
다음 코드가 있습니다.
\documentclass[journal]{IEEEtran}
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds}
\begin{figure}[ht]
\begin{tikzpicture}
\node[rounded corners, draw, fill=gray!20 ,text height = 5cm,minimum width=9cm] (main){All Feasible Schedules};
\node[ellipse, draw, fill=red!20, text height =3cm, minimum width = 8cm] at (main.center) (semi) {Semi-Active Schedules};
\node[ellipse, draw,fill=red!35, text height = 1.5cm, minimum width = 5cm] at (main.center) (active) {Active Schedules};
\node[ellipse, draw, fill=red!42,align=left, anchor=east, xshift=-0.5cm ] at (active.east) (non) {Non-delay\\Schedules};
\end{tikzpicture}
\end{figure}
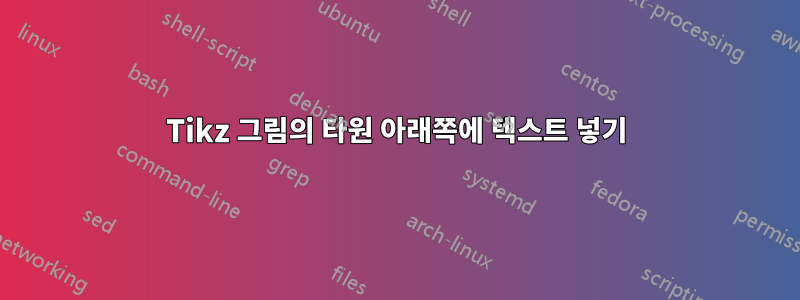
다음을 제공합니다.

어떻게 텍스트를 얻고 semi-active schedules해당 active schedules타원의 아래쪽에 꼭 맞게 자리잡을 수 있습니까?
답변1
labels와 키 사용 above:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds}
\begin{document}
\begin{tikzpicture}
\node[rounded corners, draw, fill=gray!20 ,text height = 5.5cm,minimum width=9cm] (main){All Feasible Schedules};
\node[ellipse, draw, fill=red!20, text height =3cm, minimum width = 8cm,label={[anchor=south,above=6.5mm]270:Semi-Active Schedules}] at (main.center) (semi) {};
\node[ellipse, draw,fill=red!35, text height = 1.5cm, minimum width = 5cm,label={[anchor=south,above=6mm]270:Active Schedules}] at (main.center) (active) {};
\node[ellipse, draw, fill=red!42,align=left, anchor=east, xshift=-0.5cm ] at (active.east) (non) {Non-delay\\Schedules};
\end{tikzpicture}
\end{document}



