
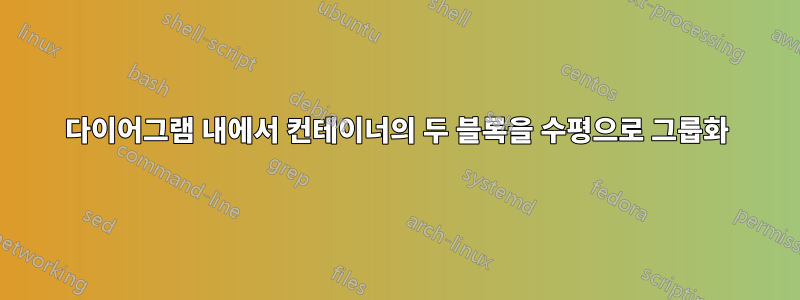
컨테이너의 중앙 정렬을 유지하면서 아래 다이어그램에 표시된 것처럼 C와 D를 수직이 아닌 수평으로 그룹화하려면 어떻게 해야 합니까?
\documentclass{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes,arrows,positioning,fit}
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{block} = [rectangle, draw, fill=yellow,
text width=5em, text centered, rounded corners, minimum height=2em]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below =of A] (B) {B};
\node [block, below =of B] (C) {C};
\node [block, below =of C] (D) {D};
\node [draw, fit= (C) (D)] (G) {};
\node [block, below =of D] (E) {E};
\node [text centered, below =of E] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (G);
\path [line] (G) -- (E);
\path [line] (E) -- (F);
\end{tikzpicture}
\end{document}
답변1
C와 D의 너비와 높이가 같은 경우 다음과 같이 할 수 있습니다.
\documentclass[tikz, border=10pt, multi]{standalone}
\usetikzlibrary{shapes.geometric,arrows,positioning,fit}
\begin{document}
% Define block styles
\tikzset{%
block/.style = {rectangle, draw, fill=yellow, text width=5em, text centered, rounded corners, minimum height=2em},
line/.style = {draw, -latex'},
}
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below=of A] (B) {B};
\node [block, below=of B, anchor=north east, xshift=-2.5mm] (C) {C};
\node [block, below=of B, anchor=north west, xshift=2.5mm] (D) {D};
\node [draw, fit= (C) (D)] (G) {};
\node [block, below=of G] (E) {E};
\node [text centered, below =of E] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (G);
\path [line] (G) -- (E);
\path [line] (E) -- (F);
\end{tikzpicture}
\end{document}
더 \tikzstyle이상 사용되지 않으므로 구문을 업데이트했습니다. 또한 더 이상 사용되지 않지만 업데이트하면 약간 다른 결과가 나올 수 있으므로 arrows변경하지 않았습니다 .arrows.meta
답변2
노드 matrix는 의 대안이 될 수 있습니다 fit. 내부 노드 크기 간의 관계는 중요하지 않으며 수동 위치 지정에 대해 걱정할 필요가 없습니다.
\documentclass[tikz, border=10pt, multi]{standalone}
\usetikzlibrary{shapes.geometric,arrows,positioning}
\begin{document}
% Define block styles
\tikzset{%
block/.style = {rectangle, draw, fill=yellow, text width=5em, text centered, rounded corners, minimum height=2em},
line/.style = {draw, -latex'},
}
\begin{tikzpicture}[node distance = 1cm, auto]
% Place nodes
\node [cylinder, draw, shape aspect=.5, shape border rotate=90, minimum height=1cm] (A) {A};
\node [block, below=of A] (B) {B};
\matrix (CD) [draw, below=of B, column sep=2mm]{
\node [block] (C) {C}; &
\node [block] (D) {D}; \\
};
\node [block, below=of CD] (E) {E};
\matrix (CD2) [draw, below=of E, column sep=2mm]{
\node [block, minimum width=3cm, minimum height=1cm, anchor=center] (C) {C}; &
\node [block, minimum size=2cm, anchor=center] (D) {D}; \\
};
\node [text centered, below =of CD2] (F) {F};
% Draw edges
\path [line] (A) -- (B);
\path [line] (B) -- (CD);
\path [line] (CD) -- (E);
\path [line] (E) -- (CD2);
\path [line] (CD2) -- (F);
\end{tikzpicture}
\end{document}




