
이 코드는 게시된 솔루션을 기반으로 구축되었습니다.여기. 나는에서 제안한 접근 방식을 시도하고 있습니다.중복 솔루션. 두 가지 문제가 있습니다.
이 새로운 접근 방식을 사용하여 화살표가 "자유 변수" 텍스트를 가리키도록 하는 방법을 잘 모르겠습니다.
괄호는 원래 행렬에 비해 더 짧고 숫자에 더 가까운 것 같습니다.
텍스트를 가리키도록 화살표를 그리는 문제를 해결하고 괄호가 나타나는 방식을 수정하는 데 도움을 줄 수 있습니까?
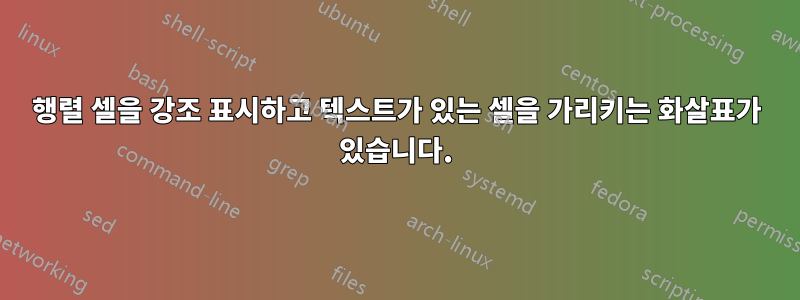
최종 결과는 다음과 같습니다. 감사합니다!:
코드는 다음과 같습니다.
\documentclass[11pt]{book}
\usepackage{amsmath,amsfonts,amssymb,amsthm}
\usepackage{xcolor}
\definecolor{ocre}{RGB}{0,173,239}
\usepackage{blkarray}
\makeatletter
\renewcommand*\env@matrix[1][*\c@MaxMatrixCols c]{%
\hskip -\arraycolsep
\let\@ifnextchar\new@ifnextchar
\array{#1}}
\makeatother
\usepackage{tikz}
\usetikzlibrary{arrows,matrix,positioning,fit}
\tikzset{%
highlight/.style={rectangle,rounded corners,fill=ocre!50,draw,
fill opacity=0.5,thick,inner sep=0pt}
}
\newcommand{\tikzmark}[2]{\tikz[overlay,remember picture,
baseline=(#1.base)] \node (#1) {#2};}
%
\newcommand{\Highlight}[1][submatrix]{%
\tikz[overlay,remember picture]{
\node[highlight,fit=(left.north west) (right.south east)] (#1) {};}
}
\begin{document}
\[
\begin{blockarray}{ccccc}
x_{1} & x_{2} & x_{3} & x_{4} & \\
\begin{block}{[cccc|c]}
1 & 0 & \tikzmark{left}{-1} & 0 & 0 \\
0 & 1 & 2 & 0 & 0 \\
0 & 0 & \tikzmark{right}{0} & 1 & 0 \\
\end{block}
\end{blockarray}
\]
\Highlight[new1]
\tikz[overlay,remember picture] {
\draw[->,thick,red,dashed] (new1) node [pos=0.66,above,text width = 2cm] {\emph{free \\ variable};
}}
\end{document}
답변1
"자유 변수" 노드를 이동해야 합니다. 화살표가 자동으로 따라옵니다.
\documentclass[11pt]{book}
\usepackage{amsmath,amsfonts,amssymb,amsthm}
\usepackage{xcolor}
\definecolor{ocre}{RGB}{0,173,239}
\usepackage{blkarray}
\makeatletter
\renewcommand*\env@matrix[1][*\c@MaxMatrixCols c]{%
\hskip -\arraycolsep
\let\@ifnextchar\new@ifnextchar
\array{#1}}
\makeatother
\usepackage{tikz}
\usetikzlibrary{arrows,matrix,positioning,fit}
\tikzset{%
highlight/.style={rectangle,rounded corners,fill=ocre!50,draw,
fill opacity=0.5,thick,inner sep=0pt}
}
\newcommand{\tikzmark}[2]{\tikz[overlay,remember picture,
baseline=(#1.base)] \node (#1) {#2};}
%
\newcommand{\Highlight}[1][submatrix]{%
\tikz[overlay,remember picture]{
\node[highlight,fit=(left.north west) (right.south east)] (#1) {};}
}
\begin{document}
\[
\begin{blockarray}{ccccc}
x_{1} & x_{2} & x_{3} & x_{4} & \\
\begin{block}{[cccc|c]}
1 & 0 & \tikzmark{left}{-1} & 0 & 0 \\
0 & 1 & 2 & 0 & 0 \\
0 & 0 & \tikzmark{right}{0} & 1 & 0 \\
\end{block}
\end{blockarray}
\]
\Highlight[new1]
\tikz[overlay,remember picture] {
\node[below=(.5cm of new1), xshift=1.5cm, red,font=\itshape, name=free1] {\shortstack{free \\ variable};}}
\tikz[overlay,remember picture] \draw[->] (free1) to[out=180,in=270] (new1);
\end{document}




