
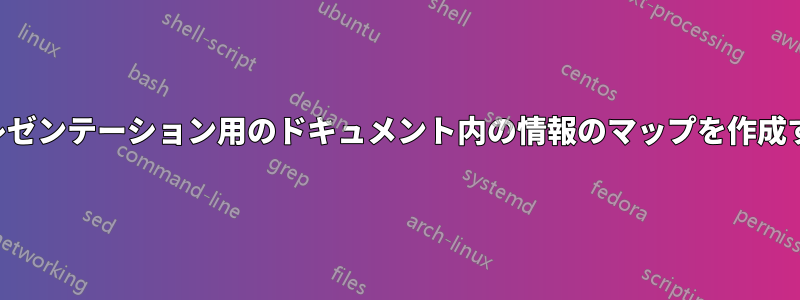
この図では、論文で取り上げたトピックのマップを作成しようとしています。この Web サイトにすでに掲載されているものの要素をコピーして変更しただけです。ボックスを減らして全体像を小さくするためのさらなる変更があれば、ぜひお願いします。注釈の A、B、C、ダックを削除したいと思います (代わりに、中心となる第 1 章を第 2 章、第 3 章、第 4 章、第 5 章に置き換えることができます)。
\documentclass[border=5pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning,shapes.misc}
\tikzset{
figNode/.style={
path picture={
\node at (path picture bounding box.center) {#1};}}
}
\begin{document}
\begin{tikzpicture}[thick]
\node (a) at (60:10){};
\node (b) at (20:10){};
\node (c) at (-20:10){};
\node (d) at (-60:10){};
%\node (e) at (-80: 10){};
\foreach \r/\c in {90/blue,45/green,0/red,-45/yellow}{
\fill[\c!50] (0,0) -- (\r:4) arc (\r:\r-45:4) -- cycle;
};
\foreach \r/\c/\p in {67.5/blue/a,22.5/green/b,-22.5/red/c,-67.5/yellow/d}{
\draw[\c] (\r:4) -- (\p);
\fill[gray!50] (\r:4) circle (0.5);
\fill[\c] (\r:4) circle (0.25);
};
\draw[fill=white] (0,0) circle (3) node[align=center]{Chapter 1: Campactness};
\draw[rounded corners=25pt, fill=gray!50] (3.5,7) rectangle ++(7,3.5);
\draw[fill=blue!50, figNode={\includegraphics[width=0.2\textwidth]{example-image-a}}]
(a) circle (1);
\node[right=2 of a, rounded rectangle=25pt, rounded rectangle west arc=none, draw, fill=blue!50,
minimum height=2cm, minimum width=3cm] {Chapter 2: Degrees of compactness (Schauder's theorem and s-numbers)};
\draw[rounded corners=25pt, fill=gray!50] (7.8,1.6) rectangle ++(7,3.5);
\draw[fill=green!50, figNode={\includegraphics[width=0.2\textwidth]{example-image-b}}]
(b) circle (1);
\node[right=2 of b, rounded rectangle=25pt, rounded rectangle west arc=none, draw, fill=green!50,
minimum height=2cm, minimum width=3cm] {Chapter 3: Approximation Schemes ( Q-Compactness, Degrees of Q-compactness) };
\draw[rounded corners=25pt, fill=gray!50] (8,-5) rectangle ++(7,3.5);
\draw[fill=red!50, figNode={\includegraphics[width=0.2\textwidth]{example-image-c}}]
(c) circle (1);
\node[right=2 of c, rounded rectangle=25pt, rounded rectangle west arc=none, draw, fill=red!50,
minimum height=2cm, minimum width=3cm] {Chapter 4: Realizing certain approximation spaces as interpolation spaces (Applications of interpolation theory to PDEs)};
\draw[rounded corners=25pt, fill=gray!50] (3.2,-10.4) rectangle ++(7,3.5);
\draw[fill=yellow!50, figNode={\includegraphics[width=0.2\textwidth]{example-image-duck}}]
(d) circle (1);
\node[right=2 of d, rounded rectangle=25pt, rounded rectangle west arc=none, draw, fill=yellow!50,
minimum height=2cm, minimum width=3cm] {Chapter 5: H-Operators as applications of interpolation theory};
\end{tikzpicture}
\end{document}
答え1
より良い出発点を提供するために、これを行う方法を以下に示します。
主な手順:
- コードにリファクタリングを適用するには、例えば詳細はこちら
\tikzsetはfigNode廃止されました(画像が消えました)- マクロ(
\newcommands)\grayboxを使用して\colorcircコードを簡素化する - (新しい)スタイルも同様
cmnnodeで、cmnbox - 「章ノード」をより大きなフォントで複数行に対応できるようにしました
- リファクタリングはさらにもう 1 段階進めることができます。たとえば、複数の
fontステートメントを吸収するなどです (ただし、これは常にプログラマー次第です)。
注記: マクロは、;tikz に非常に必要なセミコロンをすでに提供しています。ただし、必要に応じて、たとえば\graybox{(3.5,7)};(そこに置くだけ) のように変更することもできます。
覚えて: ノード内のテキストは{ }、一部の単語を太字にしたり、表や画像などを配置するなど、任意の LaTeX「テキスト」を受け入れます。
