
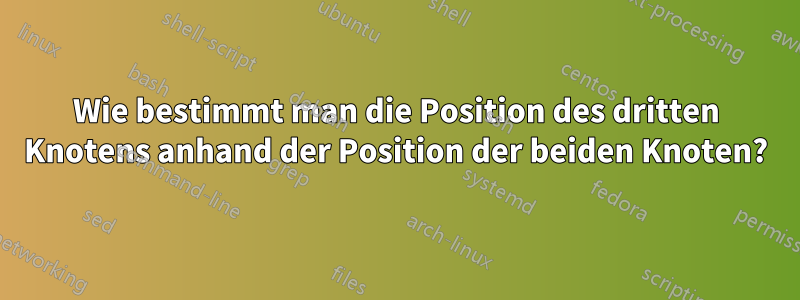
Hier ist das Bild, das mein vorhandener Code erzeugt:
 Ich hoffe, dass das FFFFF der Raute direkt über C und direkt rechts von E liegen kann. Wie soll ich das machen? Unten ist mein minimaler Arbeitsfall:
Ich hoffe, dass das FFFFF der Raute direkt über C und direkt rechts von E liegen kann. Wie soll ich das machen? Unten ist mein minimaler Arbeitsfall:
\documentclass[tikz,border=2pt]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\end{tikzpicture}
\end{document}
Und was ich abschließend erreichen möchte, ist dies, nämlich, dass ich einen sehr großen gepunkteten Rahmen hinzufügen muss. Wie soll das realisiert werden?

Antwort1
Sie möchten die Option on grid=true, bei der die Knotenmittelpunkte (anstatt ihrer Grenzen) zur Positionierung verwendet werden. Dann müssen Sie jedoch erhöhen node distance.
Für das gestrichelte Feld empfehle ich die Verwendung der fitBibliothek.
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning, fit}
\begin{document}
\begin{tikzpicture}[on grid=true, node distance=3cm]
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\node[draw, dashed, fit = {(B)(D)}, text height=2cm]{for $i=1,2,\dots,N$};
\end{tikzpicture}
\end{document}
Antwort2
- Sie können zuerst den Knoten- und Kantenstil in
tikzpictureden Optionen definieren und dann einen Kurzcode des Bildes schreiben. - Als Knoten wird ein gestricheltes Rechteck gezeichnet, das um die Knoten B ... D passt:
\documentclass[border=3.141592]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, % new
fit, % new
positioning,
shapes}
\begin{document}
\begin{tikzpicture}[% nodes, edges styles
node distance = 10mm and 10mm,
D/.style = {diamond, aspect=1.3,
inner xsep=0mm, draw, thick},
F/.style = {draw, dashed, inner ysep=3ex, yshift=-1ex,
fit=#1},
N/.style = {draw=#1, thick, minimum size=10mm},
N/.default = black,
every edge/.append style = {draw, -Straight Barb}
]
\node (A) [N] {A};
\node (B) [N, below=of A] {B};
\node (C) [N=red,
right=of B] {C};
\node (D) [N, right=of C] {D};
\node (E) [N, above=of D] {E};
\path (E) -- node (F) [D] {FFFFFfF} (A); % <---
% dashed rectangle
\node[F=(B) (D),
label={[anchor=south]below:{for $i=1,2,\dotsc,N$}}] {};
% arrows
\draw (A) edge (B)
(B) edge (C)
(C) edge (D)
(D) edge (E)
(E) edge (F)
(F) edge (C);
\end{tikzpicture}
\end{document}
Antwort3
Sie können den Knoten F an folgender Stelle platzieren:Der Schnittpunktbestehend aus einer senkrechten Linie durch Cund einer waagerechten Linie durch Aoder E:
\node[diamond] (F) at (C|-E) {FFFFFfF};
Mit der calcBibliothek können Sie es auf halbem Weg zwischen (den Zentren) Aund platzieren E:
\node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
oder auf halbem Weg zwischen den Grenzen von Aund Emit einem Knoten entlang eines Pfades:
\path (A) -- node[diamond] (F) {FFFFFfF} (E);
Allerdings könnten Sie im letzteren Fall auch A.centerund verwenden E.centerund im ersteren könnten Sie verwenden, ($(A.east)!.5!(E.west)$)aber da Ihre Knoten Aund Edieselbe Breite haben, macht es keinen Unterschied, ob Sie einen Knoten auf halbem Weg zwischen ihren Mittelpunkten oder auf halbem Weg zwischen ihren Rändern platzieren.
Natürlich ist in allen diesen Fällen dienode distancewird nicht mehr beachtet, aber für den FKnoten war es dafür bereits zu spät.
Du kannst den ... benutzenon gridMöglichkeitder positioningBibliothek, sodass sie den Knotenabstand zwischen den Knotenmittelpunkten misst, was erfordert, dass Sie einen geeigneten Knotenabstand sorgfältig festlegen. (→Sandy Gs Antwort)
Sie können die Knoten in einem platzieren, matrix of nodeswodurch sie auf einem Raster platziert werden, aber sichergestellt wird, dass ein minimaler Knotenabstand zwischen ihnen eingehalten wird, dargestellt durch row sepund column sep. Durch Verwendung des Schlüsselwortsbetween originsin row sepund/oder column sepein ähnlicher Positionierungsalgorithmus wie bei der on gridOption kann für die Matrix verwendet werden.
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
Code
\documentclass[tikz,border=2pt]{standalone}
\usetikzlibrary{fit, graphs, matrix, positioning, shapes.geometric}
\begin{document}
\begin{tikzpicture}
\begin{scope}[nodes={draw, very thick, minimum size=10mm}]
\node (A) {A};
\node (B) [below=of A] {B};
\node[draw=red] (C) [right=of B] {C};
\node (D) [right=of C] {D};
\node (E) [above=of D] {E};
\node[diamond] (F) at (C|-E) {FFFFFfF};
% with calc
% \node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
% or without
% \path (A) -- node[diamond] (F) {FFFFFfF} (E);
\end{scope}
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\begin{tikzpicture}
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\end{document}






