
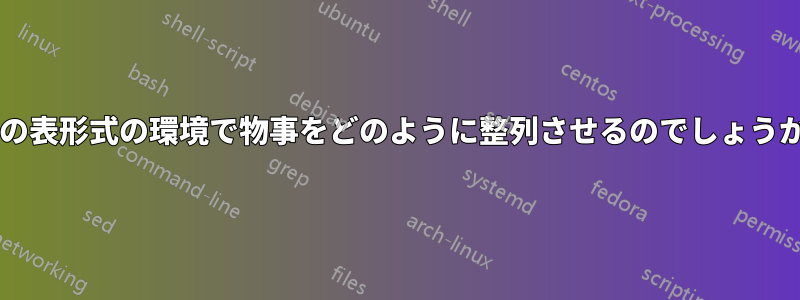
私は、以下のものを次の意味で整列させようとしています: (a) 左側の黒いテキスト (xx、yy、zz) は、右側の関連するテーブル セルに対して垂直に揃える必要があります。(b) ボックスがある左側の列と右側の列の間には、それほど多くのスペースはありません。(c) これは難しい問題です: ご覧のとおり、右側の一番下のボックス セットで、D と E を B と C に揃えようとしていますが、何らかの理由で、tikz 画像が「切り取られ」てしまいます。
次の答えを見つけた後、私は tabularray を使用していることを述べておきます。セルのテキストを垂直方向に中央揃えにするにはどうすればよいでしょうか?
MWE は次のとおりです。
\documentclass{article}
\usepackage{tabularray}
\usepackage{tikz}
\begin{document}
\begin{tblr}{
colspec = {X[l,m]X[l,m]},
rowsep = 0pt,
colsep = 0pt
}
zz: & something \\
yy: & \begin{tikzpicture}[cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cgreen/.style={fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},corange/.style={fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm}]
\path (0,0) node[cc] (A) {A} (2.3,0) node[cc] (B) {B} (4.6,0) node[cc] (C) {C};
\draw[->] (A)--(B);
\draw[->] (B)--(C);
\end{tikzpicture} \\
xx & \begin{tikzpicture}[cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cgreen/.style={align=center,fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},corange/.style={align=center,fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm}]
\path (2.3,0) node[cyellow] (AA) {D} (4.6,0) node[cgreen] (BB) {E};
\draw[->] (AA)--(BB);
\end{tikzpicture}
\end{tblr}
\end{document}
答え1
これについてはどうでしょうか? 通常の環境を使用しtabular、tikzpictures を数式モードにして、\vcentered を実行しました。

\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tabular}{rl}
zz: & something\\
yy: & $\vcenter{\hbox{\begin{tikzpicture}[baseline=(current bounding box.center),cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cgreen/.style={fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},corange/.style={fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm}]
\path (0,0) node[cc] (A) {A} (2.3,0) node[cc] (B) {B} (4.6,0) node[cc] (C) {C};
\draw[->] (A)--(B);
\draw[->] (B)--(C);
\end{tikzpicture}}}$ \\
xx: & $\vcenter{\hbox{\begin{tikzpicture}[cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},cgreen/.style={align=center,fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},corange/.style={align=center,fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm}]
\path (2.3,0) node[cyellow] (AA) {D} (4.6,0) node[cgreen] (BB) {E};
\draw[->] (AA)--(BB);
\end{tikzpicture}}}$
\end{tabular}
\end{document}
答え2
(a) tikz 画像のベースラインを設定します。 (b)の代わりに列タイプ
を使用します。 (c) A の下に非表示のノードを描画して、B を D に、C を E に揃えます。QX
説明のためにボックスの高さを増やしました。
\documentclass{article}
\usepackage{tabularray}
\usepackage{tikz}
\usetikzlibrary{positioning}
\begin{document}
\begin{tblr}{
colspec = {Q[l,m] Q[l,m]},
rowsep = 0pt,
colsep = 0pt
}
zz: & something \\
yy: & \begin{tikzpicture}[
cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm,minimum height=10mm},
cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
cgreen/.style={fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
corange/.style={fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
baseline={(A.base)}
]
\path (0,0) node[cc] (A) {A} (2.3,0) node[cc] (B) {B} (4.6,0) node[cc] (C) {C};
\draw[->] (A)--(B);
\draw[->] (B)--(C);
%\path node (yy) [left=of A, inner sep=0pt, rectangle, draw] {yy};
\end{tikzpicture} \\
xx & \begin{tikzpicture}[
cc/.style={fill=blue!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
cyellow/.style={align=center,fill=yellow!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm,minimum height=10mm},
cgreen/.style={align=center,fill=green!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
corange/.style={align=center,fill=orange!20,rounded corners=2pt,thick,inner sep=4,outer sep=0,minimum width=18mm},
invisible/.style={inner sep=4,outer sep=0,minimum width=18mm},
baseline={(AA.base)}
]
\path (0,0) node[invisible] {} (2.3,0) node[cyellow] (AA) {D} (4.6,0) node[cgreen] (BB) {E};
\draw[->] (AA)--(BB);
\end{tikzpicture}
\end{tblr}
\end{document}
答え3
- 使用
arrows.meta˛チェーンandの位置決め` TiけZ ライブラリ - 一般的な tikz スタイルの定義
- ショートコード...
\documentclass{article}
\usepackage{tabularray}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
chains,
positioning}
\begin{document}
\tikzset{
node distance = 0mm and 5mm,
start chain = going right,
N/.style = {fill=#1!20, rounded corners=2pt, anchor=base,
inner ysep=4mm, inner xsep=0mm, minimum width=18mm,
on chain},
N/.default = blue,
every edge/.append style = {-Straight Barb,}
}
\begin{tblr}{colspec = {Q[l,m] Q[r,m, wd=64mm]},
colsep = 1mm, rowsep = 0pt}
zz: & \SetCell{l} something \\
yy: & \tikz[baseline=1pt]
{\node[N] (a) {A};
\node[N] (b) {B};
\node[N] (c) {C};
\draw (a) edge (b) (b) edge (c);
} \\
xx: & \tikz[baseline=1pt]
{\node[N=yellow] (a) {D};
\node[N=green] (b) {E};
\draw (a) edge (b);
}
\end{tblr}
\end{document}
編集:
または、マクロを使用して少し短いコードを作成しますjoin。
\documentclass{article}
\usepackage{tabularray}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
chains,
positioning}
\begin{document}
\tikzset{
node distance = 0mm and 5mm,
start chain = going right,
N/.style = {fill=#1!20, rounded corners=2pt, anchor=base,
inner ysep=4mm, inner xsep=0mm, minimum width=18mm,
on chain},
N/.default = blue,
every join/.style = {-Straight Barb} % <---
}
\begin{tblr}{colspec = {Q[l,m] Q[r,m, wd=64mm]},
colsep = 1mm, rowsep = 0pt}
zz: & \SetCell{l} something \\
yy: & \tikz[baseline=1pt]
{\node[N] (a) {A};
\node[N, join] {B}; % <---
\node[N, join] {C}; % <---
} \\
xx: & \tikz[baseline=1pt]
{\node[N=yellow] {D};
\node[N=green, join] {E}; % <---
}
\end{tblr}
\end{document}
どちらの場合も同じ結果が得られます。
補遺:
@Qrrbrbirlbelの回答を私の[質問]に使用2ライブラリを使用した可能な解決策はgraphs次のとおりです。
\documentclass{article}
\usepackage{tabularray}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
graphs}
\begin{document}
\begin{table}
\centering
\tikzset{
N/.style = {fill=#1!20, rounded corners=2pt, alias=N,
inner ysep=4mm, inner xsep=0mm, outer sep=0pt,
minimum width=18mm},
N/.default = blue,
}
\tikzgraphsset{
branch right sep=5mm,
every graph/.append style = {path, ->, /tikz/>=Straight Barb}}
\begin{tblr}{colspec = {Q[r] Q[r,wd=64mm]},
colsep = 1mm, rowsep = 0pt}
zz: & \SetCell{l} something \\
yy: & \tikz[baseline=(N.base)] \graph{A[N], B[N], C[N]}; \\
xx: & \tikz[baseline=(N.base)] \graph{D[N=yellow], E[N=green]};
\end{tblr}
\end{table}
\end{document}
コンパイル結果は以前とほぼ同じです。
答え4
{NiceTabular}ここにof nicematrix(および矢印用の Tikz)を使用したソリューションがあります。
\documentclass{article}
\usepackage{nicematrix,tikz}
\begin{document}
\NewDocumentCommand{\Fill}{m}{\Block[fill=#1,rounded-corners]{}}
\begin{NiceTabular}{rw{c}{2cm}cw{c}{2cm}cw{c}{2cm}}[cell-space-limits=3mm]
xx: & something \\
yy: & \Fill{blue!15} A && \Fill{blue!15} B && \Fill{blue!15} C \\
xx: & && \Fill{yellow!15} D && \Fill{green!15} E \\
\CodeAfter
\begin{tikzpicture} [->]
\draw (2.5-|3) -- (2.5-|4) ;
\draw (2.5-|5) -- (2.5-|6) ;
\draw (3.5-|5) -- (3.5-|6) ;
\end{tikzpicture}
\end{NiceTabular}
\end{document}
いつものように、nicematrix複数のコンパイルが必要になります。