このアプローチから得られるもの:
- よりクリーンなコード(美容コード)、それが何を示すかについてより「言葉で」説明する
- 「1か所だけ変更する」アプローチ(
styles、\newcommand) - ニーズに合わせてさらに調整しやすくなります
提案: まだやっていない場合は、最初のチュートリアルに時間を費やしてください。PGFマニュアルそして、ここで使用されている tikz コマンドを、たとえばその PDF 内の検索またはインデックスを介して検索します。
\documentclass[12pt,border=3mm]{standalone}% <<<---
\usepackage{tikz}
\usetikzlibrary{positioning,shapes.misc}
%\tikzset{% <<<--- became irrelevant from REFACTORING
% figNode/.style={
% path picture={
% \node at (path picture bounding box.center) {#1};}}
%}
% ~~~ macros (shorthand notations) from REFACTORING ~~~~~~~~~~~~~~~~~~~~~~~
\newcommand\graybox[1]{\draw[cmnbox] #1 rectangle ++(7,3.5);}% the gray boxes
\newcommand\colcirc[3]{% #1=color, #2=nodes name, #3=text
\draw[#1] (#2) circle (1);%
\node [font=\Large] at (#2) {#3};}% to put text, like 2, ch 2 etc.
% ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
\begin{document}
\begin{tikzpicture}
[thick,
cmnnode/.style={rounded rectangle=25pt,% common node style
rounded rectangle west arc=none,
draw,
minimum height=2cm, minimum width=3cm,% these you had already
font=\Large,% larger fonts; \LARGE would be maximum
align=left,% for multilines, indicated by \\
inner sep=1em% give it a bit more space to breath
},
cmnbox/.style= {rounded corners=25pt,% common box style
fill=gray!50}
]
\node (a) at (60:10){};
\node (b) at (20:10){};
\node (c) at (-20:10){};
\node (d) at (-60:10){};
%\node (e) at (-80: 10){};
% ~~~ colored arc segments ~~~~~~~~~~~~~~~~~~~~
\foreach \r/\c in {90/blue,45/green,0/red,-45/yellow}{
\fill[\c!50] (0,0) -- (\r:4) arc (\r:\r-45:4) -- cycle;
};
% ~~~ small gray and colored circles ~~~~~~~~~~~~~~
\foreach \r/\c/\p in {67.5/blue/a,22.5/green/b,-22.5/red/c,-67.5/yellow/d}{
\draw[\c] (\r:4) -- (\p);
\fill[gray!50] (\r:4) circle (0.5);
\fill[\c] (\r:4) circle (0.25);
};
% ~~~ root-circle ~~~~~~~~~~~~~~~~
\draw[fill=white,font=\Large] (0,0) circle (3) node[align=center]{\textbf{Chapter 1}:\\ Campactness};% augmented: font, \\ (multiline), \textbf{} for bold text-part
% ~~~ 1st, blue ~~~~~~~~~~~~~~~~
\graybox{(3.5,7)} % simplified, see macro above
\colcirc{fill=blue!50}{a}{2} % simplified, see macro above
% reusing common node style, some bold text, \\ (multiline)
\node[right=2 of a, cmnnode, fill=blue!50] {\textbf{Chapter 2}: Degrees of compactness\\(Schauder's theorem and s-numbers)};
% ~~~ 2nd, green ~~~~~~~~~~~~~~~~~
\graybox{(7.8,1.6)}
\colcirc{fill=green!50}{b}{3}
\node[right=2 of b, cmnnode, fill=green!50] {\textbf{Chapter 3}: Approximation Schemes\\( Q-Compactness, Degrees of Q-compactness) };
% ~~~ 3rd, red ~~~~~~~~~~~~~~~~~
\graybox{(8,-5)}
\colcirc{fill=red!50}{c}{4}
\node[right=2 of c, cmnnode, fill=red!50] {Chapter 4: Realizing certain approximation spaces as interpolation\\spaces (Applications of interpolation theory to PDEs)};
% ~~~ 4th, yellow ~~~~~~~~~~~~~~~~~~~~~
\graybox{(3.2,-10.4)}
\colcirc{fill=yellow!50}{d}{5}
\node[right=2 of d, cmnnode, fill=yellow!50] {Chapter 5: H-Operators as applications of interpolation theory};
\end{tikzpicture}
\end{document}




