
*編集1: エラーはPOSTリクエストにのみ発生するようです
にフロントエンドウェブサイトがありますlocalhost。登録ページがありますlocalhost/register
ウェブサイトはバックエンド関数を呼び出してユーザーを登録しますlocalhost:8080/api/register
Axios を使用してユーザー名とパスワードを POST します。ブラウザは 2 つのリクエストを送信します。OPTIONS プリフライト リクエストと POST リクエストです。
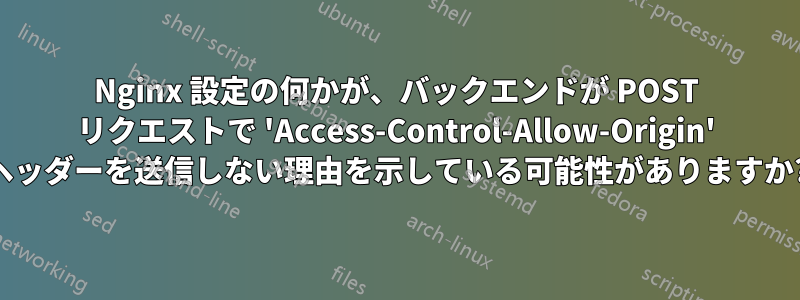
ユーザーは正常に作成されましたが、ブラウザは POST リクエストに対してエラーをスローします。
Reason: CORS header ‘Access-Control-Allow-Origin’ missing
実際、POST への応答にはそれが存在しません。バックエンドの cors ファイルが適切に構成されていると仮定すると、問題は、それをブロックしたり、ヘッダーを間違った場所にプロキシしたりする Docker + Nginx セットアップの組み合わせによるものでしょうか?
これは私の nginx 設定です:
server {
listen 8080;
index index.php index.html;
error_log /var/log/nginx/error.log;
access_log /var/log/nginx/access.log;
root /var/www/html/public;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri = 404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
server {
listen 80;
location / {
proxy_pass http://node:3000;
}
}
そしてこれが私のdocker-compose.yml:
networks:
mynetwork:
driver: bridge
services:
nginx:
image: nginx:stable-alpine
container_name: nginx
ports:
- "8080:8080"
- "80:80"
volumes:
- ./php:/var/www/html
- ./nginx/default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
- node
networks:
- mynetwork
php:
build:
context: ./php
dockerfile: Dockerfile
container_name: php
user: "1000:1000"
volumes:
- ./php:/var/www/html
ports:
- "9000:9000"
networks:
- mynetwork
node:
build:
context: ./react
dockerfile: Dockerfile
container_name: next
volumes:
- ./react:/var/www/html
ports:
- "3000:3000"
networks:
- mynetwork
**編集2:
バックエンドは Laravel で、それを処理する CORS ミドルウェアがあります。実際、リクエストはエラーなしで通過し、リクエストのみがこのエラーをスローするため、動作しているGETようOPTIONSですPOST。
cors.phpこれはLaravel のCORS 設定ファイル ( ) です。
'paths' => ['api/*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
'allowed_origins' => ['http://localhost'],
'allowed_origins_patterns' => ['*'],
'allowed_headers' => ['*'],
'exposed_headers' => [],
'max_age' => 0,
'supports_credentials' => true


