
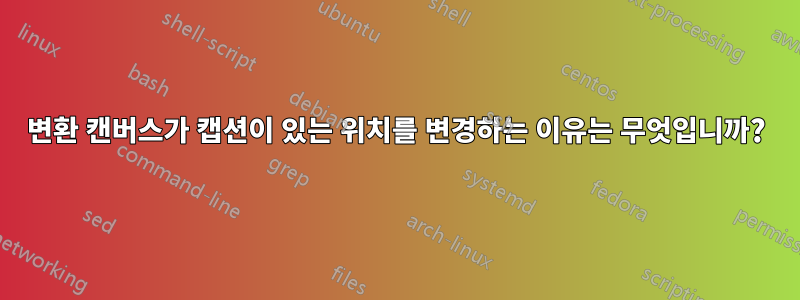
여기에 상당히 큰 tikz 다이어그램이 있습니다.
\documentclass[12pt]{amsart}
\usepackage[all,cmtip]{xy}
\usepackage{rotating, tikz}
\usetikzlibrary{matrix,arrows}
\title{None}%
\begin{document}
\begin{sidewaysfigure}[p]
\vspace*{350pt}
\hspace{50pt}
\begin{tikzpicture} [description/.style={fill=white,inner sep=2pt}]
\matrix (m) [matrix of math nodes, row sep=31pt,
column sep=40pt, text height=1.5ex, text depth=0.25ex]
{ \\ \\ \\ \underset{v_0}{\bullet} & \underset{v_1}{\bullet} & \underset{v_2}{\bullet} & \underset{v_3}{\bullet} & \cdots & \underset{v_{\lambda - 3}}{\bullet} & \underset{v_{\lambda - 2}}{\bullet} & \underset{v_{\lambda - 1}}{\bullet} & \underset{v_\lambda}{\bullet} \\ \\ \\ \\ \\ \\ \\ \\ \underset{\hat v_0}{\bullet} & \underset{\hat v_1}{\bullet} & \underset{\hat v_2}{\bullet} & \underset{\hat v_3}{\bullet} & \cdots & \underset{\hat v_{\lambda - 3}}{\bullet} & \underset{\hat v_{\lambda - 2}}{\bullet} & \underset{\hat v_{\lambda - 1}}{\bullet} & \underset{\hat v_\lambda}{\bullet} \\};
\path[->,font=\scriptsize]
(m-4-1) edge [bend left=20] node[auto] {$1$} (m-4-2)
(m-4-2) edge [bend left=20] node[auto] {$\lambda$} (m-4-1)
edge [bend left=20] node[auto] {$2$} (m-4-3)
(m-4-3) edge [bend left=20] node[auto] {$\lambda - 1$} (m-4-2)
edge [bend left=20] node[auto] {$3$} (m-4-4)
(m-4-4) edge [bend left=20] node[auto] {$\lambda - 2$} (m-4-3)
edge [bend left=20] node[auto] {$4$} (m-4-5)
(m-4-5) edge [bend left=20] node[auto] {$\lambda - 3$} (m-4-4)
edge [bend left=20] node[auto] {$\lambda - 3$} (m-4-6)
(m-4-6) edge [bend left=20] node[auto] {$4$} (m-4-5)
edge [bend left=20] node[auto] {$\lambda - 2$} (m-4-7)
(m-4-7) edge [bend left=20] node[auto] {$3$} (m-4-6)
edge [bend left=20] node[auto] {$\lambda - 1$} (m-4-8)
(m-4-8) edge [bend left=20] node[auto] {$2$} (m-4-7)
edge [bend left=20] node[auto] {$\lambda$} (m-4-9)
(m-4-9) edge [bend left=20] node[auto] {$1$} (m-4-8);
\draw[<-] (m-4-1) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda$} (m-4-1);
\draw[<-] (m-4-2) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 2$} (m-4-2);
\draw[<-] (m-4-3) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 4$} (m-4-3);
\draw[<-] (m-4-4) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 6$} (m-4-4);
\draw[<-] (m-4-6) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $6 - \lambda$} (m-4-6);
\draw[<-] (m-4-7) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $4 - \lambda$} (m-4-7);
\draw[<-] (m-4-8) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $2 - \lambda$} (m-4-8);
\draw[<-] (m-4-9) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $-\lambda$} (m-4-9);
\path[draw] (-4.1, -2) rectangle (3.7, 0);
\draw (-3.5, -1) node {$e$:};
\draw[<-] (-3.2, -1) .. controls +(-20:18pt) and +(200:18pt) .. (-1.7, -1);
\draw (-.5, -1) node {$f$:};
\draw[->] (-.2, -1) .. controls +(20:18pt) and +(160:18pt) .. (1.3, -1);
\draw (2.5, -1) node {$h$:};
\draw[<-] (3.1, -1.5) .. controls +(70:40pt) and +(110:40pt) .. (2.9, -1.5);
\draw (-.5, 5) node {$V(\lambda)$};
\path[->,font=\scriptsize]
