
まず黒(または他の色)の表紙写真を作成し、次に緑色のフォントを使用して、ゼロ、ファインマン図などをページ上にランダムに配置したいと考えています。表紙の背景として使用できるように、フォントは明るい色にする必要があります。Latex でこのようなことを行うことは可能ですか?
答え1
あなたの質問に少し混乱しているので、これがあなたの問題に対する答えであるかどうかはわかりません。ページ内にゼロをランダムに分散させ、しかもマトリックス コードを模倣した一種の「グリッド」に配置したい場合は、次の方法が役立つかもしれません。
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\def\myopacity{0.7} %From 0 to 1
\def\ncol{40}
\def\nrow{40}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1} %for reproducibility
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\pgfmathdeclarerandomlist{letters}{%
{0}{}
}% End of List
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\foreach \i in {1,...,\ncolEND}{
\foreach \j in {1,...,\nrowEND}{
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\i,\paperheight/\nrow*\j)$) {\letter};
}}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{mygreen}{The Matrix has you}}
\end{center}
\newpage
Another page
\end{document}
私はTiを使用しますけZ は、キーremember pictureとoverlayライブラリから利用可能ないくつかのオプションを使用して背景を生成しますbackgrounds。ライブラリは、calc原点(この場合はページの左下隅)に対する各文字の位置と、印刷される列と行の数を計算するのに役立ちます\ncol。\nrow関数は、\pgfmathsetseed{1}Ti で実装されたランダムシーケンスの線形合同ジェネレータのシードを定義します。けZ. 簡単に言うと、上記のコードをコピーして貼り付けると、添付されているものとまったく同じ出力が得られます。次のステップは、ゼロと「void」を含むリストを保存することです\pgfmathdeclarerandomlist{{0}{}}。そのため、関数 を使用します。最初のは\foreach「各列」を意味し、2 番目は列の各要素を反復処理し、 によってランダムに選択されたシンボルを出力します\pgfmathrandomitem{\letter}{letters}。最後に、コマンドは\fill画像に不透明度を追加して、背景として使用できるようにします。
日本語の文字や反転した数字などの他の記号を追加する場合は、次のようにリストに追加するだけです。
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
CJKutf8日本語の記号を印刷するにはパッケージが必要です
最後に、マトリックス コードに近いものを印刷する場合、状況はより複雑になります。パッケージを使用して、特定の範囲内で生成されたifthenランダムな整数 ( ) のテストを実行します\FLAG。 の値に応じて\FLAG、一連のシンボルが画像の上部または下部に揃えられます。結果は次のとおりです。

完全なコードは次のとおりです。
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\def\myopacity{0.7} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{mygreen}{The Matrix has you}}
\end{center}
\newpage
Another page
\end{document}
ファインマン ダイアグラムについて言えば、それをうまく取り入れるには芸術的なスキルを持った人が必要ですが、私にはそれがありません。しかし、それをページに含める方法を提案することはできます。典型的な正弦波セグメントを取得するために、ここで利用できるソリューションを使用しました。TikZ: 直線セグメントのない装飾パスという新しいデコレーションを作成します。次に、この投稿に触発されて、complete sinesという新しいコマンドを定義します。\FeynmanDiagramCoverTikZ での技術図面の寸法記入このようにして:
\makeatletter
\newcommand{\FeynmanDiagramCover}[1]{%
{\tikzset{>=stealth}
\coordinate (@0) at #1;
\coordinate (@1) at ($(@0)+(180:{2+2*rnd})$);
\coordinate (@2) at ($(@1)+(120+30*rnd:3+2*rnd)$);
\coordinate (@3) at ($(@1)+(210+30*rnd:3+2*rnd)$);
\coordinate (@4) at ($(@0)+(0:2+2*rnd)$);
\coordinate (@5) at ($(@4)+(30+30*rnd:3+2*rnd)$);
\coordinate (@6) at ($(@4)+(-30-30*rnd:3+2*rnd)$);
\draw [->-] (@1)--(@2);
\draw [->-] (@3)--(@1);
