
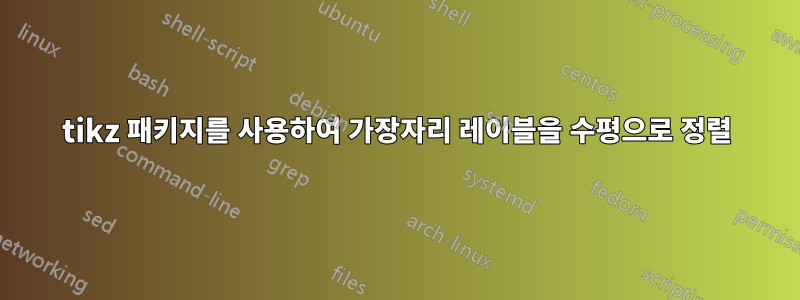
다음 그림이 있습니다.
\documentclass{standalone}
\usepackage{tikz}
\usepackage{pgfplots}
\usepackage[active,float]{preview}
\usetikzlibrary{calc}
\usetikzlibrary{plotmarks,arrows,automata,positioning,fit,shapes.geometric,backgrounds}
\usepackage{graphicx}
\PreviewEnvironment{tikzpicture}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=4cm,
thick,main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries}]
\tikzstyle{every path}=[line width=2pt]
\node[main node] (1) {$m_0$};
\node[rectangle,fill=gray] (0) [above of=1] {\Large $\textbf{Source}$};
\node[main node,fill=white,xshift=1.5cm] (3) [below left of=1] {v$_j$};
\node[main node,fill=white,xshift=-1.5cm] (4) [below right of=1] {v$_k$};
\node[main node,fill=white,xshift=1.5cm] (2) [left of=3] {v$_i$};
\node[main node,fill=black,scale=.2] (dot_ij) at ($(2)!0.5!(3)$) {b};
\node[main node,fill=black,scale=.2] (dot_jk) at ($(3)!0.5!(4)$) {b};
\node[main node,fill=white,xshift=-1.5cm] (5) [right of=4] {v$_l$};
\node[main node,fill=black,scale=.2] (dot_kl) at ($(4)!0.5!(5)$) {b};
\node[main node] (6) [below of=dot_jk] {$m_1$};
\node[rectangle,fill=gray] (7) [below of=6] {\Large $\textbf{Sink}$};
\node[fit=(3) (4),ellipse,fill=red!30,draw=red,fill opacity=0.3,xscale=0.75,yscale=1] {};
\path[every node/.style={font=\sffamily\Large\bfseries}]
(0) edge node [right] {$r_0$} (1)
(1) edge node [below right=-0.8cm and -1cm] {$w_j\theta_d$} (3)
(1) edge node [above left=0cm and -1cm] {$w_k\theta_d$} (4)
(2) edge node [above left=-0.8cm and -0.2cm] {$w_j\theta_a$} (6)
(3) edge node [left] {$w_k\theta_a$} (6)
(4) edge node [right] {$w_j\theta_a$} (6)
(5) edge node [above left=-0.7cm and -1.1cm] {$w_k\theta_k$} (6)
(6) edge node [left] {$r_1$} (7);
\end{tikzpicture}
각 라벨에 정의된 모든 라벨을 가로로 정렬하고 싶습니다. 즉, 각각 및 , , 와 수평 $w_j$으로 정렬하고 싶습니다 . $w_k$$w_i$$w_j$$w_k$$w_l$
답변1
여기서 문제는 경로에 대한 선이 노드의 경계를 사용하여 가장자리를 그릴 뿐만 아니라 해당 경로를 따라 노드를 배치하기 때문에 발생합니다. .center노드의 앵커를 사용하여 가장자리 레이블을 배치하는 경우 동일한 pos위치에 대해 동일한 높이에 있게 됩니다.
positioning예를 들어 라이브러리의 키를 사용하여 노드를 배치하는 등 그림 설정을 약간 변경했습니다 . 빨간색 타원은 backgrounds해당 background레이어의 라이브러리와 함께 그려집니다. 나는 또한 arrows.meta화살표에 대한 라이브러리를 사용했습니다.
먼저 노드 없이 가장자리를 사용하여 선을 그린 다음 동일한 edge명령을 사용했지만 노드와 노드를 자동으로 to path사용하는 특수 프로그램을 사용했습니다 .center.
{ [<-, shorten <=+1pt] % without nodes
(m_1) edge (v_i) edge (v_j) edge (v_k) edge (v_l)}
{ [every edge/.append style={draw=none, % now with nodes
to path={(\tikztostart.center) -- (\tikztotarget.center) \tikztonodes}}]
(m_1) edge node[left=5pt] {$w_j\theta_a$} (v_i)
edge node[left] {$w_k\theta_a$} (v_j)
edge node[right] {$w_j\theta_a$} (v_k)
edge node[right=5pt] {$w_k\theta_k$} (v_l)} ;
암호
\documentclass[tikz]{standalone}
\usetikzlibrary{arrows.meta,positioning,fit,shapes.geometric,backgrounds}
\begin{document}
\begin{tikzpicture}[
>={Stealth[round]}, thick, node distance=3cm and 1cm,
main node/.style={circle,fill=blue!20,draw,font=\sffamily\Large\bfseries},
dot/.style={circle, fill, inner sep=+0pt, minimum size=+.2cm, node contents=},
rect node/.style={rectangle, fill=gray, outer sep=+0pt},
every path/.style={line width=2pt}]
\node[main node] (m_0) {$m_0$};
\node[rect node, above=of m_0] (Source) {\Large\bfseries Source};
\node (dot_jk) [dot, below=of m_0];
\node[main node, left=of dot_jk] (v_j) {$\mathbf{v}_j$};
\node (dot_ij) [dot, left=of v_j];
\node[main node, left=of dot_ij] (v_i) {$\mathbf{v}_i$};
\node[main node, right=of dot_jk] (v_k) {$\mathbf{v}_k$};
\node (dot_kl) [dot, right=of v_k];
\node[main node, fill=none, right=of dot_kl] (v_l) {$\mathbf{v}_l$};
\node[main node, below=of dot_jk] (m_1) {$m_1$};
\node[rect node, below=of m_1] (Sink) {\Large\bfseries Sink};
\begin{pgfonlayer}{background}
\node[fit=(v_j)(v_k), ellipse, fill=red!30, draw=red, xscale=0.75] {};
\end{pgfonlayer}
\path[nodes={font=\Large}] {[shorten >=+1pt, ->, auto]
(Source) edge node {$r_0$} (m_0)
(m_0) edge node['] {$w_j\theta_d$} (v_j)% ' = swap
edge node {$w_k\theta_d$} (v_k)
(m_1) edge node {$r_1$} (Sink) }
{ [<-, shorten <=+1pt]
(m_1) edge (v_i) edge (v_j) edge (v_k) edge (v_l)}
{ [every edge/.append style={draw=none,
to path={(\tikztostart.center) -- (\tikztotarget.center) \tikztonodes}}]
(m_1) edge node[left=5pt] {$w_j\theta_a$} (v_i)
edge node[left] {$w_k\theta_a$} (v_j)
edge node[right] {$w_j\theta_a$} (v_k)
edge node[right=5pt] {$w_k\theta_k$} (v_l)} ;
\end{tikzpicture}
\end{document}
산출



