
を使用して、LaTeX ファイルから HTML ドキュメントを作成していますmake4ht。CSS を使用して、ドキュメント本体のフォントを Libertinus Serif に設定することに成功しました。しかし、make4ht が tikz ダイアグラムを作成するために使用するフォントを設定できません。誰か手伝ってくれませんか?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
% These lines don't help either:
% \usepackage{fontspec}
% \setmainfont{Libertinus Serif}
% \setsansfont{Libertinus Sans}
% \setmonofont{Libertinus Mono}[Scale=MatchLowercase]
\usepackage{libertinus}
\begin{document}
``Lorem'' ``ipsum''
\begin{tikzpicture}
\node (x) {``Lorem''};
\node[right=of x] (y) {``ipsum''};
\draw[->] (x) to (y);
\end{tikzpicture}
\end{document}
私の命令は で、のmake4ht -l -m draft -c myconfig.cfg -f html5 main.tex内容はmyconfig.cfg
\Preamble{xhtml}
\Css{
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
}
\begin{document}
\EndPreamble
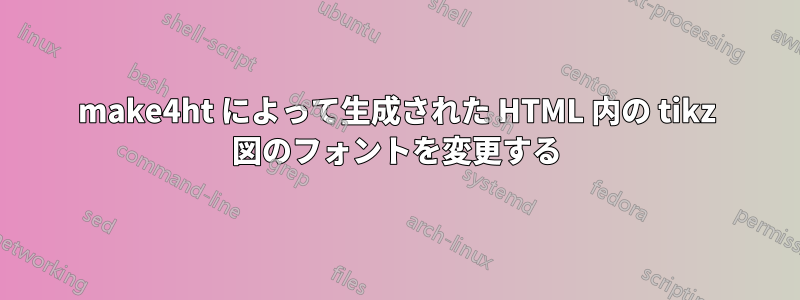
結果は次のとおりです。
サイズの違いを除けば、フォントは同じではないことがはっきりとわかります。Tikz の画像では、デフォルトの Latin/Computer Modern フォントが使用されており、その上の段落で使用されている Libertinus Serif は使用されていません (u の末尾と r の先端に注意してください)。
tikz 画像を同じ Libertinus Sans フォントでレンダリングするにはどうすればよいですか?
答え1
TeX4ht モードではすべてのフォントが抑制されます--lua。これは、致命的なエラーの原因となる OpenType フォントの読み込みを防ぐ必要があるためです。TikZ 環境の場合のみ、Type 1 フォントに手動で切り替えることもできます。次の設定ファイルでこれを行う必要があります。
\Preamble{xhtml}
\AddToHook{env/tikzpicture/begin}{\fontfamily{LibertinusSerif-TLF}\selectfont}
\Configure{@HEAD}{\HCode{
<style type="text/css">
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
</style>}}
\begin{document}
\EndPreamble
テキスト フォントの設定も変更したことに注意してください。\Cssコマンドは CSS ファイルの末尾に要素を追加しますが、@importルールは CSS ファイルの先頭にある必要があります。この設定により、ルールが HTML ドキュメントに直接追加され、機能します。
結果は次のとおりです。




