
v_3에서 자체 루프를 그리는 방법과 v_4와 v_3 사이의 평행 가장자리를 그리는 방법 \usepackage{tkz-graph}(tkz-graph가 그래프를 그리는 데 적합하지 않은 경우 그래프를 그리는 가장 좋은 방법을 언급하십시오)
또한 가장자리 이름을 e_1, e_2, ..., e_6으로 지정하는 방법은 무엇입니까?
\documentclass[border=10pt]{standalone}
\usepackage{tkz-graph}
\usetikzlibrary{calc}
\GraphInit[vstyle=normal]
\begin{document}
\begin{tikzpicture}
\SetGraphUnit{2}
\begin{scope}[rotate=-135]
\Vertices{circle}{$v_1$,$v_2$,$v_3$,$v_4$}
\end{scope}
\Edges($v_1$,$v_2$,$v_4$,$v_3$,$v_1$)
\Loop[dist=2cm,dir=EA,style={thick}]($v_3$)
\Edge[style={bend left}]($v_1$)($v_2$)
\end{tikzpicture}
\end{document}
답변1
\Loop .. \Edge 라인이 컴파일되지 않습니다 ...
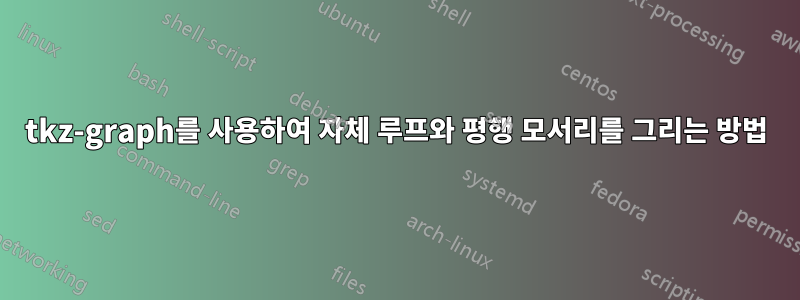
달성하려는 목표가 확실하지 않지만 이를 수행하는 방법은 다음과 같습니다.
\documentclass[border=10pt]{standalone}
\usepackage{tkz-graph}
\usetikzlibrary{calc}
\GraphInit[vstyle=normal]
\begin{document}
\begin{tikzpicture}
% ~~~ internal fonts in circles, see 4.3 \SetVertexMath ~~~
% so the vertex' name is v_1, AND it's text is $v_1$
% we only need the names here
\SetVertexMath
% ~~~ putting the vertices, see 2.1 \Vertex ~~~~
\Vertex[x=0,y=0]{v_1}
\Vertex[x=3,y=0]{v_2}
\Vertex[x=0,y=3]{v_4}
\Vertex[x=3,y=3]{v_3}
% ~~~ multiple edge-connections, see 5.3 Multiple arêtes \Edges ~~~~~~~
\Edges(v_4,v_1,v_2,v_4,v_3,v_1)
\Edge[label=hi world](v_3)(v_2)
% ~~~ some loops, see5.2.1 Exemple avec \Loop ~~~~
\Loop(v_4) % using defaults
\Loop[dist=1cm, dir=EA](v_3) % narrow, EAst=right side
\Loop[dist=17mm, dir=SOWE,label=loop-1,style=left](v_1)
\end{tikzpicture}
\end{document}
추신: v1-loop를 좀 더 수정해 보겠습니다.
\Loop[dist=17mm, dir=SOWE,label={loop-1},style={red,dashed,left,<->},labelstyle=teal](v_1)




