
基本的なスマート ダイアグラムはすでに作成しました。スマート ダイアグラム内の 2 つの項目を強調表示したいのですが、解決策が見つかりません。
図に示すように、2つのノードを囲む背景レイヤーを作成してみました。http://www.texample.net/tikz/examples/nodetutorial/たとえば、Interlinking + Classification の項目などです。
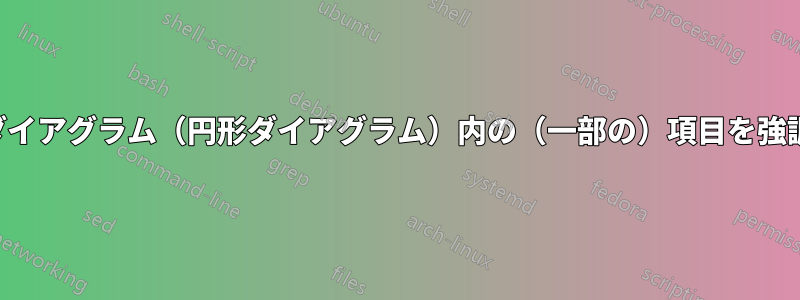
私が今持っているのはこれです:
編集: 写真を更新しました
\documentclass[12pt]{article}
\usepackage{smartdiagram}
\usesmartdiagramlibrary{additions}
\begin{document}
\tikzset{every shadow/.style={fill=none,shadow scale=0}}
\tikzset{module/.append style={top color=\col,bottom color=\col}}
\begin{center}
\smartdiagramset{custom/.style={
arrow tip=latex,
arrow line width=2.5pt,
module shape=circle,
font=\footnotesize,
text width=2cm,
circular distance=5cm,
border color=none,
additions={
additional item font=\normalsize,
additional item fill color=lightgray!50,
additional item offset=1.20cm,
additional item text width=2.2cm,
additional item width=5cm
}
}
}
\smartdiagramset{custom}
\smartdiagramadd[circular diagram:clockwise]
{Interlinking / Fusing, Classification / Enrichment,
Quality Analysis, Evolution / Repair,
Search / Browsing / Exploration, Extraction,
Storage / Querying,
Manual revision / authoring}
{below of module2/Linked Data Life Cycle}
\end{center}
\end{document}
答え1
それはそれほど難しくありません。パッケージを「ハック」することができます。ここ楕円の回転を自動化する方法と、楕円をフォアグラウンドに描画する場合は背景の要素を削除する方法については、 を参照してくださいrounded rectangle。 などを使用することもできます。 の秘訣は、各 がtikzpictureそのグループ内の必要なコマンドを実行するようにすることです。 ノードの命名規則はマニュアルで調べることができ、そこからと というsmartdiagram名前を推測しました。 このスマートダイアグラムには が 2 つ含まれており、最初の 1 つだけを「ハック」したいので、カウンター があることに注意してください。 (矢印の先端は、 を 1 つロードすると見栄えが良くなります。)module1module2tikzpicturesdpicbending
\documentclass[12pt]{article}
\usepackage{smartdiagram}
\usesmartdiagramlibrary{additions}
\usetikzlibrary{fit,shapes.geometric,bending}
\newcounter{sdpic}
\begin{document}
\tikzset{every shadow/.style={fill=none,shadow scale=0}}
\tikzset{module/.append style={top color=\col,bottom color=\col}}
\begin{center}
\begingroup% <- not really needed within center
\setcounter{sdpic}{0}
\tikzset{every picture/.append style={execute at end picture={
\stepcounter{sdpic}
\ifnum\value{sdpic}<2
\begin{pgfonlayer}{background}
\node[fit=(module1)(module2),ellipse,draw,rotate=20,inner
sep=-3pt,thick,fill=blue!20]{};
\end{pgfonlayer}
\fi}
}}
\smartdiagramset{custom/.style={
arrow tip=latex,
arrow line width=2.5pt,
module shape=circle,
font=\footnotesize,
text width=2cm,
circular distance=5cm,
border color=none,
additions={
additional item font=\normalsize,
additional item fill color=lightgray!50,
additional item offset=1.20cm,
additional item text width=2.2cm,
additional item width=5cm
}
}
}
\smartdiagramset{custom}
\smartdiagramadd[circular diagram:clockwise]
