
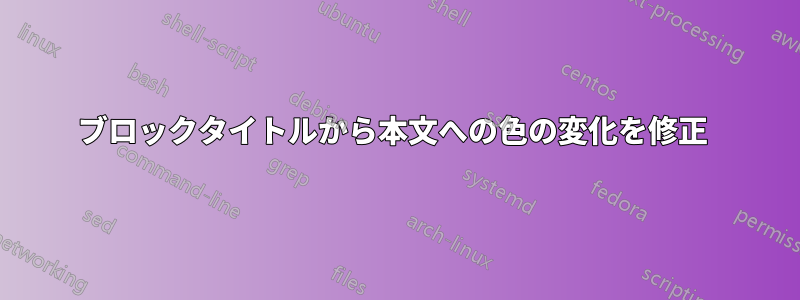
独自の色でブロックを設定しようとしていますが、ブロックのタイトルから本文への移行がひどく見えます。

私はすでに見てきましたBeamerブロック遷移を削除コードは明らかに機能していますが、トランジション バーのコードに色を指定しても、色はまだ異なって見えます。これ私のコードに含まれていても何も起こりません...
トランジション(お気に入り)を修正したり、完全に削除したりする方法をご存知ですか?
\documentclass[11pt]{beamer}
\usetheme{Berkeley}
\usepackage[utf8]{inputenc}
\usepackage[ngerman]{babel}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
%Define colors
\definecolor{color1}{cmyk}{0.75 0 0.4 0}
\definecolor{color2}{cmyk}{0.75 0 0.4 0.1}
\definecolor{color3}{cmyk}{0.75 0 0.4 0.75}
%Change block colors
\setbeamercolor{block title}{bg=color2, fg=white}
\setbeamercolor{block body}{bg=color1, fg=color3}
%Change block design
\useinnertheme[shadow]{rounded}
\begin{document}
\begin{frame}
\begin{block}{Some title}
$E=mc^2$
\end{block}
\end{frame}
\end{document}
私は Torino テーマを使用していますが、結果はまったく同じに見えます。
乾杯
マルクス
答え1
cmykモデルに色を指定します。シェーディングを作成するには、モデルbeamerの色を使用しますrgb。
1番目の解決策
モデル内の色を変換しますrgb:
\definecolor{color1}{rgb:cmyk}{0.75 0 0.5 0}
\definecolor{color2}{rgb:cmyk}{0.75 0 0.4 0.3}
\definecolor{color3}{rgb:cmyk}{0.75 0 0.4 0.6}
得られるもの:
2番目の解決策
このパッケージは、完全な仮想デバイス用にモデルxcolor間で色を変換します。PDF ビューアは、デフォルトの sRGB プロファイルを使用してデバイスに依存する変換を使用します。そのため、変換された色は同じではありません。cmykrgb
グラフィック エディター (などgimp) とそのカラー ピッカー ツールを使用して、PDF ビューアーの画面のスナップショットから色を選択できます。
ここでは、次のようになります:
\definecolor{color1}{RGB}{64,190,170}
\definecolor{color2}{RGB}{58,173,155}
\definecolor{color3}{RGB}{22,62,58}
結果:




