
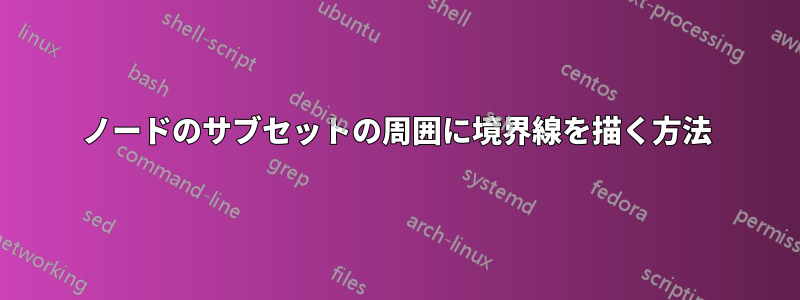
次のような図が必要です:
「黒」の部分は自動化しましたが、赤い枠線でそれをどうやって行うのか分かりませんでした。現在のバージョンは次のとおりです。
\documentclass[border=1mm,tikz,preview]{standalone}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\draw [red,rounded corners] (-.5,1.5) -- (.5,1.5) -- (.5,.5) -- (1.5,.5) --
(1.5,-.5) -- (-2.5,-.5) -- (-2.5,.5) -- (-.5,.5) -- cycle;
\end{tikzpicture}
\end{document}
まったく好きになれません。あの醜い自動化部分の改善について尋ねるのはおそらくやりすぎでしょうが、国境の問題は特にひどいです。
囲む必要があるノードのサブセットを示すことによって、この赤い境界線を配置する方法を知っている人はいますか?
答え1
コードを多少簡素化してみました。(希望する出力を生成するために、ノード 1 と 2 を入れ替えたことにも注意してください。) とりわけ、このコードはノードを上書きしなくなりました。
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{calc}
\newcounter{DynkinDiagram}
\tikzset{DynkinNode/.style={circle,draw,minimum size=1em,inner sep=0pt,font=\scriptsize}}
\newcommand{\EDynkin}[2][]{\stepcounter{DynkinDiagram}
\foreach\kthweight[count=\k] in {#2}{
\pgfmathtruncatemacro{\prevnode}{\k-1}
\ifnum\k=1\node[DynkinNode] (\theDynkinDiagram-\k) at (0,1) {\kthweight};\fi % exchanged 1 and 2
\ifnum\k>1
\node[DynkinNode] (\theDynkinDiagram-\k) at (4-\k,0) {\scriptsize\kthweight};
\ifnum\k>2\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-\prevnode);\fi
\ifnum\k=4\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-1);\fi
\fi
}
}
\newcommand{\DrawHalo}[2][]{%
\foreach \Node[count=\i] in {#2}
{
\xdef\imax{\i}
\coordinate (AuxNode-\i) at ($(\theDynkinDiagram-\Node)$);
}
\ifnum\imax=3%
\draw[#1] ($(AuxNode-1)+(-0.50,0)$) -- ($(AuxNode-1)+(-0.50,0.50)$) -| ($(AuxNode-2)+(-0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,0.50)$) |-
($(AuxNode-3)+(0.50,0.50)$)
--($(AuxNode-3)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$) -- cycle;
\else
\ifnum\imax=2%
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-2)+(0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\else
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-1)+(0.50,0.50)$)
-- ($(AuxNode-1)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\fi
\fi
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,3}
\begin{scope}[xshift=8cm]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[fill=red,opacity=0.3,rounded corners]{6,1,3}
\end{scope}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,2}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,3}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6}
\end{tikzpicture}
\end{document}
このコードには、1、2、または 3 個のノード (囲み括弧なし) のリストを期待するマクロが付属しています\DrawHalo。ノードが 3 個ある場合は、{左端のノード、最上部のノード、右端のノード} の順序で配置します。2 つのノードが水平に配置されている場合は、{左端のノード、右端のノード} の順序で配置します。2 つのノードが垂直に配置されている場合は、{下部のノード、上部のノード、下部のノード} の順序で配置します。
アップデート: 単一ノードのケースを追加しました。
2回目の更新: その点についてはおっしゃる通りです\ifnum。さらに、以前はノードを(4-\k)2 回描画していました。この機会を利用して、さらに 2 つの変更を加えました。ノード カウンターを追加したので、tikzpicture2 つのノードに同じ名前を付けることなく、1 つの図に複数の図を描画できます。ただし、これは\DrawHalo常に、その前に描画された最後の図を参照するemことに注意してください。それとは別に、単位を無次元式に置き換えて、スケーラビリティを向上させました。オプションについては、オプションを使用してできることを少し説明するために、オプションを使用する例を追加しました。
答え2
ライブラリを使うこともできますfit。より洗練されたアウトライン形状が必要な場合は、backgrounds次のものを使用します。
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{fit,backgrounds}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\node (box) [draw=red,rounded corners,fit = (3) (6) (2)] {};
\end{tikzpicture}
\begin{tikzpicture}[scale=.5]
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\EDynkin{2,0,1,0,2,1,0,1}
\begin{pgfonlayer}{bg}
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (3) (6)] {};
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (4) (2)] {};
\node (box) [fill=white,rounded corners,fit = (3) (6)] {};
\node (box) [fill=white,rounded corners,fit = (4) (2)] {};
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
これにより次のようになります:
答え3
pgfmanual の第 52 章の 622 ページに記載されている tikz フィッティング ライブラリを使用できます。残念ながら、境界ボックスには定義済みの形状の 1 つしか使用できません。
この例はマニュアルからの抜粋です:
\begin{tikzpicture}[
inner sep=0pt,
thick,
dot/.style={
fill=blue,
circle,
minimum size=3pt
}
]
\draw[help lines] (0,0) grid (3,2);
\node[dot] (a) at (1,1) {};
\node[dot] (b) at (2,2) {};
\node[dot] (c) at (1,2) {};
\node[dot] (d) at (1.25,0.25) {};
\node[dot] (e) at (1.75,1.5) {};
\node[draw=red,fit=(a) (b) (c) (d) (e)] { box};
\node[draw,circle,fit=(a) (b) (c) (d) (e)] {};
\end{tikzpicture}
答え4
背景に十分に太い線を描いて、ノードを「強調」することができます。例の輪郭の感じに本当に興味がある場合は、double次の例のように線を使用できます。
\documentclass[tikz]{standalone}
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\begin{document}
\begin{tikzpicture}
\tikzset{
contour/.style={
red,
double,
double distance=7mm,
cap=round,
}
}
\node[draw](a)at(0, 0){A};
\node[draw](b)at(1, 0){B};
\node[draw](c)at(2, 0){C};
\node[draw](d)at(2, 1){D};
\node[draw](e)at(3, 0){E};
\begin{pgfonlayer}{bg}
\draw[contour](b.center)--(c.center)--(d.center)
(c.center)--(e.center);
\end{pgfonlayer}
\end{tikzpicture}
\end{document}







