
ブロック図で、2 つのブロックを単一の矢印ではなくブロック矢印で接続したいのですが、そのための LaTex コマンドはありますか。
\documentclass[10pt,a4paper]{article}
\usepackage{tikz}
\usepackage{adjustbox}
\usetikzlibrary{shapes,shadows,arrows,decorations.markings}
\begin{document}
\tikzstyle{decision}=[diamond,draw,fill=blue!50]
\tikzstyle{line}=[draw, -stealth,thick]
\tikzstyle{block}=[draw,rectangle, text width=4.5 em, minimum height=10 mm,text centered,node distance=4 em]
\begin{figure}[htbp]
\begin{adjustbox}{max width=0.9\textheight,center} %% adjust max height
\begin{tikzpicture}[thick]
\node [block] (a) {A};
\node [block,right of=a,xshift=6em] (b) {B};
\node [block,right of=b,xshift=3.5em] (c) { C};
\node [block,right of=c,xshift=3.5em] (d) {D};
\node [block,right of=d,xshift=3.5em] (e) {E};
\node [block,right of=e,xshift=3.5em] (f) {Accomodating Text inside a block needed};
% ARROWS
\path [line] (a) -- (b);
\path [line] (b) -- (c);
\path [line] (c) -- (d);
\path [line] (d) -- (e);
\path [line] (e) -- (f);
\end{tikzpicture}
\end{adjustbox}
\end{figure}
\end{document}
主な問題は 2 つあります。
- ブロック C と D の間、および E と F の間に、コードから取得した矢印の内側にブロック矢印が必要です。
- 最後のブロック内の長いテキストをブロック内に収めるか、垂直方向に配置します。
答え1
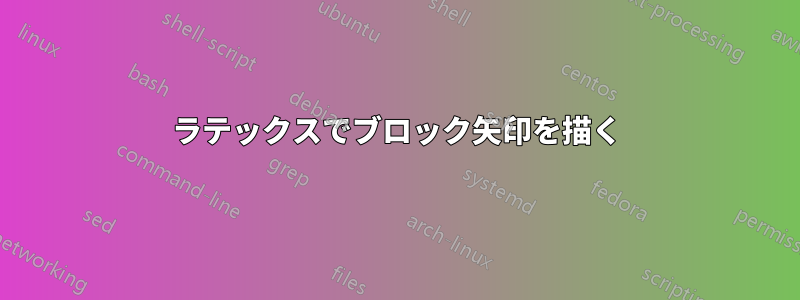
下の画像の赤い矢印のような矢印は気になりませんか?
\documentclass[10pt,a4paper]{article}
\usepackage{tikz}
\usepackage[margin=25mm,showframe]{geometry}
%\usepackage{adjustbox}% <--- not needed
\usetikzlibrary{arrows,
chains,% <--- new
decorations.markings,
shadows, shapes.arrows}
\tikzset{% <--- modified
decision/.style = {diamond,draw, fill=blue!50},
line/.style = {draw, -stealth, thick},
block/.style = {rectangle, draw, text width=4 em, minimum height=10 mm,
align=center}
}
\makeatletter
\tikzset{suspend join/.code={\def\tikz@after@path{}}}
\makeatother
\begin{document}
\begin{figure}[htbp]
\begin{tikzpicture}[thick,
node distance = 0ex and 3em,
start chain = A going right,
every join/.style = {draw, -stealth, thick},
block/.append style = {on chain=A, join}
]
\node [block] {A};% <-- A-1
\node [block,right=5em of A-1] {B};
\node [block] {C};
\node [block] {D};
\node [block] {E};% <-- A-5
\node [block,suspend join] {Accom\-modating Text
inside a block needed};
\node [single arrow, draw=red, minimum height=3em, outer sep=0pt,
right=0pt of A-5.east] {\vphantom{x}};
\end{tikzpicture}
\end{figure}
\end{document}
コードをできるだけ簡潔にすることを目標に、MWE を修正しました。矢印にはsingle arrowtikzlibrary の図形を使用しますshapes.arrows。これはadjustbox予期しない問題の原因になる可能性があるため、ノードとフォント サイズを適切に調整するのが最適な解決策です。ご覧のとおり、私はそれを削除しました。



