
私はラテン語のテキストとそのポルトガル語訳を、次のように2列のバイリンガル記事にまとめています。
私は Windows 上で MiKTeX と TeXworks の組み合わせを使用していますXeLaTex+MakeIndex+BibTex。
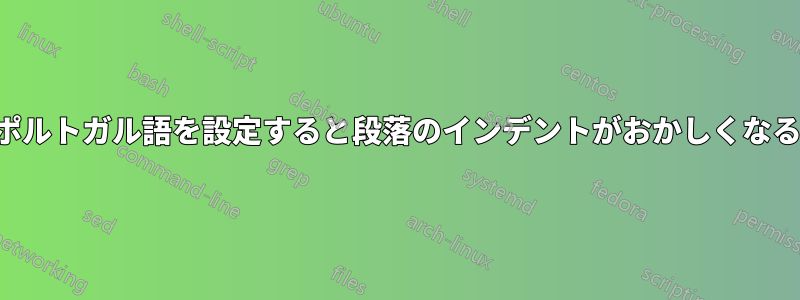
右の列はポルトガル語のものです。ご覧のとおり、2 番目の段落のインデントがおかしいです。これはなぜでしょうか。どうすれば、左 (ラテン語) の列と同じになるでしょうか。
コードは次のとおりです。
\documentclass[10pt,twoside,a5paper]{article}
\usepackage{fontspec}
\usepackage{color}
\usepackage{lettrine}
\usepackage[a5paper]{geometry}
\setmainfont[%
Ligatures={TeX,Common,Contextual,Discretionary,Rare,Historic}
,RawFeature={+cv01}
,Contextuals={Alternate, WordInitial, WordFinal, LineFinal, Inner, Swash}
]{EB Garamond}
\newfontfamily\portFont[
Ligatures={TeX,Common,Contextual,Discretionary,Rare,Historic}
,Contextuals={Alternate, WordInitial, LineFinal, Inner, Swash}
]{EB Garamond}
\usepackage{polyglossia}
\setmainlanguage{latin}
\setotherlanguage{portuguese}
\usepackage{paracol}
\renewcommand{\LettrineFontHook}{\color{red}}
\newcommand{\port}[1]{%
\selectlanguage{portuguese}{{\portFont#1}}
}
\newcommand{\addchunck}[6]{%
\lettrine{#1}{\color{red}#2}#3%
\bigskip%
\switchcolumn%
\lettrine{#4}{\color{red}#5}\port{#6}%
\bigskip%
\switchcolumn*%
}
\setlength{\columnsep}{1.75pc}
\title{The article has a title}
\author{Jorge Gomes Raimundo}
\begin{document}
\begin{paracol}{2}[\begin{center}\Large{\textsc{Wonderful title}}\bigskip\end{center}]
\addchunck{L}{orem ipsum}{ dolor sit amet, consectetur adipiscing elit. Morbi ut lacinia est. Vestibulum efficitur tortor a nisl placerat pellentesque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam a lectus sed velit viverra dictum a sit amet mi. Sed accumsan ullamcorper leo sed malesuada.
Cras semper auctor diam et rhoncus. Ut fringilla tincidunt ante ac vestibulum. Nulla facilisi. Nunc dapibus dolor vel libero rutrum vestibulum. Nam nec ex felis. Suspendisse ultricies congue nibh. Integer feugiat vehicula dui, vitae condimentum nulla tempor quis.}
{L}{orem ipsum}{ dolor sit amet, consectetur adipiscing elit. Morbi ut lacinia est. Vestibulum efficitur tortor a nisl placerat pellentesque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam a lectus sed velit viverra dictum a sit amet mi. Sed accumsan ullamcorper leo sed malesuada.
Cras semper auctor diam et rhoncus. Ut fringilla tincidunt ante ac vestibulum. Nulla facilisi. Nunc dapibus dolor vel libero rutrum vestibulum. Nam nec ex felis. Suspendisse ultricies congue nibh. Integer feugiat vehicula dui, vitae condimentum nulla tempor quis.}
\end{paracol}
\end{document}
答え1
理由はわかりませんが、\par最後の引数の後に を追加すると、結果が正常になります。
\documentclass[10pt,twoside,a5paper]{article}
\usepackage{fontspec}
\usepackage{color}
\usepackage{lettrine}
\usepackage[a5paper]{geometry}
\setmainfont[%
Ligatures={TeX,Common,Contextual,Discretionary,Rare,Historic}
,RawFeature={+cv01}
,Contextuals={Alternate, WordInitial, WordFinal, LineFinal, Inner, Swash}
]{EB Garamond}
\newfontfamily\portFont[
Ligatures={TeX,Common,Contextual,Discretionary,Rare,Historic}
,Contextuals={Alternate, WordInitial, LineFinal, Inner, Swash}
]{EB Garamond}
\usepackage{polyglossia}
\setmainlanguage{latin}
\setotherlanguage{portuguese}
\usepackage{paracol}
\renewcommand{\LettrineFontHook}{\color{red}}
\newcommand{\port}[1]{%
\selectlanguage{portuguese}{{\portFont#1}}
}
\newcommand{\addchunck}[6]{%
\lettrine{#1}{\color{red}#2}#3%
\bigskip%
\switchcolumn%
\lettrine{#4}{\color{red}#5}\port{#6\par}%
\bigskip%
\switchcolumn*%
}
\setlength{\columnsep}{1.75pc}
\title{The article has a title}
\author{Jorge Gomes Raimundo}
\begin{document}
\begin{paracol}{2}[\begin{center}\Large{\textsc{Wonderful title}}\bigskip\end{center}]
\addchunck{L}{orem ipsum } {dolor sit amet, consectetur adipiscing elit. Morbi ut lacinia est. Vestibulum efficitur tortor a nisl placerat pellentesque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam a lectus sed velit viverra dictum a sit amet mi. Sed accumsan ullamcorper leo sed malesuada.
Cras semper auctor diam et rhoncus. Ut fringilla tincidunt ante ac vestibulum. Nulla facilisi. Nunc dapibus dolor vel libero rutrum vestibulum. Nam nec ex felis. Suspendisse ultricies congue nibh. Integer feugiat vehicula dui, vitae condimentum nulla tempor quis. }
%
{L}{orem ipsum } {dolor sit amet, consectetur adipiscing elit. Morbi ut lacinia est. Vestibulum efficitur tortor a nisl placerat pellentesque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam a lectus sed velit viverra dictum a sit amet mi. Sed accumsan ullamcorper leo sed malesuada.
Cras semper auctor diam et rhoncus. Ut fringilla tincidunt ante ac vestibulum. Nulla facilisi. Nunc dapibus dolor vel libero rutrum vestibulum. Nam nec ex felis. Suspendisse ultricies congue nibh. Integer feugiat vehicula dui, vitae condimentum nulla tempor quis. }
%%%%%%
\end{paracol}
\end{document}




