
依存関係グラフを描こうとしているのですが、これたとえば、 1 つのノードで問題が発生しています。ノードにはとtという 2 つの子が必要です。ただし、と をリンクする方法がわかりません。r_vecdRtdR
次のコードがあります:
\documentclass[a4paper]{article}
\usepackage{tikz}
\definecolor{pink}{RGB}{255,182,193}
\begin{document}
\begin{figure}
\begin{tikzpicture}[sibling distance=10em,
every node/.style = {shape=rectangle, rounded corners,
draw, align=center, minimum height=0.6cm,
fill=pink}], level 7/.style={sibling distance=3cm}]
\node {final\_image}
child { node {complex\_image}
child { node {interp\_result}
child { node {rc}
child { node {ph\_data} }}
child { node {t}
child {node {r\_vec} } } }
child { node {ph\_corr}
child { node [right=1.5cm] {exp}
child { node {dR}
child { node [left=1.3cm] {x\_dist}
child { node {ant\_x} }
child { node {x\_mat} }
}
child { node {y\_dist}
child { node {ant\_y} }
child { node {y\_mat} }
}
child { node [right=1.3cm] {z\_dist}
child { node {ant\_z} }
child { node {z\_mat} }
}
}
child { node {min\_f}}
}}};
\end{tikzpicture}
\end{figure}
\end{document}
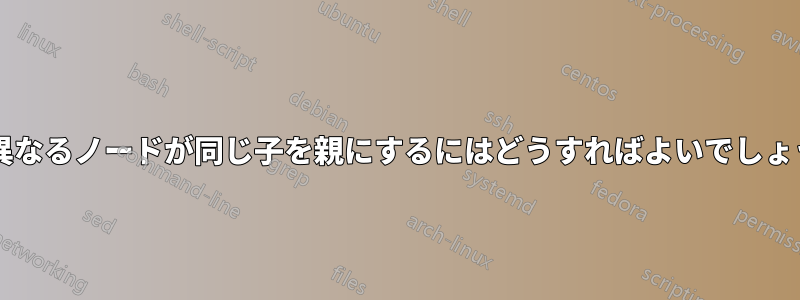
このグラフを生成します:
また、余白を無視してグラフをページの中央に配置したいのですが、その方法がわかりません。ご協力いただければ幸いです。
答え1
興味深いノードに名前を付けるために、[name=t]およびを追加して使用しました。[name=dR]
\draw (t) edge (dR);
これら 2 つのノード間に追加のエッジを描画します。
\documentclass{article}
\usepackage{tikz}
\definecolor{pink}{RGB}{255,182,193}
\begin{document}
\begin{figure}
\centering
\makebox[0pt]{%
\begin{tikzpicture}[
sibling distance=10em,
every node/.style = {shape=rectangle, rounded corners,
draw, align=center, minimum height=0.6cm,
fill=pink}], level 7/.style={sibling distance=3cm}
]
\node {final\_image}
child { node {complex\_image}
child { node {interp\_result}
child { node {rc}
child { node {ph\_data} }}
child { node[name=t] {t}
child {node {r\_vec} } } }
child { node {ph\_corr}
child { node [right=1.5cm] {exp}
child { node[name=dR] {dR}
child { node [left=1.3cm] {x\_dist}
child { node {ant\_x} }
child { node {x\_mat} }
}
child { node {y\_dist}
child { node {ant\_y} }
child { node {y\_mat} }
}
child { node [right=1.3cm] {z\_dist}
child { node {ant\_z} }
child { node {z\_mat} }
}
}
child { node {min\_f}}
}}};
\draw (t) edge (dR);
\end{tikzpicture}%
}
\end{figure}
\end{document}
答え2
forest両方の目標を達成するのがより簡単になり、コードもはるかに簡潔になります。
\documentclass[a4paper]{article}
\usepackage{forest}
\definecolor{pink}{RGB}{255,182,193}
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{figure}
\centering
\begin{forest}
for tree = {
% nodes
draw, rounded corners, fill=pink, minimum height=6mm,
% tree
anchor = north,
l sep = 7mm,
s sep = 3mm,
tier/.option = level, % <--- corrected now
where level = {5}{s sep=2mm}{}
}% end for tree
[final\_image
[complex\_image
[interp\_result
[rc
[ph\_data]
]
[t, name=t
[r\_vec]
]
]
[ph\_corr
[ , phantom]
[exp
[dR, name=dr
[x\_dist
[ant\_x]
[x\_mat]
]
[y\_dist
[ant\_y]
[y\_mat]
]
[z\_dist
[ant\_z]
[z\_mat]
]
]
[min\_f]
]
]
]
]
\draw (t) -- ([xshift=-4pt] dr.north);
\end{forest}
\end{figure}
\end{document}
(赤い線はテキストの境界線を示します)
編集:
現在、MWE は修正されており、for仕様で失われたコマが追加されています。





