.png)
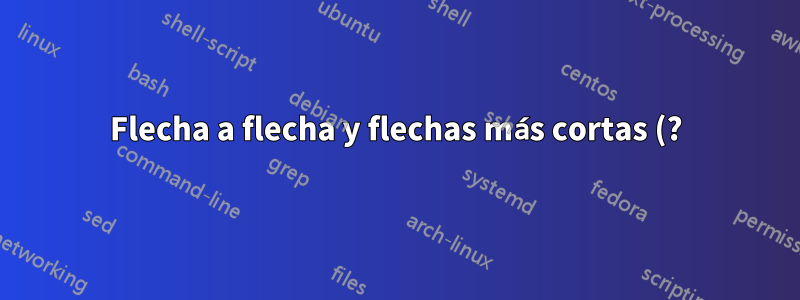
He pasado mucho tiempo tratando de generar una representación gráfica atractiva de las hipótesis, pero parece que no puedo hacerlo bien. El principal problema es que no veo cómo dejar que aparezca una flecha (título H8). apunte desde el nodo H hasta el centro de la flecha entre F y G. También quiero que otra flecha (título H9) apunte desde el nodo I hasta el punto de flecha recién creado desde H hasta la flecha entre F y G. Otro problema es que Creo que las flechas se ven un poco raras (¿deberían ser más cortas y no "tocar" los nodos?). Así es como se ve ahora mismo:
Y este es mi código actual sin esas dos flechas:
\documentclass{article}
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{main node/.style={rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt},
}
\begin{document} \centering \begin{tikzpicture}
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] {H7} (G);
\end{tikzpicture}
\end{document}
¡Gracias de antemano por su ayuda!
Respuesta1
Puede definir puntos entre nodos como este:
\draw [->] (F) -- coordinate[pos=0.2] (fg) (G);
Esto define una coordenada denominada fgentre Fy G; pos=0significa en F, pos=1significa en G, y pos=0.2es una posición bastante cercana a F. Omitir la opción es lo mismo que pos=0.5, es decir, la coordenada se colocaría a medio camino entre los dos nodos.
Puede especificar posiciones que están arriba/abajo/izquierda/derecha de otros nodos usando -|y |-. La posición (A-|B)es horizontalmente a la izquierda/derecha Ay verticalmente encima/debajo de B.
El acortamiento de las flechas se puede lograr con las opciones shorten <=2pt(acorta el inicio de las flechas en 2 puntos) y shorten >=2pt(acorta el final de las flechas en 2 puntos). Agregarlo a tikzpictureafecta a todas las líneas, agregarlo a las opciones de un \drawcomando afecta solo a líneas específicas.
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset
{main node/.style=
{rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt}
}
\begin{document}
\begin{tikzpicture}%
[shorten <=2pt,shorten >=2pt,>=stealth]
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] {H7} coordinate[pos=0.2] (fg) (G);
\draw [<-] (fg) --node[left] {H8} coordinate (fgH) (fg|-H.north);
\draw [->] (I.west) -- node[above] {H9} (I.west-|fgH);
\end{tikzpicture}
\end{document}
EditarCon respecto a la pregunta de los comentarios: existen varios métodos para colocar etiquetas de borde.
Puede agregar una distancia a above, belowetc.
\draw [->] (A) -- node[below=3mm] {H2} (C);
Puedes usar xshifty/o yshiftmover el nodo:
\draw [->] (C) -- node[below,xshift=-5mm] {H5} (F);
Puedes cambiar la separación interior o exterior, este es el espacio adicional que rodea el borde del nodo.
\draw [->] (A) -- node[below,outer sep=2pt] {H3} (B);
\draw [->] (A) -- node[above,inner sep=7pt] {H1} (D);
Puede colocar el nodo sin contenido directamente en la línea y agregar el contenido como una etiquetaal nodo.
\draw [->] (D) -- node[label=H4] {} (F);
\draw [->] (D) -- node[label=90:H4] {} (F);
\draw [->] (B) -- node[label={[label distance=1cm]-90:H6}] {} (F);
Las dos primeras líneas son equivalentes: si no se proporciona ninguna dirección, el valor predeterminado es superior, es decir, 90 grados. Además, la distancia de la etiqueta se puede especificar como opción. Tenga en cuenta que necesitará llaves adicionales si el valor de la opción labelcontiene corchetes, comas o signos de igualdad.
En el siguiente ejemplo, agregué la drawopción para mostrar el borde y la posición de los nodos.
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset
{main node/.style=
{rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt}
}
\begin{document}
\begin{tikzpicture}%
[shorten <=2pt,shorten >=2pt,>=stealth]
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\draw [->] (A) -- node[below,outer sep=2pt,draw] {H3} (B);
\draw [->] (A) -- node[below=3mm,draw] {H2} (C);
\draw [->] (A) -- node[above,inner sep=7pt,draw] {H1} (D);
\draw [->] (B) -- node[label={[label distance=1cm]-90:H6},draw] {} (F);
\draw [->] (C) -- node[below,xshift=-5mm,draw] {H5} (F);
\draw [->] (D) -- node[label=H4,draw] {} (F);
\end{tikzpicture}
\end{document}
Respuesta2
Un método rápido para acortar las flechas existentes es agregar algunas outer sepa la main nodes.
Para las flechas que faltan, puede darle un nombre al nodo que está en el medio de la flecha y usarlo como punto de partida.
\documentclass{article}
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
main node/.style={rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt,outer sep=2pt}
}
\begin{document}
\centering
\begin{tikzpicture}
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] (FG) {H7} (G);
\draw [->,shorten >=2pt] (H) to[bend left] node[left] (FGH) {H8} (FG);
\draw [->] (I) -- node[above] {H9} (FGH);
\end{tikzpicture}
\end{document}
Respuesta3
Basado en la respuesta de *Torbjørn T.$, pero con el uso del quotespaquete para etiquetado de bordes, paquete positioningpara posicionamiento de nodos y con algo de esfuerzo para acortar el código:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{positioning, quotes}
\begin{document}
\centering
\begin{tikzpicture}[auto,
node distance = 6mm and 15 mm,
main node/.style = {rectangle, draw, minimum size=1cm,
inner sep=4pt, outer sep=2pt}
]
\begin{scope}[every node/.style={main node}]
\node (A) {Situation};
\node[right=of A] (C) {Guilt};
\node[below=of C] (B) {Gratitude};
\node[above=of C] (D) {Anger};
\node[right=of C] (F) {State};
\node[right=of F] (G) {Actions};
\node[below=of G] (I) {Time pressure};
\node[below=of I.south west] (H) {Higher order beliefs};
\end{scope}
\draw[->] (A) edge ["H3" '] (B)
(A) edge ["H2"] (C)
(A) edge ["H1"] (D)
(B) edge ["H6"'] (F)
(C) edge ["H5"] (F)
(D) edge ["H4"] (F)
(F) edge node[above] (FG) {H7} (G);
\draw [->,shorten >=2pt]
(H) edge [bend left] node[left] (FGH) {H8} (FG)
(I) to ["H9" '] (FGH.east |- I);
\end{tikzpicture}
\end{document}







