
(2014-03-23 편집됨) 누구든지 내 질문에 대한 TikZ 솔루션을 제공할 수 있습니까?
다음과 같이 평균값 정리(라그랑주)에 대한 설명을 추가하고 싶습니다.

\begin{center}
{\Huge \shadowbox{\textbf{Teorema del Valor Medio (Lagrange)}}}
\end{center}
\[\frac{{f(b) - f(a)}}{{b - a}} = f'(c)\]
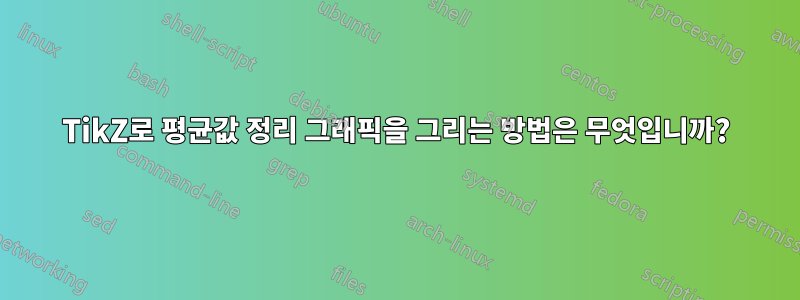
기본적으로 x 및 y 레이블이 있는 축, 함수, 시컨트, 접선 및 그림에서 누락된 것(f(a), f(b) 및 f(c))이 필요합니다.
GeoGebra를 사용하여 TikZ로 만들고 싶은 그림을 만들었습니다.

답변1
위에 아주 훌륭한 솔루션이 이미 있기 때문에 주로 재미로 MetaPost를 사용해 보았습니다. MetaPost 매크로를 find_all_direction_points기반으로 하는 기본 매크로는 directiontime이론적으로 접선이 동일한 방향을 공유하는 모든 점과 이러한 점의 수를 반환합니다.
다음 LaTeX 코드는 gmp패키지를 Metapost의 인터페이스로 사용하며 쉘 이스케이프 옵션이 활성화된 상태로 조판됩니다.
\documentclass[12pt]{scrartcl}
\usepackage[latex, shellescape]{gmp}
\gmpoptions{everymp={input latexmp;
setupLaTeXMP(options="12pt", textextlabel=enable, mode=rerun);}}
\begin{document}
\begin{mpost*}[mpmem=metafun]
% Macro that finds all points of p where the tangents share the same direction v
vardef find_all_direction_points(expr p, v)(suffix C, n) =
save s, q; path q; q = p;
n:= 0;
s = directiontime v of p;
forever:
exitunless s<>-1;
n := n+1;
C[n] := point s of q;
q := subpath(s+epsilon, infinity) of q;
s := directiontime v of q;
endfor;
enddef;
% Axes, graph, tangents and secant definitions
u := 2cm; xmin := -0.5; xmax := 6; ymin := -0.5; ymax := 4.5;
pair A, B, C; A = (1, 3); B = (5, 1);
pair C[], v;
v = unitvector(B-A);
path p, secant; p = A{dir 70} .. B{dir 60}; secant = A--B;
find_all_direction_points(p, B-A)(C,n);
% Function graph, and secant
draw p scaled u ;
draw secant scaled u withcolor red;
% Tangent drawing
for k= 1 upto n:
draw (C[k]-v -- C[k] + v) scaled u withcolor green;
draw C[k] scaled u withpen pencircle scaled 3bp;
endfor;
% axes and locations
drawarrow (xmin*u, 0) -- (xmax*u, 0) ;
drawarrow (0, ymin*u) -- (0, ymax*u) ;
for M = A, B, C1:
draw (u*xpart M, 0) -- u*M -- (0, u*ypart M) dashed evenly;
endfor;
% Labels
label.bot("$a$", (u*xpart A, 0)); label.bot("$b$", (u*xpart B, 0));
label.bot("$c$", (u*xpart C1, 0)); label.bot("$x$", (xmax*u, 0));
label.lft("$f(a)$", (0, u*ypart A)); label.lft("$f(b)$", (0, u*ypart B));
label.lft("$f(c)$", (0, u*ypart C1)); label.lft("$y$", (0, ymax*u));
label.top("Tangent at $c$", C1*u) rotatedaround (C1*u, angle(B-A));
label.bot("Secant", u*0.4[A,B]) rotatedaround (u*0.4[A,B], angle(B-A));
label.bot("Another tangent", C2*u) rotatedaround (C2*u, angle(B-A));
tN := 0.45; pair N; N = point tN along p;
label.top("$y=f(x)$", u*N) rotatedaround(u*N, angle(direction tN of p));
\end{mpost*}
\end{document}