\draw decorate [decoration={complete sines,segment length=0.5cm,amplitude=0.5cm,mirror,start up,end up}] {(@1)--(@4)};
\draw [->-] (@4)--(@5);
\draw [->-] (@6)--(@4);
}}
\makeatother
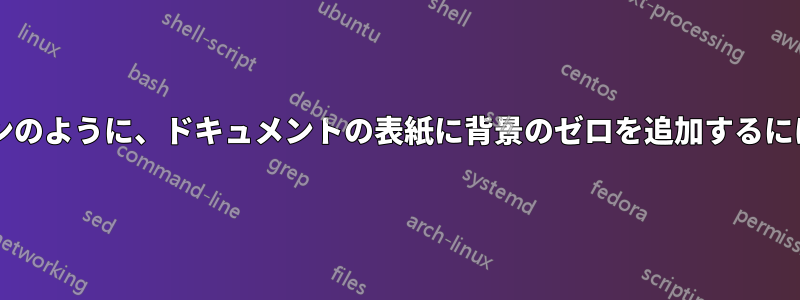
線のスタイルは->-以下からコピーされますTikz: 中央に矢印座標の定義に、私はrnd何度か追加しました。これは、次の図に示すように、正弦波セグメント (破線) の長さ、直線間の角度と長さ (点線領域) に影響します。

表紙に図を含めるには、Tiで利用可能なノードの1つ\FeynmanDiagramCover{(coordinate)}に(coordinate)関連するコマンドを発行するだけです。current pageけ\paperwidthZ に、またはのいずれかでの距離を加えたもの\paperheight(たとえば、 のようなもの\FeynmanDiagramCover{($(current page.south west)+(.3*\paperwidth,.2*\paperheight)$)})。マトリックス コードの外観に関して OP が提案した設定を使用すると、最終結果は次のようになります。

ここで、コマンドは\FeynmanDiagramCover4 回発行され、scope図のスケール (0.4) と回転を変更する環境内で実行されます。最終出力のコードは次のとおりです。
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\usetikzlibrary{decorations.markings}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\definecolor{diagramgreen}{rgb}{0,1,0}
\tikzset{->-/.style={decoration={
markings,
mark=at position 0.5 with {\arrow{>}}},postaction={decorate}}}
%Nice waves
\newif\ifstartcompletesineup
\newif\ifendcompletesineup
\pgfkeys{
/pgf/decoration/.cd,
start up/.is if=startcompletesineup,
start up=true,
start up/.default=true,
start down/.style={/pgf/decoration/start up=false},
end up/.is if=endcompletesineup,
end up=true,
end up/.default=true,
end down/.style={/pgf/decoration/end up=false}
}
\pgfdeclaredecoration{complete sines}{initial}
{
\state{initial}[
width=+0pt,
next state=upsine,
persistent precomputation={
\ifstartcompletesineup
\pgfkeys{/pgf/decoration automaton/next state=upsine}
\ifendcompletesineup
\pgfmathsetmacro\matchinglength{
0.5*\pgfdecoratedinputsegmentlength / (ceil(0.5* \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength) )
}
\else
\pgfmathsetmacro\matchinglength{
0.5 * \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) - 0.499)
}
\fi
\else
\pgfkeys{/pgf/decoration automaton/next state=downsine}
\ifendcompletesineup
\pgfmathsetmacro\matchinglength{
0.5* \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) - 0.4999)
}
\else
\pgfmathsetmacro\matchinglength{
0.5 * \pgfdecoratedinputsegmentlength / (ceil(0.5 * \pgfdecoratedinputsegmentlength / \pgfdecorationsegmentlength ) )
}
\fi
\fi
\setlength{\pgfdecorationsegmentlength}{\matchinglength pt}
}] {}
\state{downsine}[width=\pgfdecorationsegmentlength,next state=upsine]{
\pgfpathsine{\pgfpoint{0.5\pgfdecorationsegmentlength} {0.5\pgfdecorationsegmentamplitude}}
\pgfpathcosine{\pgfpoint{0.5\pgfdecorationsegmentlength}{-0.5\pgfdecorationsegmentamplitude}}
}
\state{upsine}[width=\pgfdecorationsegmentlength,next state=downsine]{
