
Tikzedt を使用してパス図を作成中です。
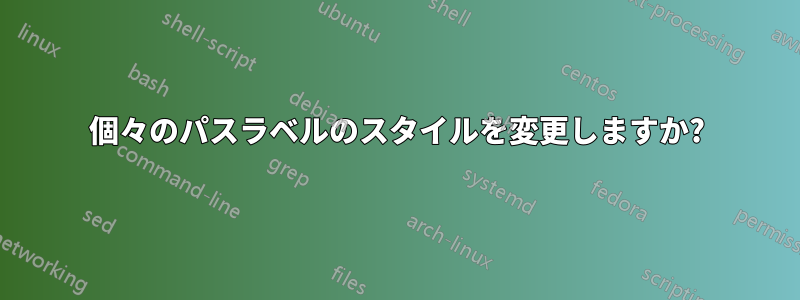
私が遭遇している問題は、互いに非常に近いこれらの行のパス ラベルが他の行と重なり合って、判読不能になっていることです。(下の画像を参照)
現在のコードが生成している各ラベルの周囲の白い背景を拡張する方法があるはずだと感じています。
このフォーラムでこれまで見てきた解決策は、ヘッダーにパスラベルであるすべてのノード、またはすべてのノードのスタイルを変更するコードを配置するものでした。ないこれは、同じままにしておきたい他の多くのパスを含む、はるかに複雑な図のサブセットであるため、これが必要です。
おそらく、ヘッダーに新しいスタイルを作成し、そのスタイルをパス ラベルにのみ使用する必要があるのでしょうか? よくわかりませんが、ご意見をお聞かせいただければ幸いです。
簡単な解決策があるような気がしますが、この種の問題を解決できるものはまだ見つかっていません。
私は tikz コードの複雑さにあまり詳しくありません (それがすでに明らかでなければ)。現在は同僚が送ってくれたテンプレートを基に構築しています。
自分が何をしているのかよくわかっていないので、冗長または無意味なコードがある場合はご容赦ください。
この画像を作成するために使用したコードは次のとおりです。
\usetikzlibrary{positioning,shapes,arrows,backgrounds,decorations.markings}
\usetikzlibrary{decorations.pathreplacing}
% Define block styles
\tikzstyle{block} = [rectangle, draw, minimum width=12mm, minimum height=10mm,fill=white,inner xsep=5pt,inner ysep=8pt]
\tikzstyle{line} = [-latex']
\begin{tikzpicture}[node distance = 3cm,font=\bfseries\boldmath\large,line width=1.25pt]
%Place time point 1 Observed variables
\node [block] (Y010A) {$Y_{01r}$};
%Time point 2 observed variables
\node [block, below=10 cm of Y010A] (Y020A) {$Y_{02r}$};
\node [block, below=0.5cm of Y020A] (Y120A) {$Y_{12r}$};
\node [block, below=0.5cm of Y120A] (Y220A) {$Y_{22r}$};
\node [block, below=0.5cm of Y220A] (Y320A) {$Y_{32r}$};
\node [block, below=0.5cm of Y320A] (Y420A) {$Y_{42r}$};
\node [block, below=0.5cm of Y420A] (Y520A) {$Y_{52r}$};
%Place reference trait factors and paths
\node[draw, circle, right=4 cm of Y010A, minimum size=1.25cm](TrA) {$T_{r}$};
\path [line] (TrA.140) edge (Y010A.30);
\path [line] (TrA.210) edge node {} (Y020A.30);
\path [line] (TrA.220) edge node[fill=white,inner sep=2pt,pos=0.1]{$\lambda_{8}$} (Y120A.30);
\path [line] (TrA.230) edge node[fill=white,inner sep=2pt,pos=0.12]{$\lambda_{9}$} (Y220A.30);
\path [line] (TrA.240) edge node[fill=white,inner sep=2pt,pos=0.14]{$\lambda_{10}$} (Y320A.30);
\path [line] (TrA.250) edge node[fill=white,inner sep=2pt,pos=0.16]{$\lambda_{11}$} (Y420A.30);
\path [line] (TrA.260) edge node[fill=white,inner sep=2pt,pos=0.18]{$\lambda_{12}$} (Y520A.30);
\end{tikzpicture}
答え1
これがまさにあなたが期待していたものかどうかはわかりませんが、便利かもしれないコードを次に示します。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning,shapes,arrows,backgrounds,decorations.markings}
\usetikzlibrary{decorations.pathreplacing}
\begin{document}
% Define block styles
\tikzstyle{block} = [rectangle, draw, minimum width=12mm, minimum height=10mm,fill=white,inner xsep=5pt,inner ysep=8pt]
\tikzstyle{line} = [-latex']
\tikzstyle{path_node_wide} = [fill=white, text width=11mm]
\begin{tikzpicture}[node distance = 3cm,font=\bfseries\boldmath\large,line width=1.25pt]
%Place time point 1 Observed variables
\node [block] (Y010A) {$Y_{01r}$};
%Time point 2 observed variables
\node [block, below=10 cm of Y010A] (Y020A) {$Y_{02r}$};
\node [block, below=0.5cm of Y020A] (Y120A) {$Y_{12r}$};
\node [block, below=0.5cm of Y120A] (Y220A) {$Y_{22r}$};
\node [block, below=0.5cm of Y220A] (Y320A) {$Y_{32r}$};
\node [block, below=0.5cm of Y320A] (Y420A) {$Y_{42r}$};
\node [block, below=0.5cm of Y420A] (Y520A) {$Y_{52r}$};
%Place reference trait factors and paths
\node[draw, circle, right=4 cm of Y010A, minimum size=1.25cm](TrA) {$T_{r}$};
\path [line] (TrA.140) edge (Y010A.30);
\path [line, path_node_wide] (TrA.210) edge node {} (Y020A.30);
\path [line] (TrA.210) edge node {} (Y020A.30);
\path [line] (TrA.220) edge node[path_node_wide, pos=0.2]{$\lambda_{8}$} (Y120A.30);
\path [line] (TrA.230) edge node[path_node_wide,pos=0.22]{$\lambda_{9}$} (Y220A.30);
\path [line] (TrA.240) edge node[path_node_wide,pos=0.24]{$\lambda_{10}$} (Y320A.30);
\path [line] (TrA.250) edge node[path_node_wide,pos=0.26]{$\lambda_{11}$} (Y420A.30);
\path [line] (TrA.260) edge node[path_node_wide,pos=0.28]{$\lambda_{12}$} (Y520A.30);
\end{tikzpicture}
\end{document}
必要なノードにのみ適用する新しいスタイル ( path_node_wide) を定義しました。ラベルの白い背景に関しては、text widthラベルが期待どおりのサイズになるように明示的に指定します (ただし、もっと良い方法があると思います...)。また、ラベルを少し移動します。その場所の方が読みやすいことがわかったためです。
結果はここにあります:
少しでもお役に立てれば幸いです。




