45]
\begin{axis}[
axis lines=middle,
ymax=8,
ymin=-1,
xmax=3.5,
clip=false,
xtick={-4,-3,...,3},
ytick={1,2,...,8},
x tick label style={fill=white}
]
\addplot[violet, line width=1.75pt, domain=-5.00:3.00] {2^(x)};
\node[violet,fill=white]
at (axis cs:3.8,-0.4) {\textbf{\textit{x}}};
\node[right,violet]
at (axis cs:0.2, 8.0)
{{\boldmath$a^{x}$}};
\node[right,violet]
at (axis cs:0.1, 7.3) {{\boldmath$(a \,=\, 2)$}};
\filldraw[red] (axis cs:0,0) circle(2pt);
\draw[violet,line width=0.75pt,dotted]
(axis cs:0.50, 0.00) -- (axis cs:0.50, 1.4142);
\filldraw[violet] (axis cs:0.50, 1.4142) circle(2pt)
node[above,violet]
at (axis cs:0.50, 1.4142)
{\textbf{\textit{a\textsuperscript{x}}}};
\filldraw[blue] (axis cs:0.0,1.0) circle(2pt);
\begin{scope}[on background layer]
\node[fit={(axis cs:-5,0) (axis cs:3.5,-1.3)}, inner sep=0pt, Pattern=cyan] {};
\end{scope}
\end{axis}
\end{tikzpicture}
\end{document}
これにより、次のようになります。

答え2
mfpic私は、このような問題のために正確に構築されたマクロが付属するパッケージの例の 1 つを描いてみました。
\thatch[<hatchsp>,<angle>][<color>]<closed path>
これは、任意の閉じたパスを<angle>度間隔で線で塗りつぶしますhatchsp。別のマクロであるマクロは、これらの線の幅を指定します。定義済みの角度を持つ のバリエーションとして、(左下から右上へ) と(右下から左上へ) の\hatchwd{}2 つのハッチング マクロもあります。\thatch\rhatch\lhatch
この例では、すべてのハッチング作業は次の手順で実行されます。
\hatchwd{1pt}
\rhatch[3mm][Cyan]\rect{(\xmin, \ymin), (\xmax, 0)}
完全なコード:
\documentclass{scrartcl}
\usepackage{multido, xcolor}
\usepackage[metapost, clip, overlaylabels]{mfpic}
\setlength{\mfpicunit}{1cm}
\opengraphsfile{\jobname}
\begin{document}
\begin{mfpic}[1]{-7}{3.9}{-1.5}{8.9}
% Function
\penwd{1pt}
\fdef{f}{x}{2**x}
\draw[magenta]\function{\xmin, \xmax, 0.05}{f(x)}
% Hatching
\hatchwd{1pt}
\rhatch[3mm][Cyan]\rect{(\xmin, \ymin), (\xmax, 0)}
% Axes and marks
\penwd{.5pt}
\doaxes{xy}
\xmarks{ceiling(\xmin) upto -1}\xmarks{1 upto floor(\xmax)}
\ymarks{ceiling(\ymin) upto -1}\ymarks{2 upto floor(\ymax)}
\pointcolor{red}\point[4pt]{(0, 0)}
\pointcolor{blue}\point[4pt]{(0, 1)}
% Labels
\setrender{\gclear}
\tlpointsep{3pt}
\tlabelrect[][tr](0, 0){$O$}
\tlabelrect[][tc](\xmax, 0){$x$}
\tlabel[cr](0, \ymax){$y$}
\tlpointsep{6pt}
\tlpathsep{1pt}
\multido{\i=\xmin+1}{-\xmin}{\tlabelrect[][tc](\i, 0){$\i$}}
\multido{\i=1+1}{\xmax}{\tlabelrect[][tc](\i, 0){$\i$}}
\multido{\i=1+1}{\ymax}{\tlabel[cr](0, \i){$\i$}}
\tlabelrect[][cr](0, -1){$-1$}
\drawcolor{magenta}
\dashed\lines{(0.5, 0), (0.5, 1.414)}
\tlabel[cr](3, 8){\textcolor{magenta}{$a^x (a=2)$}}
\tlabel[bc](0.5, 1.414){\textcolor{magenta}{$a^x$}}
\tlabelrect[][tc](0.5, 0){\textcolor{magenta}{$x$}}
\end{mfpic}
\closegraphsfile
\end{document}
最初に LaTeX でコンパイルし (エンジンに関係なく)、次に結果の.mpファイルを MetaPost でコンパイルし、最後に.texファイルを再度 LaTeX でコンパイルします。



