
저는 숙소에서 미니샵을 맡고 있는데 회계 시스템이 좀 필요해요. 사람들은 크레딧으로 지불합니다.
보통 종이에 그려서 사람들은 맥주를 들고 자신의 이름줄과 맥주줄에 선을 긋습니다. 사람들이 직선을 잘 못 그리기 때문에(특히 술에 취한 경우) 선을 세는 것이 지겨워지므로 선을 그리는 대신 작은 사각형을 가로지르는 레이아웃을 만들고 싶습니다.
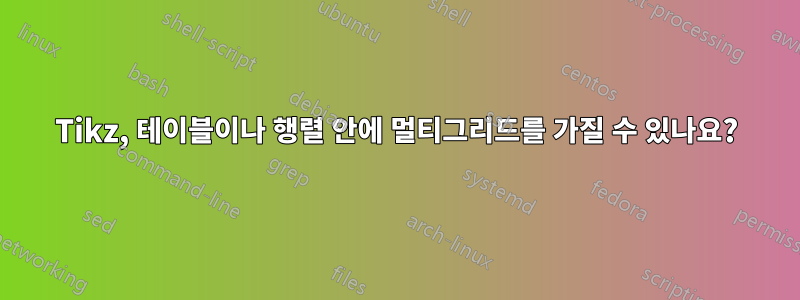
이것이 내가 지금 가지고 있는 것입니다:
\documentclass{article}
\usepackage{tikz,tabularx}
\usepackage{mathpazo}
\usetikzlibrary{matrix}
\newcounter{row}
\newcounter{col}
\usepackage{geometry}
\geometry{
a4paper,
total={210mm,297mm},
left=10mm,
right=10mm,
top=10mm,
bottom=10mm,
}
\begin{document}
\begin{tikzpicture}[scale=.27]
\begin{scope}[yshift=+50.8cm,xshift=+30.8cm]
\matrix(dict)[matrix of nodes, nodes={align=center,text width=3cm},
row 1/.style={anchor=south},
column 1/.style={nodes={text width=2.5cm,align=right,text height=0.57cm}}
]{
~ & $b33r - 5kr$ & $Candy - 2kr $ & $b_1b_2$ & $b_1b_3$ & $b_2b_3$ & $b_1b_2b_3$\\ \hline
Pilliam \\ \cline{1-2}
Rilliam \\ \cline{1-2}
Tilliam \\ \cline{1-2}
Nilliam \\ \cline{1-2}
Milliam \\ \cline{1-2}
Qilliam \\ \cline{1-2}
Pilliam \\ \cline{1-2}
Rilliam \\ \cline{1-2}
Tilliam \\ \cline{1-2}
Nilliam \\ \cline{1-2}
Milliam \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
Qilliam \\ \cline{1-2}
Qilliam \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
Pilliam \\ \cline{1-2}
Rilliam \\ \cline{1-2}
Tilliam \\ \cline{1-2}
Nilliam \\ \cline{1-2}
Milliam \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\ \cline{1-2}
William \\
};
\end{scope}
%\draw(dict-1-1.south west)--(dict-1-8.south east);
\draw(dict-1-1.north east)--(dict-33-1.south east);
\draw(dict-1-2.north east)--(dict-1-2.south east);
\draw(dict-1-3.north east)--(dict-1-3.south east);
%[xshift=-15.9cm,yshift=-28.8cm]
\begin{scope}
\draw (0, 0) grid (60, 99);
\draw[very thick, scale=3] (0, 0) grid (20, 33);
\end{scope}
\end{tikzpicture}
\end{document}
큰 사각형 안에는 9개의 작은 사각형이 있으므로 큰 사각형을 건너면 9개로 계산된다는 것을 압니다.
문제는 행 선이 그리드 선과 일치하지 않는다는 것입니다.
저보다 더 멋진 것을 만들 수 있도록 도와주세요.
답변1
나는 당신이 하는 접근방식을 별로 받아들이지 않습니다. 하지만 이렇게 하면 원하는 결과를 얻을 수 있을 것이라고 생각합니다.
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
%% create a box to save the grid in (saves some time since
%% the grid won't have to be recreated for each cell).
\def\aeunit{0.25cm}
\newsavebox\tictactoebox
\begin{lrbox}\tictactoebox
\begin{tikzpicture}[x=\aeunit-0.4pt/3,
y=\aeunit-0.4pt/3,
every node/.style={outer sep=0pt,inner sep=0pt,minimum size=\aeunit-0.4pt},
baseline={($(current bounding box.center)+(0,-\aeunit/2)$)},
]
\draw (0,0) rectangle (3,3);
\foreach \myn in {0,1,...,3}
{ \draw (0,\myn) -- (3,\myn); }
\foreach \myn in {0,1,...,3}
{ \draw (\myn,0) -- (\myn,3); }
\end{tikzpicture}
\end{lrbox}
%% draw the extended vertical lines between marked columns
%% #1 column where to draw vertical line
\newcommand\aeDrawBorderAt[1]{%%
\coordinate (B/C#1/top) at (R1/C#1);
\coordinate (B/C#1/bot) at (R\aeMaxRowCount/C#1|-R\aeMaxRowCount/bot);
\draw[blue,line width=0.6pt]
(B/C#1/top)
++
(0,4pt+\baselineskip)
--
(B/C#1/bot);
}
%% label the columns
%% #1 left column number
%% #2 right column number
%% #3 content for labeling columns
\newcommand\aeLabelColumns[3]{%%
\path (R1/C#1) -- (R1/C#2) node[midway,above,yshift=0pt] {#3};
\aeDrawBorderAt{#1}
\aeDrawBorderAt{#2}
}
%% #1 = number of columns to create
%% #2 = list of names
\newcommand\aebuildtable[2]{%%
\foreach \myn [count=\mycnt] in {#2}
{
%% previous value
\pgfmathsetmacro\myp{int(\mycnt-1)}
%% set nodes that fix each row
\ifnum\mycnt=1\relax
\coordinate (R\mycnt) at (0,\mycnt-1);
\else
\coordinate (R\mycnt) at (R\myp/bot);
\fi
%% a coordinate for the bottom of each row
\coordinate (R\mycnt/bot) at ($(R\mycnt)+(0,-3*\aeunit)$);
%% node for name:
\node[anchor=north east,outer sep=0pt] (N\mycnt) at ($(R\mycnt)+(-4pt,-\aeunit/2)$) {\myn};
\foreach \mycol in {0,...,#1}
{
\coordinate (R\mycnt/C\mycol) at ($(R\mycnt)+({\mycol*(\aeunit*3)},0)$);
\node[outer sep=0pt,
inner sep=0pt,
anchor=north west,]
at (R\mycnt/C\mycol.north west) {\usebox\tictactoebox};
}
\xdef\aeMaxRowCount{\mycnt}
}
}
\begin{document}
\begin{tikzpicture}
\aebuildtable{10}{Mary,Jane,Scott,William,Todd}
\aeLabelColumns{0}{4}{$b33r-5kr$}
\aeLabelColumns{4}{8}{$Candy-2kr$}
\end{tikzpicture}
\end{document}