{Interlinking / Fusing, Classification / Enrichment,
Quality Analysis, Evolution / Repair,
Search / Browsing / Exploration, Extraction,
Storage / Querying,
Manual revision / authoring}
{below of module2/Linked Data Life Cycle}
\endgroup%
\end{center}
\end{document}
古い答え\ifnum : ここでは、モジュール 2 に青いハローを追加し、モジュール 4 に赤いハローを追加しますが、ステートメントを適宜変更することで、必要なノードを希望どおりに強調表示することが簡単になります\tikzset。
\documentclass[12pt]{article}
\usepackage{smartdiagram}
\usesmartdiagramlibrary{additions}
\begin{document}
\tikzset{every shadow/.style={fill=none,shadow scale=0}}
\tikzset{module/.append style={top color=\col,bottom color=\col,
/utils/exec={\ifnum\xi=2
\tikzset{draw=blue,thick}
\fi
\ifnum\xi=4
\tikzset{draw=red,thick}
\fi}}}
\begin{center}
\smartdiagramset{custom/.style={
arrow tip=latex,
arrow line width=2.5pt,
module shape=circle,
font=\footnotesize,
text width=2cm,
circular distance=5cm,
border color=none,
additions={
additional item font=\normalsize,
additional item fill color=lightgray!50,
additional item offset=1.20cm,
additional item text width=2.2cm,
additional item width=5cm
}
}
}
\smartdiagramset{custom}
\smartdiagramadd[circular diagram:clockwise]
{Interlinking / Fusing, Classification / Enrichment,
Quality Analysis, Evolution / Repair,
Search / Browsing / Exploration, Extraction,
Storage / Querying,
Manual revision / authoring}
{below of module2/Linked Data Life Cycle}
\end{center}
\end{document}
答え2
のホイールチャート私が書いたパッケージが使えます。
色はキーのリストとして提供されますslices style{list}。
テキストには / が含まれています。最初は、 が/データの区切りとして使用されています。したがって、 キーを使用してseparator columns=;、この区切り記号を に変更します;。
スライスの形状の円は、キーを使用して取得されますslices。
各スライスが同じサイズになるように設定しますvalue=1。また、キーをdata空に設定します。
矢印は 2 番目\wheelchartとキーで取得されますslices end arrow。
\documentclass[border=6pt]{standalone}
\usepackage{wheelchart}
\begin{document}
\begin{tikzpicture}
\draw[fill=blue!20,shift={(112.5:{4.5*cos(22.5)})},rotate=22.5] (0,0) ellipse[x radius=3.5,y radius=2];
\pgfkeys{
/wheelchart,
slices style{list}={red!40,cyan!40,blue!40,green!40,orange!40,yellow!40,magenta!40,brown!40,violet!40,teal!40}%colors as defined by the smartdiagram package
}
\wheelchart[
data=,
middle=Linked\\Data Life\\Cycle,
middle fill=lightgray!50,
radius={2}{7},
separator columns=;,
slices={(0,0) circle[radius=1.2];},
start half=135,
value=1,
wheel data=\WCvarA,
wheel data pos=0.5,
wheel data style={align=center}
]{%
Interlinking\\/ Fusing,
Classifi-\\cation /\\Enrichment,
Quality\\Analysis,
Evolution\\/ Repair,
Search /\\Browsing /\\Exploration,
Extraction,
Storage /\\Querying,
Manual\\revision /\\authoring%
}
\wheelchart[
explode=4,
radius={1}{1.2},
slices end arrow={1.5}{-1},
start angle=182,
total count=8
]{}
\end{tikzpicture}
\end{document}






