
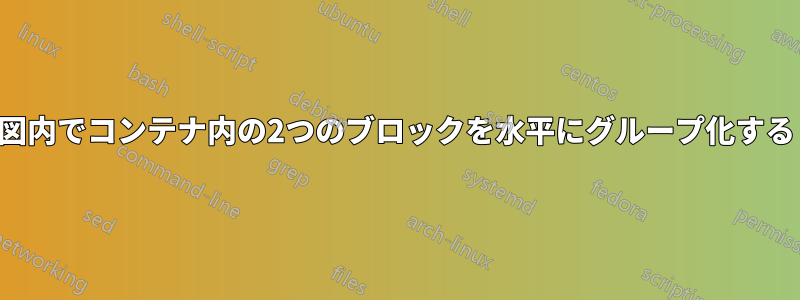
下の図に示すように、コンテナーの中央揃えを維持しながら、C と D を垂直ではなく水平にグループ化するにはどうすればよいでしょうか。
\documentclass{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,positioning,fit}
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{block} = [rectangle, draw, fill=yellow,
text width=5em, text centered, rounded corners, minimum height=2em]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below =of A] (B) {B};
\node [block, below =of B] (C) {C};
\node [block, below =of C] (D) {D};
\node [draw, fit= (C) (D)] (G) {};
\node [block, below =of D] (E) {E};
\node [text centered, below =of E] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (G);
\path [line] (G) -- (E);
\path [line] (E) -- (F);
\end{tikzpicture}
\end{document}
答え1
C と D の幅と高さが同じ場合は、次のようにします。
\documentclass[tikz, border=10pt, multi]{standalone}
\usetikzlibrary{shapes.geometric,arrows,positioning,fit}
\begin{document}
% Define block styles
\tikzset{%
block/.style = {rectangle, draw, fill=yellow, text width=5em, text centered, rounded corners, minimum height=2em},
line/.style = {draw, -latex'},
}
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below=of A] (B) {B};
\node [block, below=of B, anchor=north east, xshift=-2.5mm] (C) {C};
\node [block, below=of B, anchor=north west, xshift=2.5mm] (D) {D};
\node [draw, fit= (C) (D)] (G) {};
\node [block, below=of G] (E) {E};
\node [text centered, below =of E] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (G);
\path [line] (G) -- (E);
\path [line] (E) -- (F);
\end{tikzpicture}
\end{document}
\tikzstyleは非推奨なので、構文を更新したことに注意してください。arrowsも非推奨ですが、 に更新するとarrows.meta結果が若干異なる可能性があるため、変更していません。
答え2
ノードmatrixは の代替として使用できますfit。内部ノードのサイズ間の関係は問題ではなく、手動での配置を気にする必要もありません。
\documentclass[tikz, border=10pt, multi]{standalone}
\usetikzlibrary{shapes.geometric,arrows,positioning}
\begin{document}
% Define block styles
\tikzset{%
block/.style = {rectangle, draw, fill=yellow, text width=5em, text centered, rounded corners, minimum height=2em},
line/.style = {draw, -latex'},
}
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below=of A] (B) {B};
\matrix (CD) [draw, below=of B, column sep=2mm]{
\node [block] (C) {C}; &
\node [block] (D) {D}; \\
};
\node [block, below=of CD] (E) {E};
\matrix (CD2) [draw, below=of E, column sep=2mm]{
\node [block, minimum width=3cm, minimum height=1cm, anchor=center] (C) {C}; &
\node [block, minimum size=2cm, anchor=center] (D) {D}; \\
};
\node [text centered, below =of CD2] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (CD);
\path [line] (CD) -- (E);
\path [line] (E) -- (CD2);
\path [line] (CD2) -- (F);
\end{tikzpicture}
\end{document}




