
同じテキスト サイズを維持し、行の高さを調整しながら (オプションですが必要)、いくつかの単語の下に長い矢印を追加するにはどうすればよいでしょうか。
コードは次のようになります:
Lorem \arrowed{ipsum dolor} sit amet et consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in,
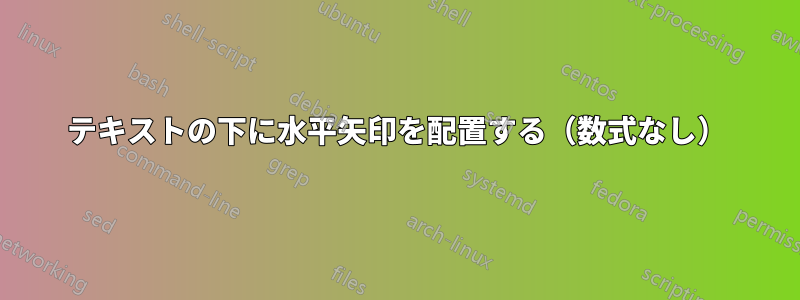
期待されるレンダリングは次のようになります。
答え1
\documentclass{article}
\newcommand\arrowed[1]{\begin{tabular}[t]{@{}l@{}}#1\\[-2pt]\rightarrowfill\end{tabular}}
\newcommand\arrowedb[1]{\smash{\begin{tabular}[t]{@{}l@{}}#1\\[-6pt]\rightarrowfill\end{tabular}}}
\begin{document}
Lorem \arrowed{ipsum dolor} sit amet et consectetur adipiscing
elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet,
adipiscing nec, ultricies sed, dolor. Cras elementum ultrices
diam. Maecenas ligula massa, varius a, semper congue, euismod non,
mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi,
non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa,
scelerisque vitae, consequat in,
\bigskip
Lorem \arrowedb{ipsum dolor} sit amet et consectetur adipiscing
elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet,
adipiscing nec, ultricies sed, dolor. Cras elementum ultrices
diam. Maecenas ligula massa, varius a, semper congue, euismod non,
mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi,
non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa,
scelerisque vitae, consequat in,
\end{document}
答え2
矢印を小さくすると、ほとんどの場合、行間のスペースを広げずに済みます。
警告: 低レベルのトリックが続きます。
\documentclass{article}
\makeatletter
\newcommand{\arrowed}[1]{%
\leavevmode\vtop{%
\check@mathfonts
\ialign{%
##\cr
#1\vphantom{y}\cr
\noalign{\nointerlineskip}
\fontsize\ssf@size\z@\selectfont\rightarrowfill\cr
}%
}%
}
\makeatother
\begin{document}
Lorem \arrowed{ipsum dolor} sit \arrowed{amet} et consectetur adipiscing elit.
Sed non risus. Suspendisse lectus tortor, dignissim sit amet,
adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam.
Maecenas ligula massa, varius a, semper congue, euismod non, mi.
Proin porttitor, orci nec nonummy molestie, enim est eleifend mi,
non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa,
scelerisque vitae, consequat in,
\end{document}
高解像度の詳細






