
블록 다이어그램에서 단일 화살표가 아닌 블록 화살표를 사용하여 두 개의 블록을 연결하고 싶습니다. 이에 대한 LaTex 명령이 있습니까?
\documentclass[10pt,a4paper]{article}
\usepackage{tikz}
\usepackage{adjustbox}
\usetikzlibrary{shapes,shadows,arrows,decorations.markings}
\begin{document}
\tikzstyle{decision}=[diamond,draw,fill=blue!50]
\tikzstyle{line}=[draw, -stealth,thick]
\tikzstyle{block}=[draw,rectangle, text width=4.5 em, minimum height=10 mm,text centered,node distance=4 em]
\begin{figure}[htbp]
\begin{adjustbox}{max width=0.9\textheight,center} %% adjust max height
\begin{tikzpicture}[thick]
\node [block] (a) {A};
\node [block,right of=a,xshift=6em] (b) {B};
\node [block,right of=b,xshift=3.5em] (c) { C};
\node [block,right of=c,xshift=3.5em] (d) {D};
\node [block,right of=d,xshift=3.5em] (e) {E};
\node [block,right of=e,xshift=3.5em] (f) {Accomodating Text inside a block needed};
% ARROWS
\path [line] (a) -- (b);
\path [line] (b) -- (c);
\path [line] (c) -- (d);
\path [line] (d) -- (e);
\path [line] (e) -- (f);
\end{tikzpicture}
\end{adjustbox}
\end{figure}
\end{document}
두 가지 주요 문제가 있습니다.
- 블록 C와 D 사이, E와 F 사이에서 코드에서 얻은 화살표 내부에 블록 화살표를 원합니다.
- 마지막 블록의 긴 텍스트를 블록 내부에 수용하거나 수직 방향으로 배치하고 싶습니다.
답변1
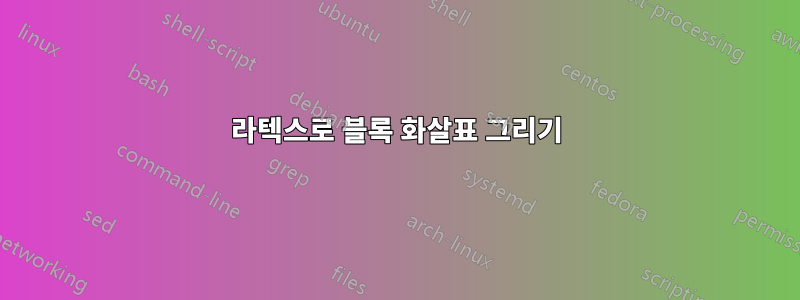
아래 그림에서 빨간색 화살표와 같은 화살표를 사용하시겠습니까?
\documentclass[10pt,a4paper]{article}
\usepackage{tikz}
\usepackage[margin=25mm,showframe]{geometry}
%\usepackage{adjustbox}% <--- not needed
\usetikzlibrary{arrows,
chains,% <--- new
decorations.markings,
shadows, shapes.arrows}
\tikzset{% <--- modified
decision/.style = {diamond,draw, fill=blue!50},
line/.style = {draw, -stealth, thick},
block/.style = {rectangle, draw, text width=4 em, minimum height=10 mm,
align=center}
}
\makeatletter
\tikzset{suspend join/.code={\def\tikz@after@path{}}}
\makeatother
\begin{document}
\begin{figure}[htbp]
\begin{tikzpicture}[thick,
node distance = 0ex and 3em,
start chain = A going right,
every join/.style = {draw, -stealth, thick},
block/.append style = {on chain=A, join}
]
\node [block] {A};% <-- A-1
\node [block,right=5em of A-1] {B};
\node [block] {C};
\node [block] {D};
\node [block] {E};% <-- A-5
\node [block,suspend join] {Accom\-modating Text
inside a block needed};
\node [single arrow, draw=red, minimum height=3em, outer sep=0pt,
right=0pt of A-5.east] {\vphantom{x}};
\end{tikzpicture}
\end{figure}
\end{document}
코드를 최대한 간결하게 만들기 위해 MWE를 수정했습니다. 화살표의 경우 single arrowtikzlibrary의 모양을 사용합니다 shapes.arrows. adjustbox예상치 못한 문제의 원인이 될 수 있으므로 노드와 글꼴 크기를 적절하게 조정하는 것이 더 나은 해결책입니다 . 보시다시피 지웁니다.