답변2
수동 c으로 도함수를 계산할 필요 없이 가로 좌표가 자동으로 결정되는 새로운 방법을 사용합니다 . f(x)좋은가요?
\documentclass[pstricks,border=12pt]{standalone}
\usepackage{pst-eucl,pstricks-add}
\def\f(#1){((#1)*(#1-5)*(#1-6)/4+1.5*(#1)-5)}
\def\m(#1,#2){(\f(#2)-\f(#1))/(#2-#1)}
\def\fp(#1){Derive(1,\f(#1))}% f'(x)
\def\L#1{\uput[-90](#1|0,0){$#1\mathstrut$}\uput[180](0,0|#1){$f(#1)$}\psCoordinates[linestyle=dashed,linecolor=gray](#1)}
\begin{document}
\begin{pspicture}[algebraic,saveNodeCoors,PointSymbol=none,PointName=none](-1,-1)(8,8)
\psaxes[labels=none,ticks=none]{->}(0,0)(-.5,-.5)(7.5,7.5)[$x$,0][$y$,90]
\pstGeonode(*1 {\f(x)}){a}(*6.5 {\f(x)}){b}
\makeatletter\pst@Verb{/ax N-a.x def /bx N-b.x def}\makeatother
\psplot[linecolor=blue]{ax}{bx}{\f(x)}
\pstInterFF{\m(ax,bx)}{\fp(x)}{4}{temp}
\pstGeonode(*N-temp.x {\f(x)}){c}
\pcline[nodesep=-1,linecolor=green](a)(b)
\psxline[linecolor=red](c){.1(a)-.1(b)}{.1(b)-.1(a)}
\psset{linecolor=gray,linestyle=dashed}
\foreach \i in {a,b,c}{\L{\i}}
\end{pspicture}
\end{document}

답변3
PSTricks 솔루션:
\documentclass{article}
\usepackage{pstricks-add}
\usepackage{xfp}
\newcommand*\Function[1]{\fpeval{(-3*(#1)^3+45*(#1)^2-189*(#1))/65+7}}
\newcommand*\ParallelPoint{\fpeval{5+sqrt(7)}} % need to calculate yourself
\newcommand*\ParallelTangent[1]{\fpeval{(-27*(#1)+395+42*sqrt(7))/65}} % need to calculate yourself
\begin{document}
\begin{pspicture}(-0.8,-0.4)(10.9,5.9)
{\psset{linestyle = dashed}
\psline[linecolor = blue](1,\Function{1})(0,\Function{1})
\psline[linecolor = blue](10,\Function{10})(0,\Function{10})
\psline[linecolor = orange](1,0)(1,\Function{1})
\psline[linecolor = orange](10,\Function{10})(10,0)
\psline[linecolor = green!60](10,\ParallelTangent{10})(10,\Function{10})
\psline[linecolor = green!60](\ParallelPoint,0)(\ParallelPoint,\Function{\ParallelPoint})(0,\Function{\ParallelPoint})}
\psline[linecolor = orange]{->}(1,\Function{1})(10,\Function{10})
\pcline[linestyle = none, offset = -9pt](1,\Function{1})(10,\Function{10})
\ncput[nrot = :U]{Secant}
\psline[linecolor = green!60]{->}(5,\ParallelTangent{5})(10,\ParallelTangent{10})
\psaxes[labels = none, ticks = none]{->}(0,0)(-0.2,-0.2)(10.5,5.5)[$x$,0][$y$,90]
\psplot[algebraic, linecolor = blue]{1}{10}{(-3*x^3+45*x^2-189*x)/65+7}
\psdots(1,\Function{1})(10,\Function{10})
\uput[270](3,\Function{3}){$y = f(x)$}
\uput[180](5,\ParallelTangent{5}){Tangent at $c$}
\uput[270](1,0){$a$}
\uput[150](0,\Function{1}){$f(a)$}
\uput[270](\ParallelPoint,0){$c$}
\uput[210](0,\Function{\ParallelPoint}){$f(c)$}
\uput[270](10,0){$b$}
\uput[180](0,\Function{10}){$f(b)$}
\end{pspicture}
\end{document}

답변4
이게 해킹인가요? 해킹같은 느낌이네...
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}[thick]
\path ( 1,4) node[coordinate] (a1) {}
(10,5) node[coordinate] (b1) {}
(a1) ++(0,-2) node[coordinate] (a2) {}
(b1) ++(0,-2) node[coordinate] (b2) {};
\path[draw,green] (a1) -- (b1);
\path[draw,red] (a2) --
node[coordinate,pos=0.05] (c1) {}
node[coordinate,pos=0.2 ] (c2) {}
node[coordinate,pos=0.4 ] (c3) {}
(b2);
\draw[densely dashed] (a1)
.. controls +(0,0) and (c1) .. (c2)
.. controls (c3) and +(-2,2) .. (b1);
\foreach \point/\text in {a1/a , b1/b , c2/c}
\draw[dotted]
let \p1 = (\point)
in
(0 ,\y1) node[anchor=east ] {$f(\text)$}
-- (\p1)
-- (\x1,0 ) node[anchor=north] {$\text$};
\draw[->] (-1.5, 0 ) -- (11,0 ) node[anchor=south east] {\textsf{x}};
\draw[->] ( 0,-1.5) -- ( 0,6.5) node[anchor=north west] {\textsf{y}};
\end{tikzpicture}
\end{document}
제어점을 활용하여 작동합니다. 매뉴얼에서:
하나 또는 두 개의 "제어점"이 필요합니다. 그 뒤에 있는 수학은 그다지 간단하지 않지만 기본 아이디어는 다음과 같습니다. x 지점에 있고 첫 번째 제어점이 y라고 가정합니다. 그런 다음 곡선은 "x에서 y 방향으로 이동"하기 시작합니다. 즉,x에서 곡선의 접선은 y를 가리킬 것입니다.. (섹션 2.4, 강조 추가)
산출:



