
このツリーは研究プロジェクト用に作成しました。この質問のために、すべての属性の名前を変更しました。下の図を見ると、上の兄弟が非常に密集していて、図全体の見栄えが非常に悪いことがわかります。特定のレベルで個々の兄弟の間に距離を作るにはどうすればよいですか? この図を美しくして、よりプロフェッショナルな図にするには、他に方法がありますか?
コード:
\documentclass[12pt]{article}
\usepackage[a4paper]{geometry}% just to demonstrate the effects
\usepackage{graphicx}
\usepackage{qtree}
%\usetikzlibrary{arrows}
\usepackage{tikz-qtree}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
%\usepackage{tikz}
\usepackage{tikz-qtree}
\usetikzlibrary{arrows}
\begin{document}
\resizebox{1\linewidth}{!}{%
\begin{tikzpicture}[grow=right]
\tikzset{every tree node/.style={align=center}}
\tikzset{level distance=90pt}
\tikzset{level 1/.style={sibling distance=-50pt}}
\tikzset{edge from parent/.append style={thick,-stealth}}
%\tikzset{execute at begin node=\strut}
\Tree[.text1length1
[.textlength1\\text2
[.text1lenght2 ]
[.asdsdsd
[.asdasdsd
[.text1leng
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.text1leng [.text1lengAcid ]]
] %asdasdsd
[.asdEERER
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.text1lenght2 ]
] %asdsdsd
[.aASDASD
[.text1leng [.text1lengAcid ]
[.ASDERESSD
[.text1lenght2 ]]
[.asdsdsd
[.text1lenght2 ]
[.asdEERER
[.text1lenght2 ]
[.asdasdsd [.text1leng [.text1lengAcid ] ] ]
]
[.asdasdsd
[.text1leng ][.text1lenght2 ]
[.text1leng [.text1lengAcid ] ]
]
]
[.aASDASD
[.text1leng [.text1lengAcid ] ]
[.ASDERESSD
[.text1lenght2 ]
[.asdsdsd
[.text1lenght2 ]
[.asdEERER [.text1lenght2 ] ]
]
]
]
]
]
]
[.HelloWorld111
[.HelloWorld333 ]
[.text1leng [.text1lengAcid ] ]
]
[.backPress
[.text1lengAcid ]
]
[.Hello ]
[.World11333
[.HelloWorld333 ]
[.Jango ]
[.text1leng [.text1lengAcid ] ]
]
]
\end{tikzpicture}
}
\end{document}
出力:

答え1
これはバリエーションですあなたが作成したツリーforestここで問題となるのは、 のようなものをハイフンでつなぐ方法がわからないことですtext1lenght2。そのため、これらはハイフンでつなぐことができないと想定しました。ハイフンでつなぐことができれば、もっと良い結果が得られるはずです。
ツリーが不当に拡大するのを避けるために、stepwise={}{}親と子の間のパスを段階的に取るスタイルを定義しました。標準のパスは、ワシのようにまっすぐ飛ぶのではなく、水平/垂直に移動します。これにより、エッジがノードと衝突する可能性が減ります。
南向きのツリーを使用する場合は、衝突が発生しないため、これは必要ありません。
結果として得られるツリーは比較的コンパクトで、拡大縮小せずに横長の A4 に収まります。ご存知のとおり、拡大縮小図は可能な限り避けるべきです。
結果は次のとおりです。

コードは次のとおりです:
\documentclass[border=5pt]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\forestset{
stepwise/.style n args=2{
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- +(#1,#2) |- (.child anchor)\forestoption{edge label};
}
}
}
\begin{forest}
for tree={
edge=->,
grow=east,
align=left,
child anchor=west,
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- (.child anchor)\forestoption{edge label};
},
font=\sffamily
}
[text1length1
[textlength1\\text2
[text1lenght2
]
[asdsdsd
[asdasdsd, stepwise={30pt}{-20pt}
[text1leng
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1leng [text1lengAcid]]
] %asdasdsd
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1lenght2]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid]
[ASDERESSD
[text1lenght2]]
[asdsdsd
[text1lenght2]
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[asdasdsd
[text1leng ][text1lenght2]
[text1leng [text1lengAcid]]
]
]
[aASDASD
[text1leng [text1lengAcid]]
[ASDERESSD
[text1lenght2]
[asdsdsd
[text1lenght2]
[asdEERER [text1lenght2]]
]
]
]
]
]
]
[HelloWorld111
[HelloWorld333]
[text1leng [text1lengAcid]]
]
[backPress
[text1lengAcid]
]
[Hello]
[World11333
[HelloWorld333, stepwise={25pt}{-15pt}]
[Jango]
[text1leng [text1lengAcid]]
]
]
\end{forest}
\end{document}
編集おそらく、テキストなしのほうが適しており、これによりツリーも水平方向にコンパクトになります。
すべてのコンテキストで推奨されるわけではありませんが、動的にシェーディングされたツリーも可能です。

