
テキストの左側と右側をフェードアウトさせたいと思います。フェードアウトは視覚的に次のようにしたいです:
- プログレッシブ
- 完了(つまり、フェードが終了すると、テキストは見えなくなります)
そのような例は見つかりませんでした。
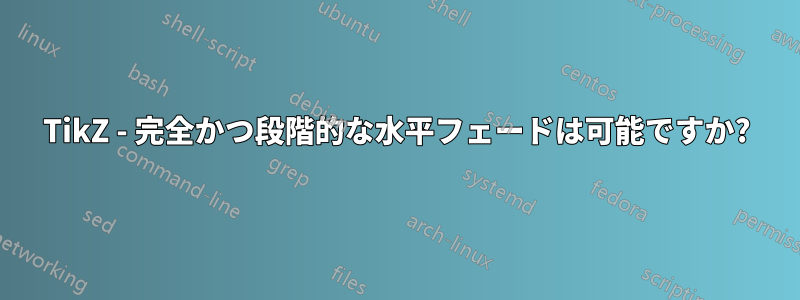
私が試したことを 5 つの例で説明します。フェードは右から左に行われ、テキストの左 3 分の 1 あたりで終了します。
テキスト A と B では、白いフェードを使用します。テキスト C、D、E では、青いフェードを使用します。
私は2つの戦略をテストしました:
- tikzfading を使用します (例 A)。ただし、テキストは完全には見えなくなります。フェードは「完全」ではありません。
- 複数の小さな縦縞を描きます。この方法は好きではありませんが、結果は期待通りです。しかし、文書を印刷したり、拡大したりすると、縞模様が見えます :-(
ストライプなしで、B (または C) のような完全なフェードを実現するにはどうすればよいですか?
\documentclass[tikz]{standalone}
\usetikzlibrary{fadings}
\tikzfading[name=fade example,left color=transparent!0,right color=transparent!100]
\begin{document}
{
\begin{tikzpicture}
\draw((2,4) node[fill=white!80, text=black] {AAAAAAAAAAAAAAAAAAAA} ;
\filldraw [draw=none, white, path fading=fade example] (1,3.5) rectangle (3,4.5);
\end{tikzpicture}
\begin{tikzpicture}
\draw((1,0.5) node[fill=white!80, text=black] {BBBBBBBBBBBBBBBBBBBBB} ;
\foreach \x in {0,0.01,...,2.0}
\filldraw [draw=none, white, opacity=\x/2.0] (2.0 - \x, 0) rectangle (1.96-\x, 1);
\end{tikzpicture}
\begin{tikzpicture}
\draw((1,0.5) node[fill=white!80, text=black] {CCCCCCCCCCCCCCCCCCCCCC} ;
\foreach \x in {0,0.01,...,2.0}
\filldraw [draw=none, blue, opacity=\x/2.0] (2.0 - \x, 0) rectangle (1.96-\x, 1);
\end{tikzpicture}
\begin{tikzpicture}
\draw((1,0.5) node[fill=white!80, text=black] {DDDDDDDDDDDDDDDDDDDDDDD} ;
\foreach \x in {0,0.001,...,2.0}
\filldraw [draw=none, blue, opacity=\x/2.0] (1.999 - \x, 0) rectangle (2.0-\x, 1);
\end{tikzpicture}
\begin{tikzpicture}
\draw((1,0.5) node[fill=white!80, text=black] {EEEEEEEEEEEEEEEEEEEEEEEE} ;
\foreach \x in {0,0.001,...,2.0}
\filldraw [draw=none, blue, opacity=\x/2.0] (1.999 - \x, 0) rectangle (2.001-\x, 1);
\end{tikzpicture}
}
\end{document}
答え1
消えゆくする見えなくなりますが、それは最後の部分だけです。問題は、フェードの終わり近くではフェードが十分に強くないことです。 を設定するmiddle color=transparent!50と、元の画像が生成されます。
設定はmiddle color=transparent!10前半で0%から10%まで、後半で10%から100%までフェードし、
設定middle color=transparent!2すると
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{fadings}
\tikzfading[name=fade example,left color=transparent!0,right color=transparent!100,middle color=transparent!2]
\begin{document}
\begin{tikzpicture}
\draw((2,4) node[fill=white, text=black] {AAAAAAAAAAAAAAAAAAAA} ;
\filldraw [draw=none, white, path fading=fade example] (1,3.5) rectangle (3,4.5);
\end{tikzpicture}
\end{document}
答え2
解決策は次のとおりです:
\documentclass[tikz]{standalone}
\usetikzlibrary{fadings}
\tikzfading[name=fade example,left color=transparent!0,right color=transparent!0,middle color=transparent!100]
\begin{document}
\begin{tikzpicture}
\node[draw,fill=white!80,text=black] (my text) {AAAAAAAAA} ;
\filldraw [draw=none, white, path fading=fade example] (my text.south west) rectangle (my text.north east);
\end{tikzpicture}
\end{document}
注: フェードは完了(境界線を見てください) ただし、テキストは境界線まで達していないため、表示されたままになります。








