
저는 현재 저널 출판을 위한 의사결정 트리를 만드는 작업을 하고 있는데 공간을 절약해야 합니다.
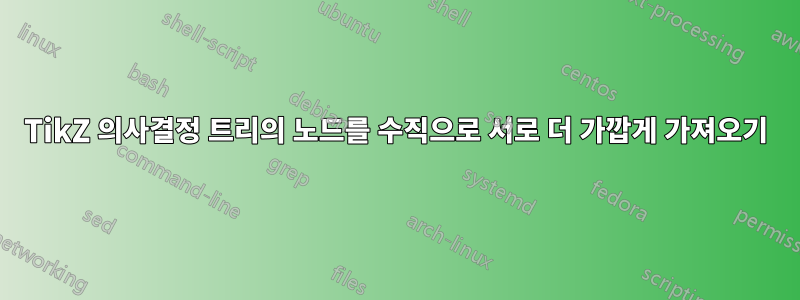
지금 당장 내 의사 결정 트리는 다음과 같습니다.

이것이 좋지만 나는 트리를 수직으로 "압축"하고 싶습니다(즉, 노드를 서로 더 가깝게 가져오되 수직으로 가져옴).
TikZ를 사용하여 이 작업을 수행하는 방법을 아는 사람이 있나요? 아래 코드에서 여러 가지 설정을 만지작거렸지만 아무것도 작동하지 않는 것 같습니다.
\documentclass[letterpaper]{article}
\usepackage{aaai}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows}
\frenchspacing
\setlength{\pdfpagewidth}{8.5in}
\setlength{\pdfpageheight}{11in}
\tikzstyle{block} = [rectangle, draw, fill=white!20,
text width=6em, text centered, rounded corners, minimum height=1em]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [draw, text centered, ellipse,fill=gray!15, node distance=0cm, text width=3.3em,
minimum height=0.0em]
%begin tree
\begin{center}
\begin{tikzpicture}[node distance =0cm, auto]
% Place nodes
\small
\centering
\node [block] (init) {\scriptsize{history of petty theft?}};
\node [cloud, left of=init, below of=init, node distance=1.5cm] (end1) {\scriptsize{no violent crime}};
\node [block, right of=init, below of=init, node distance=1.5cm] (dec1) {\scriptsize{history of weapon use?}};
\node [cloud, right of=dec1, below of=dec1, node distance=1.5cm] (end2) {\scriptsize{no violent crime}};
\node [block, left of=dec1, below of=dec1, node distance=1.5cm] (dec2) {\scriptsize{history of employment?}};
\node [cloud, left of=dec1, below of=dec2, node distance=1.5cm] (end3) {\scriptsize{no violent crime}};
\node [cloud, right of=dec1, below of=dec2, node distance=1.5cm] (end4) {\scriptsize{violent crime}};
% Draw edges
\path [line] (init) -| node [near start, above] {\scriptsize{yes}} (end1);
\path [line] (init) -| node [near start] {\scriptsize{no}} (dec1);
\path [line] (dec1) -| node [near start, above] {\scriptsize{yes}} (dec2);
\path [line] (dec1) -| node [near start] {\scriptsize{no}} (end2);
\path [line] (dec2) -| node [near start, above] {\scriptsize{yes}} (end3);
\path [line] (dec2) -| node [near start] {\scriptsize{no}} (end4);
\end{tikzpicture}
\end{center}
답변1
왜 나무를 사용하지 않습니까? 키를 사용하여 수직 거리를 변경할 수 있습니다 level distance. cm이제 키를 사용하여 글꼴이 설정되었으므로 텍스트 너비를 다음으로 변경했습니다. 이 예에서는 또는 가 키의 단위로 사용되는 font경우 정렬에 문제가 있는 것으로 보입니다. 이유는 확실하지 않습니다.exemtext width
늘 그렇듯이 그림 이전에 옵션에서 약간의 추가 작업을 수행하여 그리기 코드가 덜 복잡해졌습니다.
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\tikzset{
every node/.style={
font=\scriptsize
},
decision/.style={
shape=rectangle,
minimum height=1cm,
text width=2cm,
text centered,
rounded corners=1ex,
draw,
label={[yshift=0.125cm]left:yes},
label={[yshift=0.125cm]right:no},
},
outcome/.style={
shape=ellipse,
fill=gray!15,
draw,
text width=1.5cm,
text centered
},
decision tree/.style={
edge from parent path={[-latex] (\tikzparentnode) -| (\tikzchildnode)},
sibling distance=3cm,
level distance=1.125cm
}
}
\begin{tikzpicture}
\node [decision] { history of petty theft? }
[decision tree]
child { node [outcome] { no violent crime } }
child { node [decision] { history of weapon use}
child { node [decision] { history of employment? }
child { node [outcome] { no violent crime } }
child { node [outcome] { violent crime } }
}
child { node [outcome] { no violent crime } }
};
\end{tikzpicture}
\end{document}



