
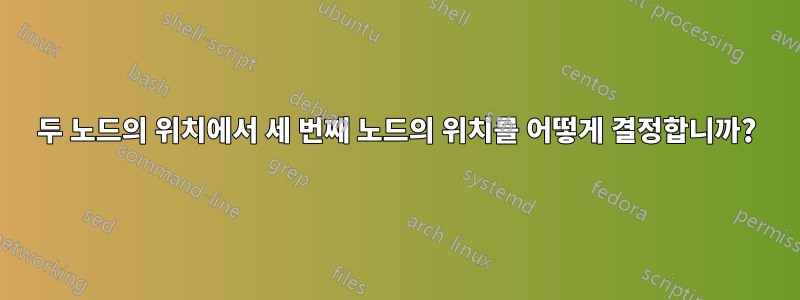
내 기존 코드가 생성하는 이미지는 다음과 같습니다.
 마름모의 FFFFF가 C 바로 위에 있고 E 바로 오른쪽에 있을 수 있기를 바랍니다. 어떻게 해야 합니까? 다음은 최소한의 작업 사례입니다.
마름모의 FFFFF가 C 바로 위에 있고 E 바로 오른쪽에 있을 수 있기를 바랍니다. 어떻게 해야 합니까? 다음은 최소한의 작업 사례입니다.
\documentclass[tikz,border=2pt]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\end{tikzpicture}
\end{document}
그리고 제가 최종적으로 얻고자 하는 것은 이것이었습니다. 즉, 매우 큰 점선 프레임을 추가해야 한다는 것입니다. 이것이 어떻게 실현되어야 하는가?

답변1
on grid=true위치 지정을 위해 노드 중심(경계 대신)을 사용하는 옵션이 필요합니다 . 하지만 그러면 을 늘려야 합니다 node distance.
점선 상자의 경우 fit라이브러리를 사용하는 것이 좋습니다.
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes,snakes}
\usepackage{siunitx} %SI单位
%\usepackage{xparse}
\usetikzlibrary{positioning, fit}
\begin{document}
\begin{tikzpicture}[on grid=true, node distance=3cm]
\node[rectangle,draw, very thick, minimum size=10mm] (A) {
A};
\node[rectangle,draw, very thick, minimum size=10mm] (B) [below=of A]{B};
\node[rectangle,draw=red, very thick, minimum size=10mm] (C) [right=of B]{C};
\node[rectangle,draw, very thick, minimum size=10mm] (D) [right=of C]{D};
\node[rectangle,draw, very thick, minimum size=10mm] (E) [above=of D] {E};
\node[diamond,draw, very thick, minimum size=10mm] (F) [above=of C] {FFFFFfF};
%Lines
\draw[->] (A) -> (B);
\draw[->] (B) -> (C);
\draw[->] (C) -> (D);
\draw[->] (D) -> (E);
\draw[->] (E) -> (F);
\draw[->] (F) -> (C);
\node[draw, dashed, fit = {(B)(D)}, text height=2cm]{for $i=1,2,\dots,N$};
\end{tikzpicture}
\end{document}
답변2
- 먼저 노드와 가장자리 스타일을 정의할 수 있습니다.
tikzpicture후 이미지의 짧은 코드를 작성할 수 있습니다. - 점선 직사각형은 노드 B ... D 주위에 맞는 노드로 그려집니다.
\documentclass[border=3.141592]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, % new
fit, % new
positioning,
shapes}
\begin{document}
\begin{tikzpicture}[% nodes, edges styles
node distance = 10mm and 10mm,
D/.style = {diamond, aspect=1.3,
inner xsep=0mm, draw, thick},
F/.style = {draw, dashed, inner ysep=3ex, yshift=-1ex,
fit=#1},
N/.style = {draw=#1, thick, minimum size=10mm},
N/.default = black,
every edge/.append style = {draw, -Straight Barb}
]
\node (A) [N] {A};
\node (B) [N, below=of A] {B};
\node (C) [N=red,
right=of B] {C};
\node (D) [N, right=of C] {D};
\node (E) [N, above=of D] {E};
\path (E) -- node (F) [D] {FFFFFfF} (A); % <---
% dashed rectangle
\node[F=(B) (D),
label={[anchor=south]below:{for $i=1,2,\dotsc,N$}}] {};
% arrows
\draw (A) edge (B)
(B) edge (C)
(C) edge (D)
(D) edge (E)
(E) edge (F)
(F) edge (C);
\end{tikzpicture}
\end{document}
답변3
노드 F를 다음 위치에 배치할 수 있습니다.교차로수직선 C과 수평선을 통과 A하거나 E:
\node[diamond] (F) at (C|-E) {FFFFFfF};
라이브러리를 사용하면 calc(중앙) A과 다음 사이의 중간에 배치할 수 있습니다 E.
\node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
또는 경로를 따라 있는 노드 의 경계 A와 노드 사이의 중간 :E
\path (A) -- node[diamond] (F) {FFFFFfF} (E);
그러나 후자에서는 사용할 수도 있고 A.center전자 E.center에서도 사용할 수 있지만 ($(A.east)!.5!(E.west)$)노드 A와 E너비가 같기 때문에 중심점 사이의 중간과 경계 사이의 중간에 노드를 배치하는 것에는 차이가 없습니다.
물론 이 모든 경우에는node distance더 이상 관찰되지 않지만 F노드의 경우 이미 너무 늦었습니다.
당신은 사용할 수 있습니다on grid옵션~의positioning 중심 사이의 노드 거리를 측정하므로 적절한 노드 거리를 신중하게 설정해야 합니다. (→샌디 G의 답변)
에 노드를 배치하면 그리드에 노드가 배치되지만 및 matrix of nodes로 표시되는 노드 사이에 최소 노드 거리가 관찰됩니다 . 키워드를 이용하여row sepcolumn sepbetween origins옵션 과 유사한 위치 지정 알고리즘을 row sep매트릭스 에 사용할 수 있습니다.column sepon grid
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
암호
\documentclass[tikz,border=2pt]{standalone}
\usetikzlibrary{fit, graphs, matrix, positioning, shapes.geometric}
\begin{document}
\begin{tikzpicture}
\begin{scope}[nodes={draw, very thick, minimum size=10mm}]
\node (A) {A};
\node (B) [below=of A] {B};
\node[draw=red] (C) [right=of B] {C};
\node (D) [right=of C] {D};
\node (E) [above=of D] {E};
\node[diamond] (F) at (C|-E) {FFFFFfF};
% with calc
% \node[diamnond] (F) at ($(A)!.5!(E)$) {FFFFFfF};
% or without
% \path (A) -- node[diamond] (F) {FFFFFfF} (E);
\end{scope}
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\begin{tikzpicture}
\matrix[
matrix of nodes,
row sep=1cm,
column sep=1cm,
cells={nodes={draw, very thick, minimum size=10mm}}]{
|(A)| A & |[diamond] (F)| FFFFFfF & |(E)| E \\
|(B)| B & |[draw=red] (C)| C & |(D)| D \\};
\graph[path, ->, use existing nodes] {A, B, C, D, E, F -> C};
\node[
fit={(B)(D)([yshift=+-1em]C.south)}, dashed, inner sep=+.5em, thick, draw,
label={[above, inner sep=+.2em]south:for $i = 1, 2, \dots, N$}]{};
\end{tikzpicture}
\end{document}






