
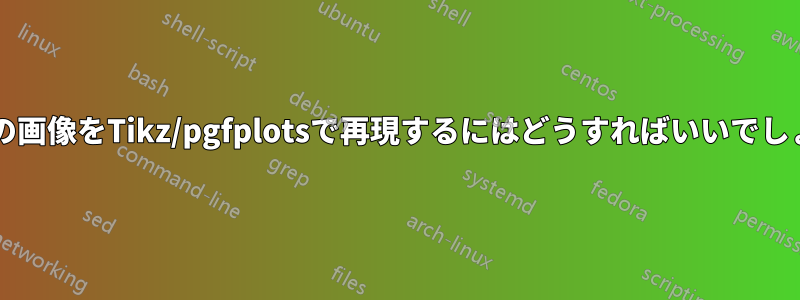
私はラテックスと Tikz について全くの初心者ですが、次の 2 つの画像を再現しようとしています。

これまでに私が得た情報は次のとおりです。
\documentclass{article}
\usepackage{amsmath}
\usepackage{pgfplots}
\begin{document}
Words
\section{section name here}
Words
\begin{figure}
\begin{tikzpicture}
\draw (6,0) arc [radius=5, start angle=120, end angle= 90];<br>
\end{tikzpicture}
\caption{Caption 1 here}
\end{figure}
More words
\begin{figure}
\begin{tikzpicture}
\draw [->] (0,0) -- (2,0);
\draw (3.5,0.5) circle [radius=1];
\end{tikzpicture}
\caption{Caption 2 here}
\end{figure}
\end{document}
ただし、線上の点、曲線の矢印、または文字をそこにどのように配置するかはわかりません。
何か助けていただければ幸いです。ありがとうございます。
答え1
これは、開始するのに役立つはずです。私は主にdecorations.markings位置決めにライブラリを使用しました。詳細については、強力な PGF マニュアルのセクション 48.5 を確認することをお勧めします。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\begin{document}
\begin{tikzpicture}[every node/.style={font=\tiny\itshape},decoration={markings,
mark=between positions .1 and .9 step 8mm with {\draw[fill=white](0,0) circle (1pt);},
mark=at position .1 with {\node[yshift=-3pt]{x};},
mark=at position .41 with {\node[yshift=-4pt]{y};},
mark=at position .71 with {\node[yshift=-3pt]{z};},
mark=between positions .39 and .9 step 8mm with {\arrow{stealth}},
mark=at position .2 with {\node[yshift=5pt]{s};},
mark=at position .5 with {\node[yshift=5pt]{t};}
}]
\draw[postaction={decorate}] (6,0) arc [radius=5, start angle=120, end angle= 90];
\end{tikzpicture}
\begin{tikzpicture}[every node/.style={font=\tiny\itshape}]
\draw [postaction=decorate,-stealth,decoration={
markings,
mark=at position .05 with {\node[font=\bfseries\small,yshift=-5pt]{R};},
mark=at position .2 with {\draw[fill=black](0,0) circle (1pt);},
mark=at position .8 with {\draw[fill=white](0,0) circle (1pt);},
mark=at position .95 with {\node[yshift=-4pt]{t};}},
] (0,0) -- (2,0);
\draw[-stealth] (1,.5) to[bend left=30] (2.2,1.1) node[xshift=-.8cm]{$\phi$};
\draw (3.5,0.5) circle [radius=1];
\draw[postaction=decorate,decoration={
markings,
mark=at position .2 with {\draw[fill=black](0,0) circle (1pt);},
mark=at position .2 with {\node[xshift=-4pt]{x};},
mark=at position .8 with {\draw[fill=white](0,0) circle (1pt);},
mark=at position .8 with {\node[yshift=4pt]{$g^{t}x$};}}
] (2.8,.5) to[bend left=30] (3.7,1);
\node[font=\scriptsize\itshape] at(4,-.1){M};
\end{tikzpicture}
\end{document}

答え2
このソリューションは dcmst のソリューションに似ていますが、より多くのスタイルを使用するため、画像自体のコードが少なくなります。
\documentclass[tikz,border=50]{standalone}
\usepackage{amssymb}
\usetikzlibrary{decorations.markings}
\tikzset{
>=latex,
every to/.style={bend left},
every point/.style = {circle, inner sep={.75\pgflinewidth}, opacity=1, draw, solid, fill=white},
point/.style={insert path={node[every point, #1]{}}},
at/.style 2 args = {
decoration={markings, mark=at position #1 with {#2}},
postaction={decorate}
},
pt at/.style args={#1"#2"#3}{at={#1}{\node[point=#3,above]{#2};}},
arrpt at/.style args={#1"#2"}{at={#1}{\arrow{>}\node[point,below right]{#2};}}
}
\begin{document}
\begin{tikzpicture}[thick]
\draw[pt at=.2""black, pt at=.7"", ->]
(0,0) node[below]{$\mathbb{R}$} -- (1.5,0) node[below]{$t$};
\draw (4,1) circle (1.5cm) node[below right=5mm]{$M$};
\draw[->] (.5,.5) to node[above]{$\varphi$}(2.2,1.5);
\draw[pt at=.3"$x$"black,pt at=.7"$g_t{x}$"] (3,1) to (5,1.5);
\draw[arrpt at=.2"$x$",arrpt at=.5"$y$",arrpt at=.8"$z$"] (0,2) to (3,4);
\end{tikzpicture}
\end{document}