\pgfpathsine{\pgfpoint{0.5\pgfdecorationsegmentlength}{-0.5\pgfdecorationsegmentamplitude}}
\pgfpathcosine{\pgfpoint{0.5\pgfdecorationsegmentlength}{0.5\pgfdecorationsegmentamplitude}}
}
\state{final}{}
}
%%%%%%%%%%%%%%%%%%
\makeatletter
\newcommand{\FeynmanDiagramCover}[1]{%
{\tikzset{>=stealth}
\coordinate (@0) at #1;
\coordinate (@1) at ($(@0)+(180:{2+2*rnd})$);
\coordinate (@2) at ($(@1)+(120+30*rnd:3+2*rnd)$);
\coordinate (@3) at ($(@1)+(210+30*rnd:3+2*rnd)$);
\coordinate (@4) at ($(@0)+(0:2+2*rnd)$);
\coordinate (@5) at ($(@4)+(30+30*rnd:3+2*rnd)$);
\coordinate (@6) at ($(@4)+(-30-30*rnd:3+2*rnd)$);
\draw [->-] (@1)--(@2);
\draw [->-] (@3)--(@1);
\draw decorate [decoration={complete sines,segment length=0.5cm,amplitude=0.5cm,mirror,start up,end up}] {(@1)--(@4)};
\draw [->-] (@4)--(@5);
\draw [->-] (@6)--(@4);
}}
\makeatother
%\definecolor{white}{RGB}{255,255,255}
\def\myopacity{0} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%Feynman Diagrams
\begin{scope}[ultra thick,color=diagramgreen]
\pgfmathsetmacro{\DELTAcentroid}{50}
\foreach \x in {2/8,6/8}{%
%\node at (current page.center) {\paperheight};
\coordinate (centroid) at ($(current page.south west)+(\x*\paperwidth+\DELTAcentroid*rand,\paperheight*3/16+\DELTAcentroid*rand)$);
\pgfmathsetmacro{\rotANGLE}{180*rand}
\begin{scope}[rotate=\rotANGLE,transform shape,scale=.4]
\FeynmanDiagramCover{(centroid)}
\end{scope}
}
\foreach \x in {2/8,6/8}{%
\coordinate (centroid) at ($(current page.south west)+(\x*\paperwidth+\DELTAcentroid*rand,\paperheight*9/16+\DELTAcentroid*rand)$);
\pgfmathsetmacro{\rotANGLE}{180*rand}
\begin{scope}[rotate=\rotANGLE,transform shape,scale=.4]
\FeynmanDiagramCover{(centroid)}
\end{scope}
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{scope}
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{white}{Majorana Mass}}
\end{center}
\newpage
Another page
\end{document}
答え2
ありがとう@mirkom
以下は私が望んでいたものであり、これはあなたのものを修正したバージョンですが、カバーにファインマン ダイアグラムを追加する方法がまだわかりません。
ファインマン図があったら最高だったでしょう。
このページのコードは次のとおりです。
\documentclass[11pt]{article}
\usepackage{CJKutf8}
\usepackage{tikz}
\usepackage{ifthen}
\usetikzlibrary{backgrounds,calc}
\definecolor{mybackground}{rgb}{0,0,0}
\definecolor{mygreen}{RGB}{21,138,12}
\definecolor{white}{RGB}{255,255,255}
\def\myopacity{0} %From 0 to 1
\def\ncol{40}
\def\nrow{80}
\begin{document}
\begin{tikzpicture}[remember picture,overlay,show background rectangle,
background rectangle/.style={fill=mybackground},color=mygreen,align=center]
\pgfmathsetseed{1}
\pgfmathsetmacro{\ncolEND}{\ncol-1}
\pgfmathsetmacro{\nrowEND}{\nrow-1}
\pgfmathdeclarerandomlist{letters}{%
