
答え1
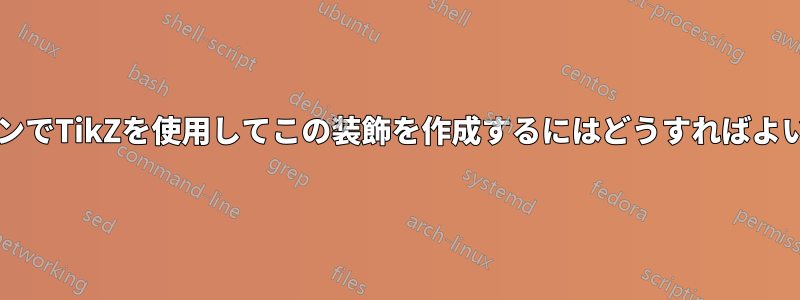
セクション、サブセクションなどのヘッダーの前に tikz 行を配置し、負の値を持つ \vspace{} を使用してヘッダーの上に移動することができます。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[line width=3pt]
\draw[rounded corners=8pt, pink] (0,0) -- (0.5,0.5) -- (0.7,0.0) -- (1.1,0.6) -- (1.5,-0.1) -- (1.8,0.4) -- (2.4,-0.1) -- (3.0,0.3) -- (3.5,0.0);
\end{tikzpicture}
\vspace{-1.3cm} % to move the line over the section header
\section{First section}
Your text goes here.
\begin{tikzpicture}[line width=3pt]
\draw[rounded corners=8pt, pink] (0,0) -- (0.5,0.5) -- (0.7,0.0) -- (1.1,0.6) -- (1.5,-0.1) -- (1.8,0.4) -- (2.4,-0.1) -- (3.0,0.3) -- (3.5,0.0);
\end{tikzpicture}
\vspace{-1.2cm} % to move the line over the section header
\subsection{A subsection}
More text.
\end{document}
行を編集する必要がある場合、フォントによっては、行が希望する場所に表示されるように vspace を調整する必要がある可能性がありますが、これは非常に基本的な記事形式ではうまく機能しました。




