
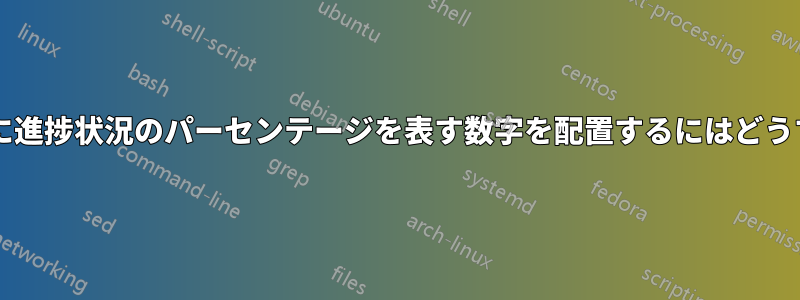
プログレスバーに、進捗状況を表すパーセンテージを表示したいのですが、バー用に入手した元のコードはラテックスビーマーの進捗バー下の画像は私が求めているものを示していますが、ここでは 85% が手動で配置されています。
自分で解こうとして、前の質問を見て、進捗率を計算するのに使われるコマンドが
\newcommand{\progressframepercent}{
{\textnormal{\pgfmathparse{\insertframenumber*100/\inserttotalframenumber}%
\pgfmathprintnumber[fixed,precision=2]{\pgfmathresult}\,\%}}
}
ただし、パーセント インジケーターは垂直方向に中央揃えのままです。これを解決するには、ボックスの高さをプログレス バーと同じにして、コンテンツを垂直方向に中央揃えにする必要があります。
\documentclass[aspectratio=169, xcolor={x11names}]{beamer}
\usecolortheme{rose}
\setbeamercolor{itemize item}{fg=black}
\useoutertheme{miniframes}
\useinnertheme{inmargin}
\setbeamersize{text margin left=2mm, text margin right=2mm}
\newlength{\sidebarWidth}
\setlength{\sidebarWidth}{0.2\paperwidth}
\setbeamersize{sidebar width left=\sidebarWidth, sidebar width right=0cm}
\usefonttheme{structurebold}
\usepackage{tikz}
\usetikzlibrary{calc}
% Custom progress bar
% BEGIN_FOLD
\setbeamercolor{progress bar progress}{use=progress bar,bg=progress bar.fg}
\newlength{\heightNavigationSymbol}
\setlength{\heightNavigationSymbol}{2.5mm} % around 2.5mm or 7.1pt
\newlength{\widthProgressBarFull}
\setlength{\widthProgressBarFull}{\sidebarWidth}
\newcommand{\totalslideinframe}{0}
\defbeamertemplate{footline}{progress bar}{
% Calculate bars widths
\dimen0=\widthProgressBarFull
\multiply\dimen0 by \insertframenumber
\divide\dimen0 by \inserttotalframenumber
\edef\widthProgressBar{\the\dimen0}
\leavevmode%
%
% The bar itself
\begin{beamercolorbox}[wd=\widthProgressBarFull, ht=\heightNavigationSymbol, dp=1ex]{progress bar}
\begin{beamercolorbox}[wd=\widthProgressBar, ht=\heightNavigationSymbol, dp=1ex]{progress bar progress}
\end{beamercolorbox}%
\end{beamercolorbox}%
{\hspace{-\widthProgressBarFull}\color{white} \adjustbox{minipage={\sidebarWidth}, frame}{\hspace*{\fill} $\progressframepercent$ \hspace*{\fill}}}%
}
\setbeamertemplate{footline}[progress bar]
\setbeamercolor{progress bar}{fg=DodgerBlue3,bg=PeachPuff3}
% END_FOLD
\usepackage{adjustbox}
\newcommand{\progressframepercent}{
{\textnormal{\pgfmathparse{\insertframenumber*100/\inserttotalframenumber}%
\pgfmathprintnumber[fixed,precision=2]{\pgfmathresult}\,\%}}
}
\begin{document}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\end{document}
答え1
パーセンテージ インジケーターを垂直方向に中央揃えにするには、テキストを に配置します\raisebox。以下で使用されている の値は0.02cm簡単な推測値に過ぎず、必要に応じてさらに微調整できます。
\documentclass[aspectratio=169, xcolor={x11names}]{beamer}
\usecolortheme{rose}
\setbeamercolor{itemize item}{fg=black}
\useoutertheme{miniframes}
\useinnertheme{inmargin}
\setbeamersize{text margin left=2mm, text margin right=2mm}
\newlength{\sidebarWidth}
\setlength{\sidebarWidth}{0.2\paperwidth}
\setbeamersize{sidebar width left=\sidebarWidth, sidebar width right=0cm}
\usefonttheme{structurebold}
\usepackage{tikz}
\usetikzlibrary{calc}
% Custom progress bar
% BEGIN_FOLD
\setbeamercolor{progress bar progress}{use=progress bar,bg=progress bar.fg}
\newlength{\heightNavigationSymbol}
\setlength{\heightNavigationSymbol}{2.5mm} % around 2.5mm or 7.1pt
\newlength{\widthProgressBarFull}
\setlength{\widthProgressBarFull}{\sidebarWidth}
\newcommand{\totalslideinframe}{0}
\defbeamertemplate{footline}{progress bar}{
% Calculate bars widths
\dimen0=\widthProgressBarFull
\multiply\dimen0 by \insertframenumber
\divide\dimen0 by \inserttotalframenumber
\edef\widthProgressBar{\the\dimen0}
\leavevmode%
%
% The bar itself
\begin{beamercolorbox}[wd=\widthProgressBarFull, ht=\heightNavigationSymbol, dp=1ex]{progress bar}
\begin{beamercolorbox}[wd=\widthProgressBar, ht=\heightNavigationSymbol, dp=1ex]{progress bar progress}
\end{beamercolorbox}%
\end{beamercolorbox}%
\raisebox{0.02cm}{\hspace{-\widthProgressBarFull}\color{white} \adjustbox{minipage={\sidebarWidth}, frame}{\hspace*{\fill} $\progressframepercent$ \hspace*{\fill}}}%
}
\setbeamertemplate{footline}[progress bar]
\setbeamercolor{progress bar}{fg=DodgerBlue3,bg=PeachPuff3}
% END_FOLD
\usepackage{adjustbox}
\newcommand{\progressframepercent}{
{\textnormal{\pgfmathparse{\insertframenumber*100/\inserttotalframenumber}%
\pgfmathprintnumber[fixed,precision=2]{\pgfmathresult}\,\%}}
}
\begin{document}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\begin{frame}
Some contents
\end{frame}
\end{document}