{\begin{CJK}{UTF8}{min} リ \end{CJK}}
{\begin{CJK}{UTF8}{min} ス \end{CJK}}
{\begin{CJK}{UTF8}{min} ト \end{CJK}}
{\begin{CJK}{UTF8}{min} は \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} く \end{CJK}}
{\begin{CJK}{UTF8}{min} あ \end{CJK}}
{\begin{CJK}{UTF8}{min} る \end{CJK}}
{\begin{CJK}{UTF8}{min} 質 \end{CJK}}
{\begin{CJK}{UTF8}{min} 問 \end{CJK}}
{\begin{CJK}{UTF8}{min} と \end{CJK}}
{\begin{CJK}{UTF8}{min} そ \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} 答 \end{CJK}}
{\begin{CJK}{UTF8}{min} を \end{CJK}}
{\begin{CJK}{UTF8}{min} 集 \end{CJK}}
{\begin{CJK}{UTF8}{min} め \end{CJK}}
{\begin{CJK}{UTF8}{min} 役 \end{CJK}}
{\begin{CJK}{UTF8}{min} に \end{CJK}}
{\begin{CJK}{UTF8}{min} 立 \end{CJK}}
{\begin{CJK}{UTF8}{min} つ \end{CJK}}
{\begin{CJK}{UTF8}{min} よ \end{CJK}}
{\begin{CJK}{UTF8}{min} う \end{CJK}}
{\begin{CJK}{UTF8}{min} し \end{CJK}}
{\begin{CJK}{UTF8}{min} た \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} も \end{CJK}}
{\begin{CJK}{UTF8}{min} の \end{CJK}}
{\begin{CJK}{UTF8}{min} で \end{CJK}}
{\begin{CJK}{UTF8}{min} す \end{CJK}}
{\begin{CJK}{UTF8}{min} 大 \end{CJK}}
{\begin{CJK}{UTF8}{min} こ \end{CJK}}
%Some voids to get sparse sequences
{}{}{}{}{}{}{}{}{}{}{}{}{}{}
%Mirrored numbers
{\reflectbox{\textsf{2}}}
{\reflectbox{\textsf{7}}}
{\reflectbox{\textsf{4}}}
{\reflectbox{\textsf{3}}}
{\reflectbox{\textsf{5}}}
{\reflectbox{\textsf{6}}}
{\reflectbox{\textsf{8}}}
{\reflectbox{\textsf{9}}}
}%
\pgfmathsetmacro{\maxcodelength}{\nrow-15}
\foreach \col in {1,...,\ncolEND}{
\pgfmathrandominteger{\codelength}{2}{\maxcodelength}
\pgfmathrandominteger{\FLAG}{1}{20}
\pgfmathrandominteger{\Highlight}{1}{20}
\ifthenelse{\FLAG<11}{%
\pgfmathrandomitem{\letter}{letters}
%the next 3 lines are to highlight the bottom symbol of the sequence
\ifthenelse{\Highlight<17}{%
\node [mygreen!60!white] at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}{%
\node at ($(current page.south west)+({\paperwidth/\ncol*\col},{\paperheight/\nrow*(\codelength-1)})$) {\letter};}
\foreach \i in {\codelength,...,\nrowEND}{%else
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}{%
\foreach \i in {1,...,\codelength}{%
\pgfmathrandomitem{\letter}{letters}
\node at ($(current page.south west)+(\paperwidth/\ncol*\col,\paperheight/\nrow*\i)$) {\letter};}}
}
\fill [draw=none, fill=white, fill opacity=\myopacity] (current page.south west)--(current page.north west)--(current page.north east)--(current page.south east)--cycle;
\end{tikzpicture}
\thispagestyle{empty}
\begin{center}
\Huge\texttt{\textcolor{white}{Majorana Mass}}
\end{center}
\newpage
Another page
\end{document}