(m-12-1) edge [bend left=20] node[auto] {$\lambda$} (m-12-2)
(m-12-2) edge [bend left=20] node[auto] {$1$} (m-12-1)
edge [bend left=20] node[auto] {$\lambda - 1$} (m-12-3)
(m-12-3) edge [bend left=20] node[auto] {$2$} (m-12-2)
edge [bend left=20] node[auto] {$\lambda - 2$} (m-12-4)
(m-12-4) edge [bend left=20] node[auto] {$3$} (m-12-3)
edge [bend left=20] node[auto] {$\lambda - 3$} (m-12-5)
(m-12-5) edge [bend left=20] node[auto] {$4$} (m-12-4)
edge [bend left=20] node[auto] {$4$} (m-12-6)
(m-12-6) edge [bend left=20] node[auto] {$\lambda - 3$} (m-12-5)
edge [bend left=20] node[auto] {$3$} (m-12-7)
(m-12-7) edge [bend left=20] node[auto] {$\lambda - 2$} (m-12-6)
edge [bend left=20] node[auto] {$2$} (m-12-8)
(m-12-8) edge [bend left=20] node[auto] {$\lambda - 1$} (m-12-7)
edge [bend left=20] node[auto] {$1$} (m-12-9)
(m-12-9) edge [bend left=20] node[auto] {$\lambda$} (m-12-8);
\draw[<-] (m-12-1) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda$} (m-12-1);
\draw[<-] (m-12-2) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 2$} (m-12-2);
\draw[<-] (m-12-3) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 4$} (m-12-3);
\draw[<-] (m-12-4) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $\lambda - 6$} (m-12-4);
\draw[<-] (m-12-6) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $6 - \lambda$} (m-12-6);
\draw[<-] (m-12-7) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $4 - \lambda$} (m-12-7);
\draw[<-] (m-12-8) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $2 - \lambda$} (m-12-8);
\draw[<-] (m-12-9) .. controls +(70:50pt) and +(110:50pt) .. node[pos=.5, above]{\scriptsize $-\lambda$} (m-12-9);
\draw (-.5, -4) node {$V(\lambda)^\ast$};
\end{tikzpicture}
\caption{Graphs of $V(\lambda)$ and $V(\lambda)^\ast$} \label{figV}
\end{sidewaysfigure}
\end{document}
축소하고 싶습니다. 내가 바뀔 때
\begin{tikzpicture} [description/.style={fill=white,inner sep=2pt}]
에게
\begin{tikzpicture} [description/.style={fill=white,inner sep=2pt}, transform canvas={scale=.7}]
캡션이 그림의 측면으로 이동하는데 그 이유나 발생을 중지하는 방법을 알 수 없습니다. 어떤 제안이 있으십니까?
답변1
설명서에는 "사진 크기 추적이 (로컬로) 꺼져 있습니다..."라고 나와 있습니다.
이는 경계 상자가 손실되었음을 의미하며, 이는 적용된 범위 외부에 있어야 하는 \useasboundingbox경로(= ) 를 통해 수동으로 지정해야 합니다 .\path[use as bounding box]transform canvas
전체 그림을 변형해야 하는 필요성을 고려할 수도 있습니다(이는 글꼴 크기에도 영향을 미칩니다!).
노트
\hspace매크로를 매크로로 교체했습니다\centering.\vpsace*와 같은 다른 클래스에는 필요하지 않습니다article. 나는 여기서 무엇을 하는지 모른다amsart.- 라이브러리
backgrounds와 해당 키show background grid는show background rectangle경계 상자를 시각적으로 표시하므로 일시적으로만 사용됩니다.
암호
\documentclass[12pt]{amsart}
\usepackage{rotating, tikz}
\usetikzlibrary{matrix,arrows,backgrounds}
\title{None}%
\begin{document}
\begin{sidewaysfigure}
\centering
\vspace*{350pt}
\begin{tikzpicture}[description/.style={fill=white,inner sep=2pt},show background grid,show background rectangle]
\useasboundingbox (-6.5,-5) rectangle (6.5,4);
\scope[transform canvas={scale=.7}]
% Your actual drawing
\endscope
\end{tikzpicture}
\caption{Graphs of $V(\lambda)$ and $V(\lambda)^\ast$} \label{figV}
\end{sidewaysfigure}
\end{document}
산출



