
사용 가능한 원형 차트를 수정하고 있습니다.여기. 작은 조각의 경우 원형 차트 내부의 텍스트가 서로 겹칩니다. 그래서 차트 외부에 텍스트와 값을 쓰려고합니다. 아래는 수정된 라텍스 코드입니다.
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\makeatletter
\def\tikz@auto@anchor{%
\pgfmathtruncatemacro\angle{atan2(\pgf@x,\pgf@y)-90}
\edef\tikz@anchor{\angle}%
}
\makeatother
\begin{document}
\begin{figure}[h]
\def\angle{0}
\def\radius{2}
\def\cyclelist{{"orange","blue","gray","red","green","cyan","magenta"}}
\centering
\newcount\cyclecount \cyclecount=-1
\newcount\ind \ind=-1
\begin{tikzpicture}[nodes = {font=\small}]
\foreach \percent/\name in {
2/3,
2/4,
2/5,
18/7,
13/8,
63/9,
} {
\ifx\percent\empty\else % If \percent is empty, do nothing
\global\advance\cyclecount by 1 % Advance cyclecount
\global\advance\ind by 1 % Advance list index
\ifnum6<\cyclecount % If cyclecount is larger than list
\global\cyclecount=0 % reset cyclecount and
\global\ind=0 % reset list index
\fi
\pgfmathparse{\cyclelist[\the\ind]} % Get color from cycle list
\edef\color{\pgfmathresult} % and store as \color
\draw[fill={\color!50},draw={\color}] (0,0) -- (\angle:\radius)
arc (\angle:\angle+\percent*3.6:\radius) -- cycle;
\node[pin={[pin distance=1cm]\angle+0.5*\percent*3.6:{\name~[\percent\%]}}]
at (\angle+0.5*\percent*3.6:\radius) {};
\pgfmathparse{\angle+\percent*3.6} % Advance angle
\xdef\angle{\pgfmathresult} % and store in \angle
\fi
};
\end{tikzpicture}
\end{figure}
\end{document}
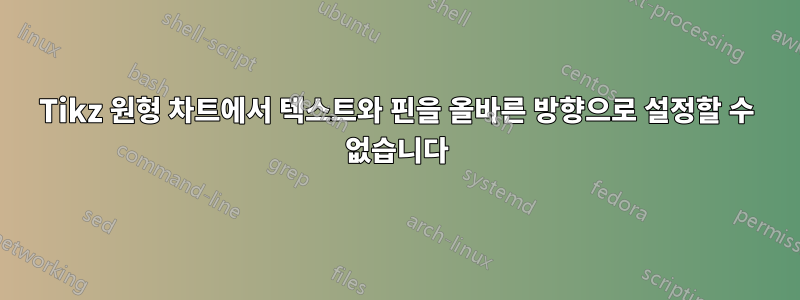
나는 다음에 대해 주어진 몇 가지 답변을 따랐습니다.TikZ 핀 각도를 어떻게 강제할 수 있나요?그리고pgfplot 핀 길이하지만 그들은 잘 작동하지 않습니다. 아래는 생성된 PDF의 스크린샷입니다.

다음과 같은 질문이 있습니다.
- 핀의 방향을 적절하게 맞추는 방법, 즉 원의 중심을 향하는 방향
- 텍스트와 핀이 향하는 각도는 해당 조각 각도의 절반이어야 합니다.
답변1
나는 이 pin옵션을 사용하지 않을 것입니다(어쨌든 위치를 계산해야 합니다!).
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\begin{document}
\begin{figure}[h]
\def\angle{0}
\def\radius{2}
\def\labelradius{3}
\def\cyclelist{{"orange","blue","gray","red","green","cyan","magenta"}}
\centering
\newcount\cyclecount \cyclecount=-1
\newcount\ind \ind=-1
\begin{tikzpicture}[nodes = {font=\small}]
\foreach \percent/\name in {
2/3,
2/4,
2/5,
18/7,
13/8,
63/9,
} {
\ifx\percent\empty\else % If \percent is empty, do nothing
\global\advance\cyclecount by 1 % Advance cyclecount
\global\advance\ind by 1 % Advance list index
\ifnum6<\cyclecount % If cyclecount is larger than list
\global\cyclecount=0 % reset cyclecount and
\global\ind=0 % reset list index
\fi
\pgfmathparse{\cyclelist[\the\ind]} % Get color from cycle list
\edef\color{\pgfmathresult} % and store as \color
\draw[fill={\color!50},draw={\color}] (0,0) -- (\angle:\radius)
arc (\angle:\angle+\percent*3.6:\radius) -- cycle;
% \node[pin={[pin distance=1cm]\angle+0.5*\percent*3.6:{\name~[\percent\%]}}]
% at (\angle+0.5*\percent*3.6:\radius) {};
\draw[draw=gray, shorten >=2pt] (\angle+0.5*\percent*3.6:\labelradius) node {\name~[\percent\%]} edge (\angle+0.5*\percent*3.6:\radius);
\pgfmathparse{\angle+\percent*3.6} % Advance angle
\xdef\angle{\pgfmathresult} % and store in \angle
\fi
};
\end{tikzpicture}
\end{figure}
\end{document}

답변2
PSTricks 솔루션:
\documentclass{article}
\usepackage{siunitx}
\usepackage{pstricks-add}
\def\slice[#1](#2)#3#4{
\rput(psChartI#2){\SI{#3}{\tonne}}
\ncline{psChartO#2}{psChart#2}
\nput{#1}{psChartO#2}{#4}
}
% Use of the \slice macro:
% \slice%
% [position of outer node, relative to the line end-point]
% (slice number)
% {size of the slice, relative to the whole pie}
% {outer node}
\begin{document}
\begin{figure}
\def\before{54}
\def\under{594}
\def\after{890}
\centering
\psset{
unit = 2.8,
nodesepB = -5pt
}
\begin{pspicture}(-1,-1.37)(1.5,1.4)
\psChart[
userColor = {red!70, green!70, blue!70},
chartNodeO = 1.2,
shadow = true,
shadowsize = 5pt,
linewidth = 0
]{\before, \under, \after}{}{}
\slice[0](1){\before}{Before}
\slice[90](2){\under}{Under}
\slice[270](3){\after}{After}
\end{pspicture}
\caption{Distribution of something.}
\label{fig:piechart}
\end{figure}
This is figure~\ref{fig:piechart}.
\end{document}

매크로 에 대한 자세한 내용은 \psChart다음을 참조하세요.pstricks-add설명서 16쪽.
답변3
확인하고 싶을 수도 있습니다이 최근 질문. 핀의 모양은 수정할 수 있지만 기본 아이디어는 그대로 유지됩니다.


