
答え1
サブキャプションにラベルを付ける必要はないようですので、単純な戦略で十分です。サブキャプションに番号を付ける必要がある場合は、特定のコマンドを使用することで、その動作を簡単に変更できます。
\documentclass{article}
\usepackage{graphicx}
\newcommand{\column}[2]{%
% #1 = column of images
% #2 = caption
\begin{tabular}[b]{@{}c@{}}#1\\#2\end{tabular}%
}
\begin{document}
\begin{figure}[htp]
\centering
\begin{tabular}{
@{}
*{6}{c@{\hspace{4pt}}} % adjust to your needs (one less than the total)s
c
@{}
}
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{GS04}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{NC05}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{TP09}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{QS09}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{GCa10}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{GCb10}
&
\column{
\includegraphics[width=1.5cm]{example-image-a}\\
\includegraphics[width=1.5cm]{example-image-b}\\
\includegraphics[width=1.5cm]{example-image-c}
}{SLIC}
\end{tabular}
\caption{Some images}
\end{figure}
答え2
ここでは tikz-matrix を使用して 6 枚の画像を連続して表示していますが、これを 10 枚まで拡張することもできます。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,positioning}
\begin{document}
\begin{center}
\begin{tikzpicture}
\matrix (M)[matrix of math nodes,left delimiter={(},right delimiter={)}]
{
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
};
\end{tikzpicture}
\end{center}
\end{document}
区切り文字なしでこのコマンドを使用するとleft delimiter={.},right delimiter={.}、連続する10枚の画像に拡張されます。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,positioning}
\begin{document}
\begin{center}
\begin{tikzpicture}
\matrix (M)[matrix of math nodes,left delimiter={.},right delimiter={.}]
{
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}};&\node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; & \node[]{\includegraphics[scale=0.1]{logo.jpg}}; \\
};
\end{tikzpicture}
\end{center}
\end{document}
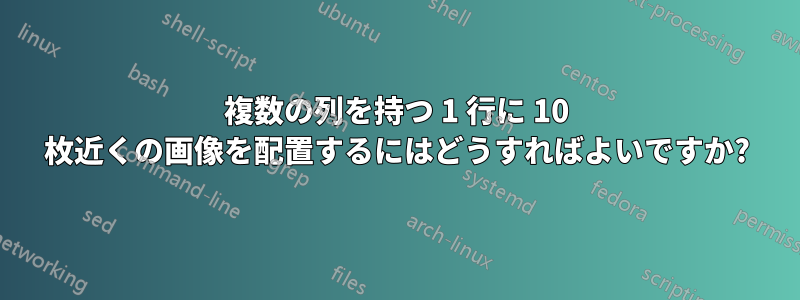
答え3
floatrowとその環境を使用すると簡単です(sub)floatrow:
\documentclass[11pt]{article}
\usepackage{geometry}
\usepackage{caption, subcaption}
\usepackage{lipsum}
\usepackage{graphicx}
\usepackage{floatrow}
\DeclareFloatVCode{rowvsep}{\leavevmode} \renewcommand\captionskip{6pt}
\begin{document}
\lipsum[1]
\begin{figure}[!htb]
\setlength\columnsep{0pt}
\captionsetup{belowskip = 20pt}
\floatsetup[table]{rowpostcode =rowvsep, midcode = captionskip}
\ffigbox
{\begin{subfloatrow}[10]
\centering
\ffigbox[0.1\textwidth]{\caption{SN1}\label{sn1}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN2}\label{sn2}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN3}\label{sn3}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN4}\label{sn4}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN5}\label{sn5}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN6}\label{sn6}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN7}\label{sn7}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN8}\label{sn8}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN9}\label{sn9}}{\includegraphics[scale=0.18]{snark}}
\ffigbox[0.1\textwidth]{\caption{SN10}\label{sn10}}{\includegraphics[scale=0.18]{snark}}
\end{subfloatrow}
\bigskip
\begin{subfloatrow}[8]
\centering
\ffigbox[0.125\textwidth]{\caption{SN1}\label{h-b1}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN2}\label{h-b2}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN3}\label{h-b3}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN4}\label{h-b4}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN5}\label{h-b5}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN6}\label{h-b6}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN7}\label{h-b7}}{\includegraphics[scale=0.18]{hare-blazon}}
\ffigbox[0.125\textwidth]{\caption{SN8}\label{h-b8}}{\includegraphics[scale=0.18]{hare-blazon}}
\end{subfloatrow}}{\caption{The Hunting of the Snark, and a Blazon}\label{hunt}}
\end{figure}
\end{document}







