
答え1
少し適応する答え私のもう一つの同様の質問、私は次のコードを書きました:
(更新しましたパンチ穴の四角形を含める
(アップデート2中央にテキストを追加します):
\documentclass{article}
\usepackage{tikz}
\usepackage{xstring}
\def\sector#1#2#3#4#5{%
\fill[#5] (#1) -- (#3:#2) arc (#3:#4:#2) -- cycle;
}
% Define colors for bits 1 and 0
\colorlet{color1}{blue!30!black}
\colorlet{color0}{white}
\def\mylogo{\color{color1}
\begin{tabular}{c}
\emph{Teacher's} \\
\uppercase{\Huge\LaTeX} \\
\emph{Enthusiasts}
\end{tabular}
}
\begin{document}
\begin{tikzpicture}
\foreach \code [count=\i from=1] in {0110,0100,1100,1000,0000,0001,1001,1101,0101,0111,1111,1011,0011,0010,1010,1110,0110} {
% \node at (\i*22.5:7.5) {\code}; % Label each code
% Draw sectors from outside to inside
\foreach \r in {7,6,5,4} {
\StrRight{\code}{1}[\bit] % Get the rightmost bit
\StrGobbleRight{\code}{1}[\code] % Get the remaining left bits
\xdef\code{\code} % Set them for the next iteration
\sector{0,0}{\r}{22.5*\i}{22.5*\i-22.5}{color\bit, draw=color1!80}
}
}
\draw[fill=white] circle(3);
\node at (0,0) {\scalebox{2}{\mylogo{}}};
% Rectangle with holes
\begin{scope}[rotate=11.25]
\draw[draw=black, fill=white] (2.5,-0.5) rectangle(7.5,0.5)
(3.5,0) circle(0.4)
(4.5,0) circle(0.4)
(5.5,0) circle(0.4)
(6.5,0) circle(0.4);
\end{scope}
\end{tikzpicture}
\end{document}
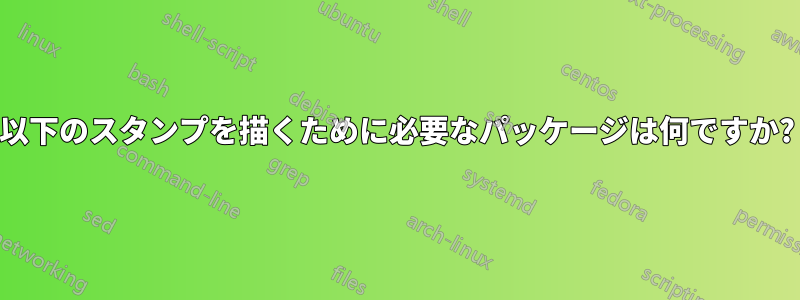
これによって次のものが生成されます:




