
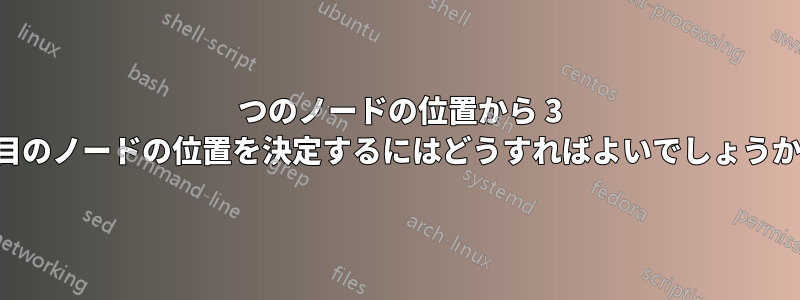
既存のコードが生成する画像は次のとおりです:
 菱形の FFFFF が C の真上、E の真右に来るようにしたいのですが、どうすればいいでしょうか? 以下は私の最小限の動作ケースです:
菱形の FFFFF が C の真上、E の真右に来るようにしたいのですが、どうすればいいでしょうか? 以下は私の最小限の動作ケースです:
\documentclass[tikz,border=2pt]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\end{tikzpicture}
\end{document}
そして、最終的に私が望んでいるのは、非常に大きな点線の枠を追加する必要があるということです。これはどのように実現すればよいでしょうか?

答え1
必要なのは、配置にノードの中心 (境界ではなく) を使用するオプションon grid=trueです。ただし、 を増やす必要がありますnode distance。
破線のボックスの場合は、fitライブラリを使用することをお勧めします。
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning, fit}
\begin{document}
\begin{tikzpicture}[on grid=true, node distance=3cm]
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\node[draw, dashed, fit = {(B)(D)}, text height=2cm]{for $i=1,2,\dots,N$};
\end{tikzpicture}
\end{document}
答え2
- まずオプションでノードとエッジのスタイルを定義し
tikzpicture、次に画像の短いコードを記述します。 - 破線の四角形がノードとして描画され、ノード B ... D の周囲に収まります。
\documentclass[border=3.141592]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, % new
fit, % new
positioning,
shapes}
\begin{document}
\begin{tikzpicture}[% nodes, edges styles
node distance = 10mm and 10mm,
D/.style = {diamond, aspect=1.3,
inner xsep=0mm, draw, thick},
F/.style = {draw, dashed, inner ysep=3ex, yshift=-1ex,
fit=#1},
N/.style = {draw=#1, thick, minimum size=10mm},
N/.default = black,
every edge/.append style = {draw, -Straight Barb}
]
\node (A) [N] {A};
\node (B) [N, below=of A] {B};
\node (C) [N=red,
right=of B] {C};
\node (D) [N, right=of C] {D};
\node (E) [N, above=of D] {E};
\path (E) -- node (F) [D] {FFFFFfF} (A); % <---
% dashed rectangle
\node[F=(B) (D),
label={[anchor=south]below:{for $i=1,2,\dotsc,N$}}] {};
% arrows
\draw (A) edge (B)
(B) edge (C)
(C) edge (D)
(D) edge (E)
(E) edge (F)
(F) edge (C);
\end{tikzpicture}
\end{document}
答え3
ノードFを次の場所に置くことができます。交差点を通る垂直線Cとを通る水平線A、またはE:
\node[diamond] (F) at (C|-E) {FFFFFfF};
ライブラリを使用するとcalc、(中心)Aとの中間に配置できますE。
\node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
または、パスに沿ったノードを持つ と のA境界の中間:E
\path (A) -- node[diamond] (F) {FFFFFfF} (E);
ただし、後者では と も使用できA.center、E.center前者では も使用できます($(A.east)!.5!(E.west)$)が、ノードAと のE幅は同じであるため、ノードをそれらの中心の中間に配置する場合と、それらの境界の中間に配置する場合に違いはありません。
もちろん、これらすべてのケースにおいて、node distanceもう観察されませんが、Fノードにとってはすでに遅すぎました。
あなたはon gridオプションライブラリのpositioningノード中心間の距離を測定するようにするには、適切なノード距離を慎重に設定する必要があります。(→サンディGの回答)
ノードを に配置すると、ノードがグリッド上に配置されますが、とmatrix of nodesで表されるノード間の最小ノード距離が確実に守られます。キーワードrow sepcolumn sepbetween originsおよびrow sep/またはオプションcolumn sepと同様の位置決めアルゴリズムをon gridマトリックスに使用できます。
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
コード
\documentclass[tikz,border=2pt]{standalone}
\usetikzlibrary{fit, graphs, matrix, positioning, shapes.geometric}
\begin{document}
\begin{tikzpicture}
\begin{scope}[nodes={draw, very thick, minimum size=10mm}]
\node (A) {A};
\node (B) [below=of A] {B};
\node[draw=red] (C) [right=of B] {C};
\node (D) [right=of C] {D};
\node (E) [above=of D] {E};
\node[diamond] (F) at (C|-E) {FFFFFfF};
% with calc
% \node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
% or without
% \path (A) -- node[diamond] (F) {FFFFFfF} (E);
\end{scope}
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\begin{tikzpicture}
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\end{document}