\documentclass[border=5pt]{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\forestset{
stepwise/.style n args=2{
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- +(#1,#2) |- (.child anchor)\forestoption{edge label};
}
},
my shading/.style={
for tree={
text/.wrap pgfmath arg={black!##1!#1}{10*level()},
edge/.wrap pgfmath arg={->, draw=black!##1!#1}{10*level()},
},
},
}
\begin{forest}
for tree={
edge=->,
grow=east,
align=left,
child anchor=west,
edge path={
\noexpand\path [draw, \forestoption{edge}] (!u.parent anchor) |- (.child anchor)\forestoption{edge label};
},
font=\sffamily
}
[text1length1
[textlength1\\text2, my shading=blue
[text1lenght2, my shading=green
]
[asdsdsd, my shading=blue!50!green
[asdasdsd, stepwise={30pt}{-20pt}
[text1leng
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1leng [text1lengAcid]]
] %asdasdsd
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[text1lenght2]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid]
[ASDERESSD
[text1lenght2]]
[asdsdsd
[text1lenght2]
[asdEERER
[text1lenght2]
[asdasdsd [text1leng [text1lengAcid]]]
]
[asdasdsd
[text1leng ][text1lenght2]
[text1leng [text1lengAcid]]
]
]
[aASDASD
[text1leng [text1lengAcid]]
[ASDERESSD
[text1lenght2]
[asdsdsd
[text1lenght2]
[asdEERER [text1lenght2]]
]
]
]
]
]
]
[HelloWorld111, my shading=purple
[HelloWorld333]
[text1leng [text1lengAcid]]
]
[backPress, my shading=red
[text1lengAcid]
]
[Hello, my shading=magenta]
[World11333, my shading=orange
[HelloWorld333, stepwise={25pt}{-15pt}]
[Jango]
[text1leng [text1lengAcid]]
]
]
\end{forest}
\end{document}
答え2
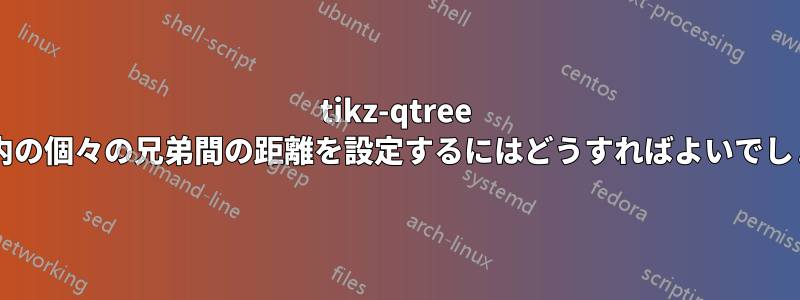
画像の見栄えを良くするために、ようやく forest のインストール方法がわかりました。StatMenu->Programs->MikTex->PackageManger から MikTex のパッケージ マネージャーを開きました。 forest をインストールしました。インストール ディレクトリから forest.sty をコピーし、現在の作業ディレクトリに貼り付けました。 forest を使用すると、上記の図は次のようになります。
コード:
\documentclass{standalone}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usepackage{forest}
\begin{document}
\tikzset{>=latex}
\resizebox{0.8\textwidth}{!}{%
\begin{forest} for tree={align=center,edge=->,grow=east}
[text1length1
[textlength1\\text2
[text1lenght2 ]
[asdsdsd
[asdasdsd
[text1leng
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[text1leng [text1lengAcid ]]
] %asdasdsd
[asdEERER
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[text1lenght2 ]
] %asdsdsd
[aASDASD
[text1leng [text1lengAcid ]
[ASDERESSD
[text1lenght2 ]]
[asdsdsd
[text1lenght2 ]
[asdEERER
[text1lenght2 ]
[asdasdsd [text1leng [text1lengAcid ] ] ]
]
[asdasdsd
[text1leng ][text1lenght2 ]
[text1leng [text1lengAcid ] ]
]
]
[aASDASD
[text1leng [text1lengAcid ] ]
[ASDERESSD
[text1lenght2 ]
[asdsdsd
[text1lenght2 ]
[asdEERER [text1lenght2 ] ]
]
]
]
]
]
]
[HelloWorld111
[HelloWorld333 ]
[text1leng [text1lengAcid ] ]
]
[backPress
[text1lengAcid ]
]
[Hello ]
[World11333
[HelloWorld333 ]
[Jango ]
[text1leng [text1lengAcid ] ]
]
]
\end{forest}
}
\end{document}
写真:



