
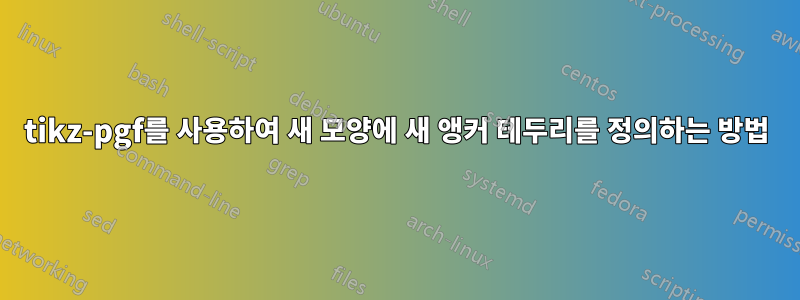
pgf-tikz에서 새로운 모양을 정의하여 기호 라이브러리를 구축하려고 합니다. 솔직히 말해서, 나는 그것을 수행하기 위한 코드의 많은 부분을 이해하지 못하기 때문에 그것은 나에게 엄청난 작업입니다. 다행스럽게도 이러한 웹과 @marmot 덕분에 차근차근 작업을 거의 완료했습니다. 하지만 지금은 앵커 테두리에 문제가 있습니다. 여기에 코드와 해당 자체 설명 결과가 나와 있습니다.
\documentclass[border=2mm]{standalone}
\usepackage{tikz,makeshape}
\usetikzlibrary{calc}
\usepackage[T1]{fontenc}
\usepackage[utf8]{inputenc}
\usepackage{filecontents}
\begin{filecontents*}{contador.tex}
\makeatletter
\def\gap{0pt}
\newlength{\an@ctdordiv} \an@ctdordiv=5mm
%% Anchor path:
\def\generalanchor{} % No es necesario, el nodo no llevará texto.
%% Background path:
\def\contdivborder{ % Obtiene la caja de texto correcta:
% La parte anterior no es necesaria, no llevará texto el nodo
% Triángulo izquierdo:
%
\pgfpathrectanglecorners{\pgfpoint{-\an@ctdordiv}{-\an@ctdordiv}}
{\pgfpoint{ \an@ctdordiv}{ \an@ctdordiv}}
\ifx\tikz@fillcolor\empty
\pgfusepath{stroke,clip}
\else
\pgfsetfillcolor{\tikz@fillcolor}
% La opción clip evita los picos del triángulo sobresaliendo.
\pgfusepath{fill,stroke,clip}
\fi
%
% Línea diagonal
%
\pgfsetbeveljoin
\pgfmoveto{\pgfpoint{-\an@ctdordiv}{-\an@ctdordiv}}
\pgflineto{\pgfpoint{ \an@ctdordiv}{ \an@ctdordiv}}
}
%% Declaración de la forma:
\pgfdeclareshape{contador divisionario}{
\setpaths{\generalanchor}{\contdivborder}
\savedanchor{\centerpoint}{
\pgf@x = \ctbnex
\pgf@y = \ctbney
\advance\pgf@x by \gap
\advance\pgf@y by \gap
\mincorrect{\pgf@x}{\pgfshapeminwidth}
\mincorrect{\pgf@y}{\pgfshapeminheight}
\advance\pgf@x\pgfshapeouterxsep
\advance\pgf@y\pgfshapeouterysep
}
% Anchors:
\anchor{c}{\centerpoint \pgf@x=0pt \pgf@y=0pt}
%
\anchor{u}{\centerpoint \pgf@x=0pt \pgf@y= \an@ctdordiv}
\anchor{d}{\centerpoint \pgf@x=0pt \pgf@y=-\an@ctdordiv}
\anchor{r}{\centerpoint \pgf@x= \an@ctdordiv \pgf@y=0pt}
\anchor{l}{\centerpoint \pgf@x=-\an@ctdordiv \pgf@y=0pt}
%
\anchor{ur}{\centerpoint \pgf@x= \an@ctdordiv \pgf@y= \an@ctdordiv}
\anchor{dr}{\centerpoint \pgf@x= \an@ctdordiv \pgf@y=-\an@ctdordiv}
\anchor{ul}{\centerpoint \pgf@x=-\an@ctdordiv \pgf@y= \an@ctdordiv}
\anchor{dl}{\centerpoint \pgf@x=-\an@ctdordiv \pgf@y=-\an@ctdordiv}
}
\makeatother
\end{filecontents*}
\tikzset{
st texto/.style={
font=\scriptsize\tiny,align=center,anchor=north,
black,inner sep=0.0em
},
st valvula/.style={
node contents={},
draw,minimum width=3mm,minimum height=2.85mm,line width=0.1mm,inner sep=0em,scale=2
},
st linea nodo/.style={line width=0.1mm,latex-,orange,shorten >= 0.5em},
}
\input{contador.tex}
\begin{document}
\begin{tikzpicture}[x=1mm,y=1mm,remember picture]
%%
\path (0,0) node (wrong) [%
contador divisionario,st valvula,
fill=cyan!50,line width=1mm
];
\draw[st linea nodo] (wrong.r) -- ++(0:10) node[st texto] {r};
\node[circle,minimum size=4mm,draw=red] (circwrong) at (wrong.r) {};
\node[st texto] (txtwrong) at ([shift={(10,-5)}]wrong.r) {
anchor in\\ the center\\ of the line\\ I don't need\\ this!
};
\draw[-latex,line width=0.1mm] (txtwrong) edge[out=90,in=-20] (circwrong);
%%
\path (40,0) node (correct) [%
contador divisionario,st valvula,
fill=cyan!50,line width=1mm
];
\draw[st linea nodo] ([shift={(0.5,0)}]correct.r) -- ++(0:10) node[st texto] {r};
\node[circle,minimum size=4mm,draw=green] (circcorrect) at (correct.r) {};
\node[st texto] (txtcorrect) at ([shift={(10,-5)}]correct.r) {
anchor in\\ the border\\ of the line\\ What I want!
};
\draw[-latex,line width=0.1mm] (txtcorrect) edge[out=90,in=-20] (circcorrect);
%%
\path (80,0) node (correct2) [%
contador divisionario,st valvula,
fill=cyan!50,line width=2mm
];
\draw[st linea nodo] ([shift={(1,0)}]correct2.r) -- ++(0:10) node[st texto] {r};
\node[circle,minimum size=4mm,draw=green] (circcorrect2) at (correct2.r) {};
\node[st texto] (txtcorrect2) at ([shift={(10,-5)}]correct2.r) {
anchor in\\ the border\\ of the line\\ What I want!
};
\draw[-latex,line width=0.1mm] (txtcorrect2) edge[out=90,in=-20] (circcorrect2);
\end{tikzpicture}
\end{document}
많은 사례를 참고했지만 아무것도 이해하지 못합니다. 제발, 누구든지 나를 도와줄 수 있나요? 미리 감사드립니다!



