
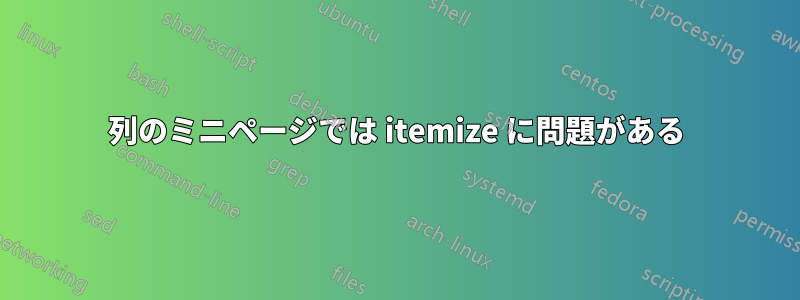
プレゼンテーションに 2 つの列を作成しようとしましたbeamerが、どうやら問題があるようですitemize。 列が同じ高さで開始されないのですが、理由はわかりません。
コードは次のとおりです:
\documentclass[%
hyperref={colorlinks=true,urlcolor=blue},%
t,%
aspectratio=169%
]{beamer}
\begin{document}
\begin{frame}
\frametitle{Introduction}
\fbox{\begin{minipage}[t]{.5\textwidth}
\begin{itemize}
\item hallo
\end{itemize}
\end{minipage}}%
\fbox{\begin{minipage}[t]{.5\textwidth}
hallo
\end{minipage}}
\end{frame}
\end{document}
そしてその結果
そこで疑問になるのが、どうすれば同じ高さからスタートさせることができるかということです。
答え1
簡単な修正方法として、代わりTに オプションを使用しますminipage。
\documentclass[%
hyperref={colorlinks=true,urlcolor=blue},%
t,%
aspectratio=169%
]{beamer}
\begin{document}
\begin{frame}
\frametitle{Introduction}
\fbox{\begin{minipage}[T]{.5\textwidth}
\begin{itemize}
\item hallo
\end{itemize}
\end{minipage}}%
\fbox{\begin{minipage}[T]{.5\textwidth}
hallo
\end{minipage}}
\end{frame}
\end{document}
編集:
Beamer ソリューションでは以下を使用しますcolumns:
\documentclass[%
hyperref={colorlinks=true,urlcolor=blue},%
t,%
aspectratio=169%
]{beamer}
\begin{document}
\begin{frame}{Introduction}
\begin{columns}
\begin{column}[T]{0.5\textwidth}
\fbox{\begin{minipage}{\textwidth}%
\begin{itemize}
\item hallo
\item hallo
\end{itemize}
\end{minipage}}%
\end{column}
\begin{column}[T]{0.5\textwidth}
\fbox{\begin{minipage}{\textwidth}
hallo
\end{minipage}}
\end{column}
\end{columns}
\end{frame}
\end{document}
答え2
tabularx少し手動で調整すれば?
\documentclass[ hyperref={colorlinks=true,urlcolor=blue},%
t,%
aspectratio=169%
]{beamer}
\usepackage{tabularx}
\makeatletter
\newcommand*{\compress}{\@minipagetrue}
\makeatother
\newcolumntype{I}{ >{\compress\itemize}X<{\enditemize}}
\begin{document}
\begin{frame}
\frametitle{Introduction}
\begin{tabularx}{\linewidth}{|I|X|}
\hline
\item hallo
\item hallo
& \vspace*{-2pt}
hallo \\
\hline
\end{tabularx}
\end{frame}
\end{document}






