
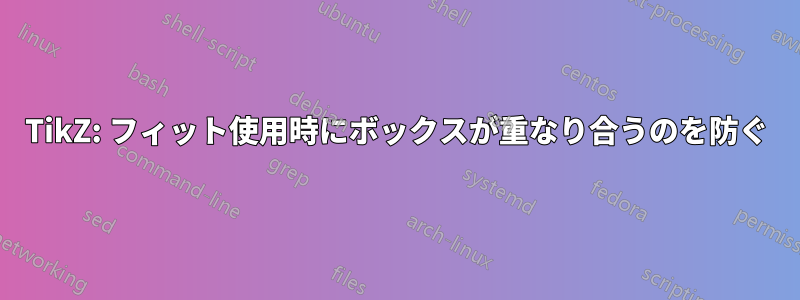
私は次の図を描いています。ここでは、赤を使用してノード セットを強調表示しています。これは 5 つのノードを含むことを意図しており、実際に 5 つのノードが含まれています。しかし、これはフィットするには複雑な形状であるため (おそらく複雑すぎる)、2 つのボックスを使用して結合することにしました。問題は、これにより、重なり合うノード (Z_1) の色が飽和することです。強調表示ボックス全体で赤色を均一にしたいのです。
MWE:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,decorations,arrows,calc,arrows.meta,fit,positioning}
\tikzset{
-Latex,auto,node distance =1 cm and 1 cm,semithick,
state/.style ={ellipse, draw, minimum width = 0.7 cm},
point/.style = {circle, draw, inner sep=0.04cm,fill,node contents={}},
bidirected/.style={Latex-Latex,dashed},
el/.style = {inner sep=2pt, align=left, sloped}
}
\begin{document}
\begin{tikzpicture}[node distance =1cm and 1cm]
% F boxes
\node (F) [label=above:{$F$},fill=gray,fit=(X0) (Z0) (Y0) (X1) (Z1) (Y1),inner sep=6, opacity=0.2] {};
\node (Fprime) [label=right:{$F'$},fill=red,fit=(Z0) (Y0) (Z1) (Y1), inner sep=3, opacity=0.4] {};
\node (Fprime2) [fill=red,fit=(Z1) (X1), inner sep=3, opacity=0.4] {};
% t = 0
\node (X0) [label=left:{$X_0$},point];
\node (Z0) [label=left:{$Z_0$},below of = X0,point];
\node (Y0) [label=left:{$Y_0$},below of = Z0,point];
\path (X0) edge (Z0);
\path (Z0) edge (Y0);
% t = 1
\node (X1) [label=right:{$X_1$}, right = of X0,point];
\node (Z1) [label=right:{$Z_1$},below of = X1,point];
\node (Y1) [label=right:{$Y_1$},below of = Z1,point];
\path (X1) edge (Z1);
\path (Z1) edge (Y1);
\path[bidirected] (X0) edge (Z1);
\path[bidirected] (Z0) edge (X1);
\path[bidirected] (Z0) edge (Y1);
\path[bidirected] (Y0) edge (Z1);
% Transition
\path (X0) edge (X1);
\path (Z0) edge (Z1);
\end{tikzpicture}
\end{document}
答え1
同じ不透明度の赤いフィットノードを結合したい場合は、スコープとオプションを使用して行うことができますtransparency group。以下のコードを参照してください。ただし、これを行うと、いくつかのドットがまだ表示されます。下この赤い塗りつぶし。backgroundライブラリを使用して、各パーツを異なるレイヤーに描画できます。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{shapes,decorations,arrows,calc,arrows.meta,fit,positioning}
\begin{document}
\tikzset{
-Latex,auto,node distance =1 cm and 1 cm,semithick,
state/.style ={ellipse, draw, minimum width = 0.7 cm},
point/.style = {circle, draw, inner sep=0.04cm,fill,node contents={}},
bidirected/.style={Latex-Latex,dashed},
el/.style = {inner sep=2pt, align=left, sloped}
}
\begin{tikzpicture}[node distance =1cm and 1cm]
% t = 0
\node (X0) [label=left:{$X_0$},point];
\node (Z0) [label=left:{$Z_0$},below of = X0,point];
\node (Y0) [label=left:{$Y_0$},below of = Z0,point];
% t = 1
\node (X1) [label=right:{$X_1$}, right = of X0,point];
\node (Z1) [label=right:{$Z_1$},below of = X1,point];
\node (Y1) [label=right:{$Y_1$},below of = Z1,point];
% F boxes
\node (F) [label=above:{$F$},fill=gray,fit=(X0) (Z0) (Y0) (X1) (Z1) (Y1),inner sep=6, opacity=0.2] {};
\begin{scope}[opacity=.4, transparency group]
\node (Fprime) [fill=red,fit=(Z0) (Y0) (Z1) (Y1), inner sep=3] {};
\node (Fprime2) [fill=red,fit=(Z1) (X1), inner sep=3] {};
\end{scope}
\path (X0) edge (Z0);
\path (Z0) edge (Y0);
\path (X1) edge (Z1);
\path (Z1) edge (Y1);
\path[bidirected] (X0) edge (Z1);
\path[bidirected] (Z0) edge (X1);
\path[bidirected] (Z0) edge (Y1);
\path[bidirected] (Y0) edge (Z1);
% Transition
\path (X0) edge (X1);
\path (Z0) edge (Z1);
\end{tikzpicture}
\end{document}
答え2
透明な塗りつぶしで注釈を付けたいノードの周囲にパスを描くことができます。
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
calc, chains,
decorations,
fit,
positioning,
shapes}
\tikzset{
node distance = 1 cm and 1 cm,
arr/.style = {-Latex, semithick},
alr/.style = {Latex-Latex, dashed},
point/.style = {circle, draw, fill,
inner sep=0.04cm, node contents={}},
every label/.append style = {inner sep=1mm, font=\footnotesize},
}
\begin{document}
\begin{tikzpicture}[
node distance = 1cm and 1cm,
start chain = going below,
]
% t = 0, t = 1
\foreach \i [count=\ii] in {X, Z, Y}
{
\node (\i0) [point, on chain, label=left:{$\i_0$}];
\node (\i1) [point, right=of \i0, label=right:{$\i_1$}];
}
\draw[arr]
(X0) edge (Z0) (Z0) edge (Y0)
(X1) edge (Z1) (Z1) edge (Y1)
% Transition
(X0) edge (X1)
(Z0) edge (Z1);
% Cross
\draw[alr]
(X0) edge (Z1)
(Z0) edge (X1)
(Z0) edge (Y1)
(Y0) edge (Z1);
% F boxes
\node (F) [inner sep=6, fill=gray, opacity=0.2,
label=$F$,
fit=(X0) (Y1),] {};
\fill[red!50, semitransparent]
($(X1)+ (-2mm,2mm)$) -| ($(Y1)+ (2mm,-2mm)$) -|
($(Z0)+ (-2mm,2mm)$) -| cycle;
\end{tikzpicture}
\end{document}





